UDP: In April 2018, we released new design settings in Ecwid! Learn how deeply you can customize your Ecwid store without any coding in a newer blog post. If your store was created before April 2018 and you want to learn using the old settings, keep reading this one.
The Ecwid store is created in such a way that it’s possible to add it to every website and start selling every product type in no time. Its storefront automatically adapts to both desktop and mobile devices, and the store looks great on any screen.
Making your store a natural part of your website gives the impression of a professional business. You might want to change the store design to fit your website style and the specific needs of your particular business. That can be achieved by a number of means, from fully automated settings to
The majority of them are listed in Control Panel → Settings → Design. On that page, you can manage your design settings, and in this post, we’ll tell you how to make the most of them.
We broke down all the possible modifications to your Ecwid store design into three levels according to required skills and resources, from quick and easy to deeper and more complex.
Level 1: Fast and Easy

Effortless, quick modifications. Nothing but clicking the buttons is required.
Before you start thinking of design changes, here’s the good news: Ecwid automatically builds in the environment and looks as a natural part of your website or a social page. You don’t have to do any coding for that — everything will work fine.
In addition, there are easy ways to adapt your store’s look and feel to your mission without extra effort.
1. Sell on an Ecwid Instant Site if you don’t have a website
The Instant Site is a website with an online store that Ecwid provides when you create your Ecwid account.

Speaking of design, the Instant Site is built with
So, if you don’t have a website to sell on, this is a very easy way to start selling online on a
This
2. Easy design customization for those who already have a website
If you’ve already got a website, Ecwid will still smoothly integrate with it, whatever it’s built on: WordPress, Wix, Joomla, or any other platform. Here’s what you can do to make your store look even better.
Step 1: Use a matching theme for your site builder
To design your website, you can simply choose from dozens of themes available for purchase. The Ecwid store is compatible with the majority of them.
Here’s a quick directory of places on the web where you can find themes for your site builder.
For WordPress websites
Also, don’t miss out on the collection of the best free WordPress themes for
For Joomla websites
For Squarespace websites
For Wix websites, it’s even easier: browse the themes without leaving www.wix.com.
Note: Ecwid + Wix merchants can match the colors of their website and store in the Ecwid Wix application settings.

Ecwid store design settings on Wix websites
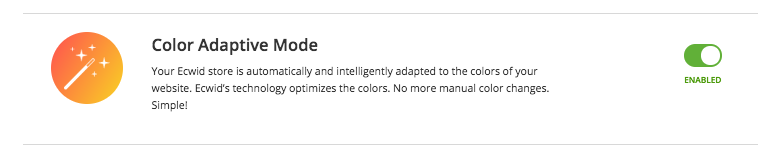
Step 2: Enable Color Adaptive Mode
If you open a new Ecwid store and add it to your website, Ecwid will autoMAGICally adapt the store colors to your website style. This feature is called Color Adaptive Mode. It’s a very easy way to make your store a natural part of your website.
If you already sell with Ecwid, Color Adaptive Mode won’t be enabled by default, but you can enable it on the Design page:

What if you add your Ecwid store to several websites? With Color Adaptive Mode enabled, the store colors will adapt to each of them. Your store will look natural in each website environment, no matter whether it’s white, black, or green.
This feature is available for the majority of Ecwid merchants. Note: Ecwid + Wix merchants can match the colors of their website and store only in the Ecwid Wix application settings.
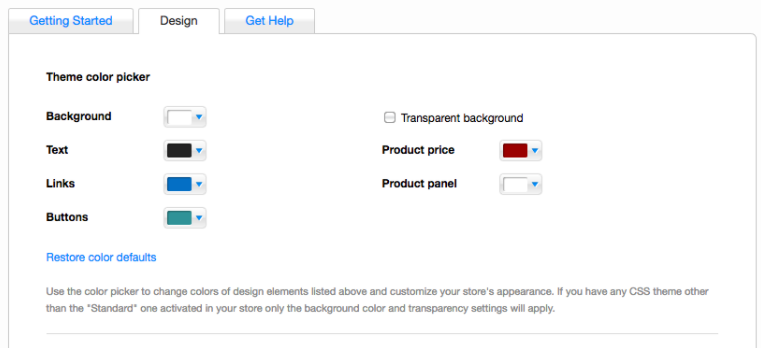
3. Play with quick appearance settings
Whenever you sell online with Ecwid, it’s possible to enable or disable Ecwid storefront elements in a few clicks. For example, those who sell handmade products in single copies often prefer to hide the quantity field.
You might want to hide unnecessary elements too or change the thumbnails size — the Appearance section of your Design page will totally let you do it.

Level 2: Adventurer

For those without technical knowledge who are looking for deeper design changes and have time for a little journey.
You have your store set up and have already looked around. Now you start to feel the need for a personal touch: it might be branded colors for buttons, texts, and background, unique icons, or whole new elements. However, you have no idea about coding.
No worries: on this level, we have collected the tools that will help you achieve the goals above without special knowledge. Let’s take a closer look at them.
1. Use apps from the Ecwid App Market for store design
The Ecwid App Market counts 100+ apps to help you with analytics, promotion, shipping, and more. You can also find apps for storefront customization and design. We’ll have a look at one app for changing your theme colors without any coding: Store Designer.
Store Designer
Store Designer is an app that lets you quickly set up colors for buttons, text, and background.
The preview mode allows you to play with colors as much as you want before publishing your perfect design to the storefront.

Store Designer interface
The app costs $4.99 and offers a free trial week.
Store Designer is available on all paid Ecwid plans, as well as the rest of the App Market apps.
2. Copy-paste ready tweaks from Knowledge Base
Ecwid Knowledge Base has answers to the majority of the questions an Ecwid store owner might have. We are constantly adding new articles here with the most frequently asked tips and
Adventurers can find various instructions on storefront customization; for example,
changing fonts in the store or adding a search box.
Most of these instructions break down to
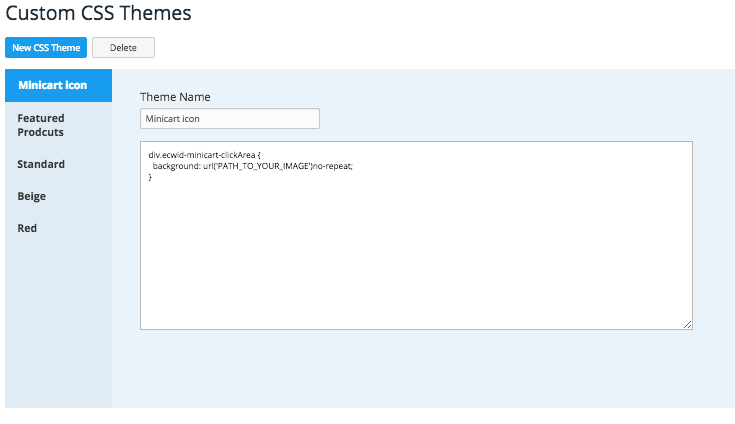
You can manage your CSS themes in Control Panel → Settings → Design.
The process goes like this: for example, if you want to change your cart icon, go to your Settings → Design, create a new CSS theme, add a piece of code, save the changes, and activate the theme.

You should add all the further changes to this theme — only one theme at a time can be active, so it has to include all the modifications you want to bring to your store.
3. Order a custom theme development
If you can’t find a theme that would satisfy your needs, another option is to order the development of a CSS theme that will be built just for you. A custom theme means much more than just a change of colors and lets you get deeper customization, e.g. a completely different order of blocks on your product page.
Level 3: Veteran

Heavy customization: complete changes of your store look. Hello, code.
Sometimes deeper changes of the store look are required: you might want a
For
1. Create a self-made CSS theme
If you want to design your store on your own, consider creating your own CSS theme.
A CSS theme is a set of rules that determines the look of every element in the store (the size, shape, color, and place on a page).

Create your own CSS themes in Settings → Design
There is a guide in the Ecwid Knowledge Base that explains how to create your own CSS theme and instructions for changing specific elements.
Note that you’ll need to have an understanding of HTML and CSS, so if these two words sound unfamiliar, you should be ready to spend some time on acquiring the necessary skills to create a theme from scratch.
Remember that if you struggle with your Ecwid store design, you can always ask the Ecwid customer care team for help. Or it’s still possible to order the custom development of your own CSS theme.
2. Use the Ecwid Javascript API to extend Ecwid storefront features
This part is mostly for developers. Do you know what else could improve your Ecwid storefront? Getting the Ecwid Javascript API.
For example, you can build a new CSS theme or an app, and sell it on the Ecwid App Market. The Ecwid Javascript API allows you to change the storefront look completely, bringing changes as deep as you need.
If you are ready to start, please register on our page for developers.
***
Also read: How to Design Product Category Pictures That Your Customers Can’t Resist to Click
- Inspiring Ecwid Instant Site Examples
- Ecwid Instant Site With Ready Themes and 99+ Design Options
- New Ecwid Design Settings: Dozens of Customization Options, No Coding
- How to Choose an Ecommerce Template for Your Site
- A Comprehensive Guide to Customizing Your Ecwid Store Design
- Designing Your Ecommerce Website From Scratch
- How Ecwid’s Accessible Online Store Template Became a Hit









