UDP: Im April 2018 haben wir neue Designeinstellungen in Ecwid veröffentlicht! Erfahren Sie, wie umfassend Sie Ihren Ecwid-Shop ohne Programmierung anpassen können in einem neueren Blogbeitrag. Wenn Ihr Shop vor April 2018 erstellt wurde und Sie die Verwendung der alten Einstellungen erlernen möchten, lesen Sie hier weiter.
Der Ecwid-Shop ist so gestaltet, dass er zu jeder Website hinzugefügt werden kann und Sie sofort mit dem Verkauf aller Produkttypen beginnen können. Die Storefront passt sich automatisch an Desktop- und Mobilgeräte an und der Shop sieht auf jedem Bildschirm großartig aus.
Wenn Sie Ihren Shop zu einem natürlichen Bestandteil Ihrer Website machen, vermittelt das den Eindruck eines professionellen Unternehmens. Vielleicht möchten Sie das Shop-Design ändern, damit es zu Ihrem Website-Stil und den spezifischen Anforderungen Ihres Unternehmens passt. Dies kann auf verschiedene Weise erreicht werden, von vollautomatischen Einstellungen bis hin zu
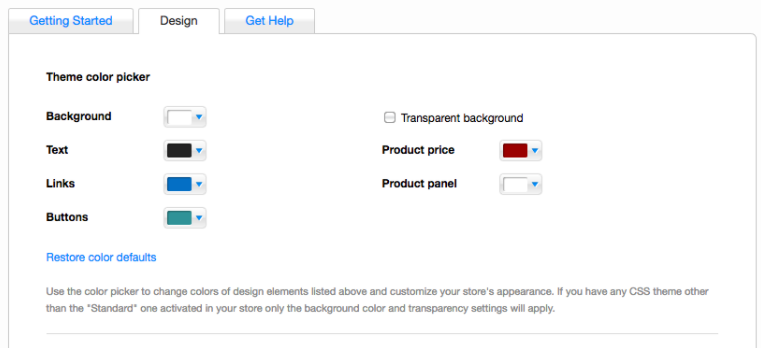
Die meisten davon sind aufgeführt in Systemsteuerung → Einstellungen → Design. Auf dieser Seite können Sie Ihre Designeinstellungen verwalten und in diesem Beitrag erklären wir Ihnen, wie Sie sie optimal nutzen.
Wir haben alle möglichen Änderungen am Design Ihres Ecwid-Shops je nach erforderlichen Fähigkeiten und Ressourcen in drei Ebenen unterteilt, von schnell und einfach bis umfassender und komplexer.
Level 1: Schnell und einfach

Mühelose, schnelle Änderungen. Sie müssen lediglich auf die Schaltflächen klicken.
Bevor Sie über Designänderungen nachdenken, hier die gute Nachricht: Ecwid integriert sich automatisch in die Umgebung und sieht aus wie ein natürlicher Teil Ihrer Website oder einer Social-Media-Seite. Sie müssen dafür keine Codes schreiben – alles funktioniert einwandfrei.
Darüber hinaus gibt es einfache Möglichkeiten, das Erscheinungsbild Ihres Shops ohne zusätzlichen Aufwand an Ihre Mission anzupassen.
1. Verkaufen Sie auf einer Ecwid Instant Site, wenn Sie keine Website haben
Die Instant Site ist eine Website mit einem Online-Shop, den Ecwid bereitstellt, wenn Sie Ihr Ecwid-Konto erstellen.

Apropos Design: Die Instant Site wurde mit
Wenn Sie also keine Website haben, auf der Sie verkaufen können, ist dies eine sehr einfache Möglichkeit, mit dem Online-Verkauf auf einer
Dieser
2. Einfache Designanpassung für diejenigen, die bereits eine Website haben
Wenn Sie bereits eine Website haben, lässt sich Ecwid problemlos darin integrieren, egal auf welcher Plattform sie basiert: WordPress, Wix, Joomla oder eine andere Plattform. So können Sie Ihr Geschäft noch besser aussehen lassen.
Schritt 1: Verwenden Sie ein passendes Theme für Ihren Site Builder
Zur Gestaltung Ihrer Website können Sie einfach aus Dutzenden käuflich erwerbbarer Themes wählen. Der Ecwid-Store ist mit den meisten davon kompatibel.
Hier finden Sie ein kurzes Verzeichnis von Orten im Internet, an denen Sie Designs für Ihren Site Builder finden können.
Für WordPress-Websites
Verpassen Sie auch nicht die Sammlung von die besten kostenlosen WordPress-Themes für
Für Joomla-Websites
Für Squarespace-Websites
Für Wix-Websites, es ist noch einfacher: Durchsuchen Sie die Themen, ohne zu verlassen www.wix.com.
Hinweis: Ecwid + Wix-Händler können die Farben ihrer Website und ihres Shops in den Ecwid Wix-Anwendungseinstellungen anpassen.

Ecwid-Shop-Designeinstellungen auf Wix-Websites
Schritt 2: Farbadaptiver Modus aktivieren
Wenn Sie einen neuen Ecwid-Shop eröffnen und ihn zu Ihrer Website hinzufügen, passt Ecwid die Shop-Farben automatisch an den Stil Ihrer Website an. Diese Funktion wird als Farbadaptionsmodus bezeichnet. Auf diese Weise können Sie Ihren Shop ganz einfach zu einem natürlichen Bestandteil Ihrer Website machen.
Wenn Sie bereits mit Ecwid verkaufen, ist der farbadaptive Modus standardmäßig nicht aktiviert, Sie können ihn jedoch auf der Designseite aktivieren:

Was passiert, wenn Sie Ihren Ecwid-Shop zu mehreren Websites hinzufügen? Wenn der Farbadaptionsmodus aktiviert ist, passen sich die Shopfarben an alle an. Ihr Shop sieht in jeder Website-Umgebung natürlich aus, egal ob sie weiß, schwarz oder grün ist.
Diese Funktion ist für die Mehrheit der Ecwid-Händler verfügbar. Hinweis: Ecwid + Wix-Händler können die Farben ihrer Website und ihres Shops nur in den Ecwid Wix-Anwendungseinstellungen anpassen.
3. Spielen Sie mit den schnellen Darstellungseinstellungen
Wann immer du online verkaufen Mit Ecwid ist es möglich, Elemente der Ecwid-Storefront mit wenigen Klicks zu aktivieren oder zu deaktivieren. Wer beispielsweise handgefertigte Produkte in Einzelstücken verkauft, möchte das Mengenfeld häufig lieber ausblenden.
Möglicherweise möchten Sie auch nicht benötigte Elemente ausblenden oder die Größe der Miniaturansichten ändern. Im Abschnitt „Darstellung“ Ihrer Designseite können Sie dies problemlos tun.

Level 2: Abenteurer

Für diejenigen ohne technische Kenntnisse, die nach tiefergehenden Designänderungen suchen und Zeit für eine kleine Reise haben.
Sie haben Ihren Shop eingerichtet und sich bereits umgesehen. Jetzt verspüren Sie das Bedürfnis nach einer persönlichen Note: Das können Markenfarben für Schaltflächen, Texte und Hintergrund, einzigartige Symbole oder ganz neue Elemente sein. Sie haben jedoch keine Ahnung vom Programmieren.
Keine Sorge: Auf dieser Ebene haben wir die Tools zusammengestellt, mit denen Sie die oben genannten Ziele ohne Spezialkenntnisse erreichen können. Schauen wir sie uns genauer an.
1. Apps aus dem Ecwid App Market für die Shopgestaltung nutzen
Das Ecwid-App-Markt zählt über 100 Apps, die Ihnen bei Analysen, Werbung, Versand und mehr helfen. Sie finden auch Apps zur individuellen Gestaltung von Schaufenstern kombiniert mit einem nachhaltigen Materialprofil. Design. Wir schauen uns eine App an, mit der Sie Ihre Designfarben ohne Programmierung ändern können: Shop-Designer.
Shop-Designer
Shop-Designer ist eine App, mit der Sie schnell Farben für Schaltflächen, Text und Hintergrund einrichten können.
Im Vorschaumodus können Sie beliebig mit den Farben experimentieren, bevor Sie Ihr perfektes Design im Schaufenster veröffentlichen.

Store Designer-Oberfläche
Die App kostet 4.99 $ und bietet eine kostenlose Testwoche.
Store Designer ist verfügbar auf alle kostenpflichtigen Ecwid-Pläne, sowie die restlichen Apps im App Market.
2. Kopieren Einfügen fertige Optimierungen aus der Knowledge Base
Ecwid-Wissensdatenbank hat Antworten auf die meisten Fragen, die ein Ecwid-Shop-Besitzer haben könnte. Wir fügen hier ständig neue Artikel mit den am häufigsten gestellten Tipps hinzu und
Abenteurer finden verschiedene Anleitung zur Personalisierung des Storefronts; Zum Beispiel,
Schriftarten im Store ändern or Hinzufügen eines Suchfelds.
Die meisten dieser Anweisungen lassen sich wie folgt zusammenfassen:
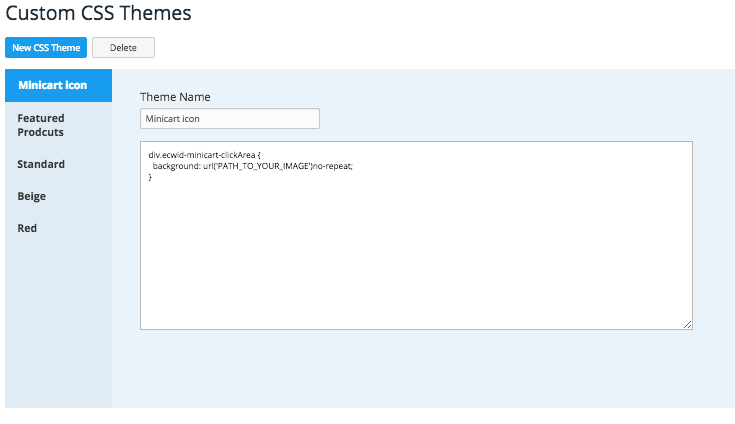
Sie können Ihre CSS-Themen verwalten in Systemsteuerung → Einstellungen → Design.
Der Vorgang läuft folgendermaßen ab: Wenn Sie beispielsweise Ihr Warenkorbsymbol ändern möchten, gehen Sie zu Ihrem Einstellungen → Design, erstelle ein neues CSS-Theme, füge hinzu ein Stück Code, speichern Sie die Änderungen und aktivieren Sie das Design.

Sie sollten alle weiteren Änderungen zu diesem Design hinzufügen – es kann immer nur ein Design aktiv sein, es muss also alle Änderungen enthalten, die Sie in Ihrem Geschäft vornehmen möchten.
3. Bestellen Sie eine benutzerdefinierte Themenentwicklung
Wenn Sie kein Theme finden, das Ihren Anforderungen entspricht, haben Sie die Möglichkeit, Bestellen Sie die Entwicklung eines CSS-Themas das speziell für Sie erstellt wird. Ein benutzerdefiniertes Design bedeutet viel mehr als nur eine Änderung der Farben und ermöglicht Ihnen eine tiefere Anpassung, z. B. eine völlig andere Reihenfolge der Blöcke auf Ihrer Produktseite.
Stufe 3: Veteran

Umfangreiche Anpassungen: vollständige Änderungen des Erscheinungsbilds Ihres Shops. Hallo, Code.
Manchmal sind tiefere Änderungen am Erscheinungsbild des Ladens erforderlich: Sie möchten vielleicht eine
Für
1. Erstellen Sie eine selbst gemacht CSS-Thema
Wenn Sie Ihren Shop selbst gestalten möchten, sollten Sie die Erstellung eines eigenen CSS-Designs in Betracht ziehen.
Ein CSS-Design ist ein Regelsatz, der das Aussehen jedes Elements im Store bestimmt (Größe, Form, Farbe und Position auf einer Seite).

Erstellen Sie Ihre eigenen CSS-Themen in Einstellungen → Design
Es gibt ein Leitfaden in der Ecwid-Wissensdatenbank das erklärt, wie Sie Ihr eigenes CSS-Theme erstellen und Anweisungen zum Ändern bestimmter Elemente.
Beachten Sie, dass Sie Kenntnisse in HTML und CSS benötigen. Wenn Ihnen diese beiden Wörter also unbekannt vorkommen, sollten Sie bereit sein, einige Zeit in den Erwerb der erforderlichen Fähigkeiten zum Erstellen eines Designs von Grund auf zu investieren.
Denken Sie daran, dass Sie, wenn Sie mit dem Design Ihres Ecwid-Shops zu kämpfen haben, jederzeit das Ecwid-Kundenbetreuungsteam um Hilfe bitten können. Oder es ist immer noch möglich, Bestellen Sie die individuelle Entwicklung Ihres eigenen CSS-Themas.
2. Verwenden Sie die Ecwid Javascript API, um die Funktionen des Ecwid-Storefronts zu erweitern
Dieser Teil ist hauptsächlich für Entwickler gedacht. Wissen Sie, was Ihr Ecwid-Geschäft noch verbessern könnte? Ecwid Javascript API.
Sie können beispielsweise ein neues CSS-Design oder eine App erstellen und diese auf dem Ecwid App Market verkaufen. Mit der Ecwid Javascript API können Sie das Erscheinungsbild des Storefronts vollständig ändern und so viele Änderungen vornehmen, wie Sie möchten.
Wenn Sie bereit sind zu beginnen, bitte Registrieren Sie sich auf unserer Seite für Entwickler.
***
Lies auch: So gestalten Sie Produktkategoriebilder, auf die Ihre Kunden einfach klicken müssen
- Inspirierende Ecwid Instant Site Beispiele
- Ecwid Instant Site mit fertigen Themen und über 99 Designoptionen
- Neue Ecwid-Designeinstellungen: Dutzende Anpassungsoptionen, keine Codierung erforderlich
- So wählen Sie eine E-Commerce-Vorlage für Ihre Website aus
- Eine umfassende Anleitung zur Anpassung Ihres Ecwid-Store-Designs
- Entwerfen Sie Ihre E-Commerce-Website von Grund auf
- Wie Ecwids barrierefreie Online-Shop-Vorlage zum Erfolg wurde







