Sie möchten sich 75 Millionen WordPress-Benutzern anschließen und Ihre neue Website erstellen, möchten sich aber nicht die Hände mit der Programmierung schmutzig machen?
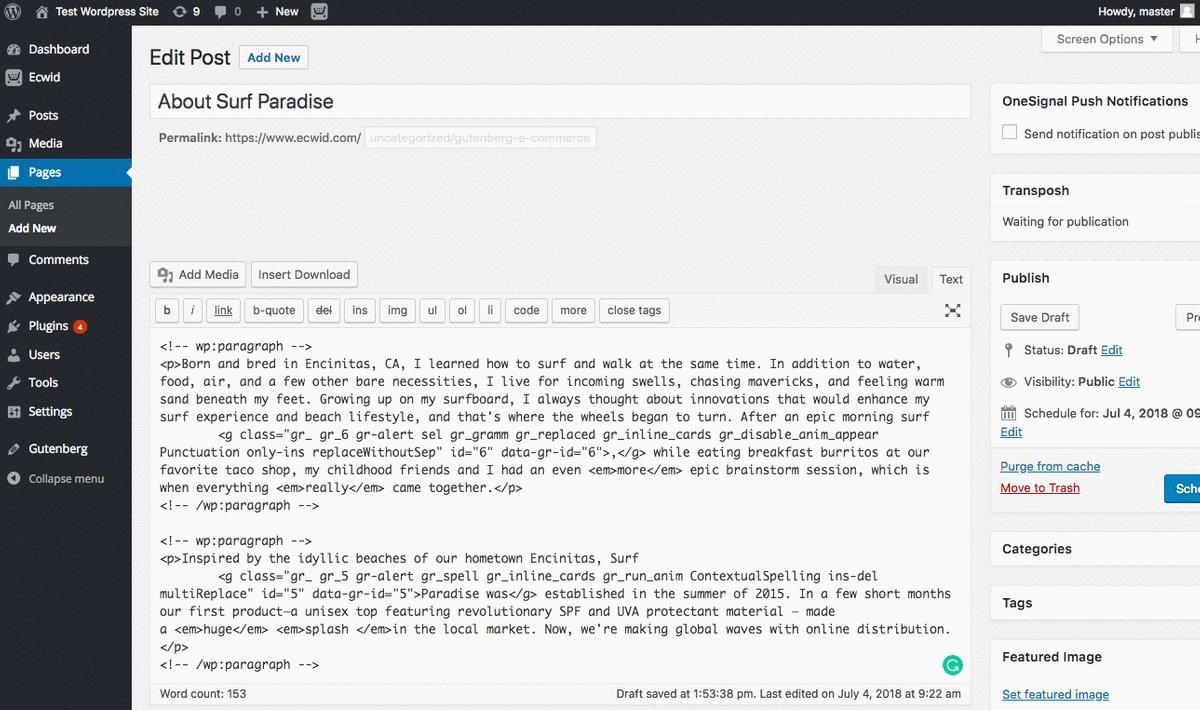
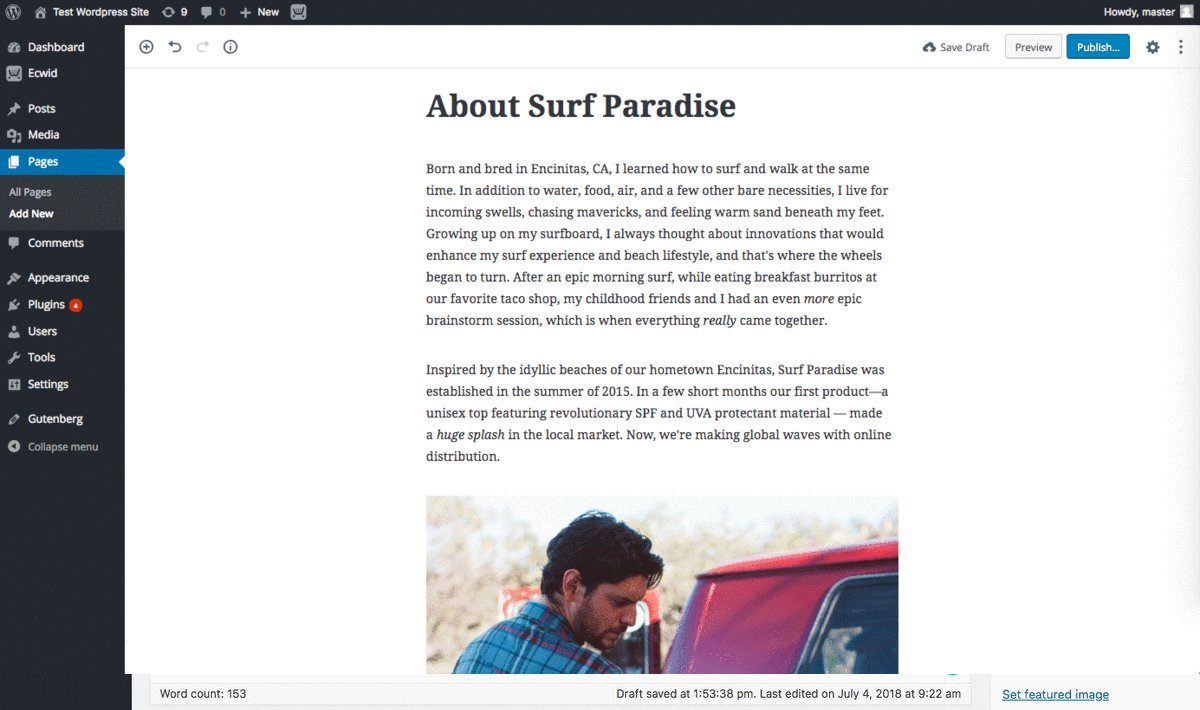
WordPress Version 5 brachte die größte Änderung der Plattform in den letzten Jahren: eine neue Standard

Ecwid
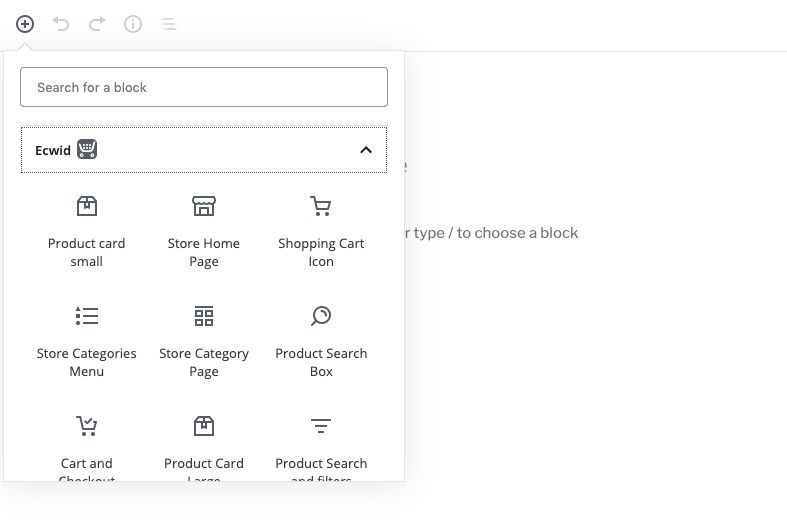
10 E-Commerce Blöcke zum Hinzufügen zu Ihren Site-Seiten
Jetzt, da Sie die Möglichkeit haben, ganz einfach Ihre eigene schöne WordPress-Site zu erstellen, ist es an der Zeit, über die Monetarisierung nachzudenken. Durch die Installation des Ecwid

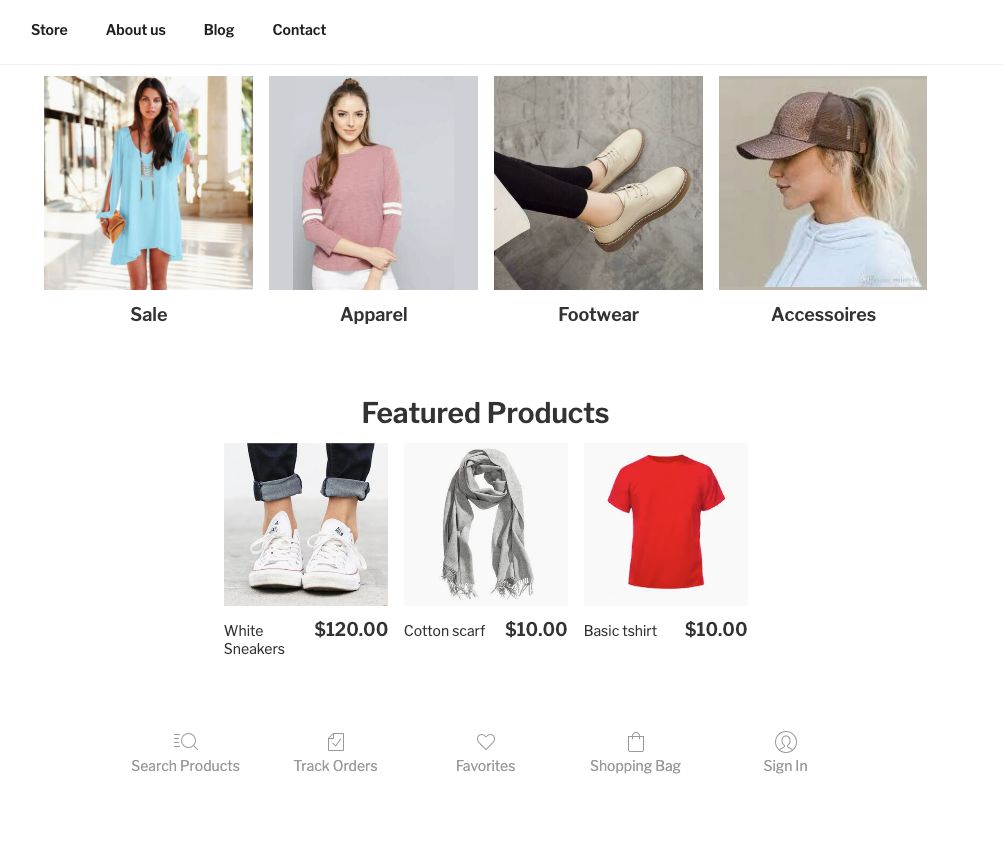
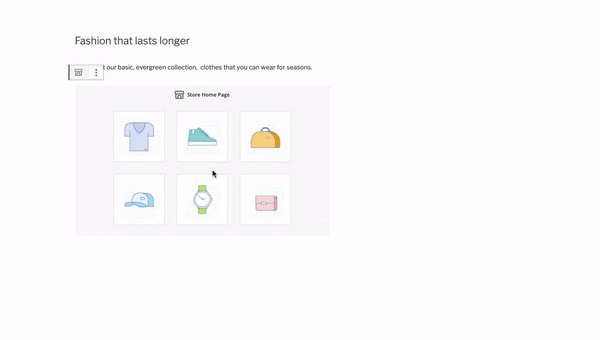
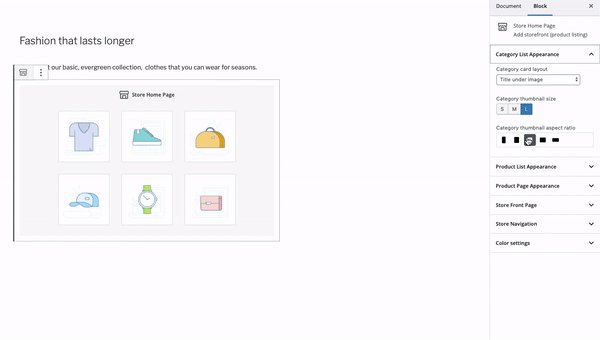
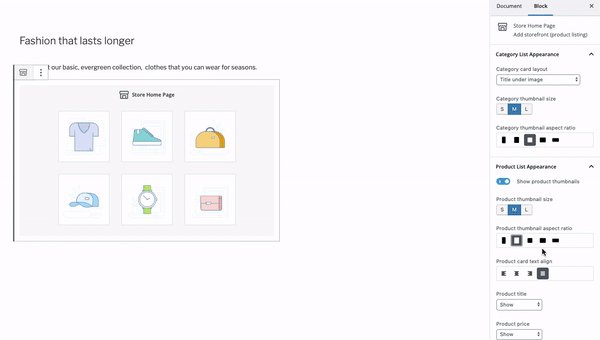
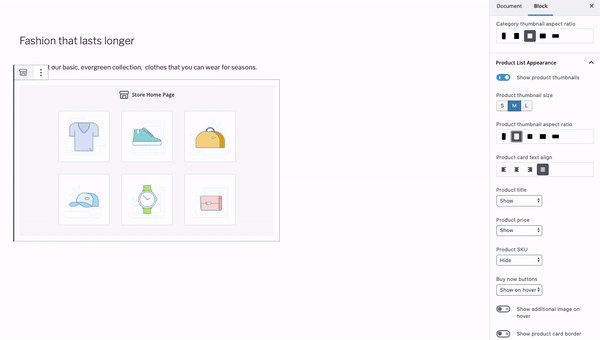
1. Startseite des Shops
Zeigen Sie Ihren gesamten Shop auf jeder Seite an, einschließlich Ihrer Homepage. Sie können Ihren Shop beispielsweise mit der Registerkarte „Shop“ im Hauptmenü der Site verknüpfen.

Verwalten Sie das Erscheinungsbild Ihres Schaufensters im Editor: Wählen Sie die Miniaturbildgröße, die in Ihrem Schaufenster anzuzeigenden Produktinformationen, Navigationselemente und mehr.
2. Die Shop-Kategorieseite
Fügen Sie einer beliebigen Site-Seite Produkte aus einer bestimmten Kategorie hinzu. Verwenden Sie diesen Block, wenn Sie Kategorien in Ihrem Site-Menü hervorheben möchten.

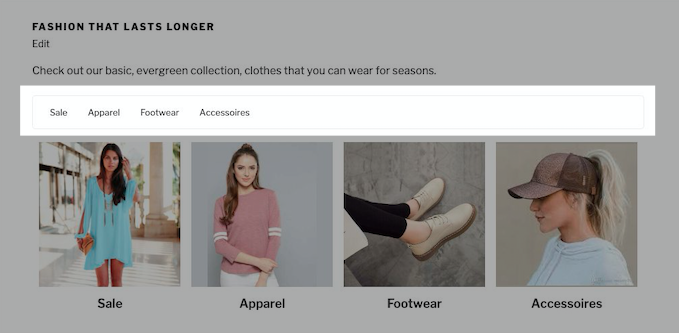
3. Shop-Kategorien-Menü
Erinnern Sie Ihre Kunden daran, dass es noch mehr zu sehen gibt: Zeigen Sie oben oder unten auf Ihrer Seite ein Menü mit Shop-Kategorien an, damit Ihre Kunden schnell zwischen ihnen navigieren können.

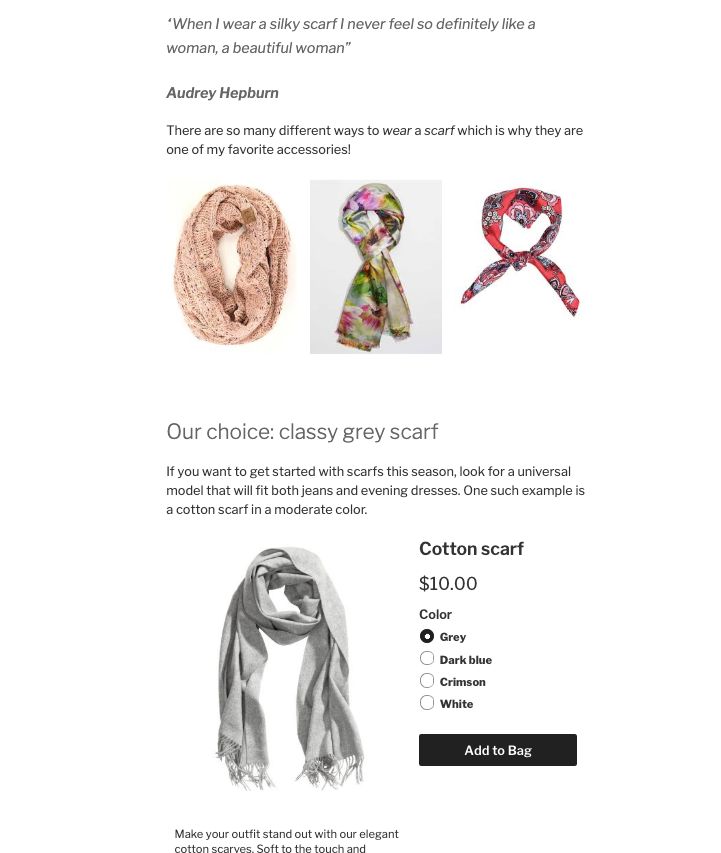
4. Die große Produktkarte
Mit diesem Block können Sie eine Seite mit einem bestimmten Produkt erstellen, beispielsweise einem Bestseller oder einem

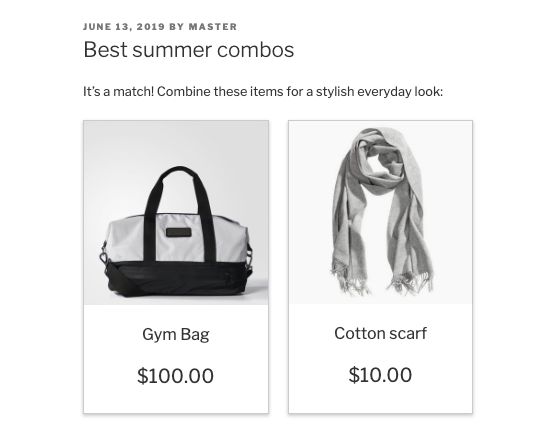
5. Die kleine Produktkarte
Fügen Sie ein oder mehrere Produkte zu Blogbeiträgen, Ihrer Homepage und überall dort hinzu, wo Sie möchten. Dieser Block ist auch perfekt für Händler, die nur wenige Produkte zu verkaufen haben.

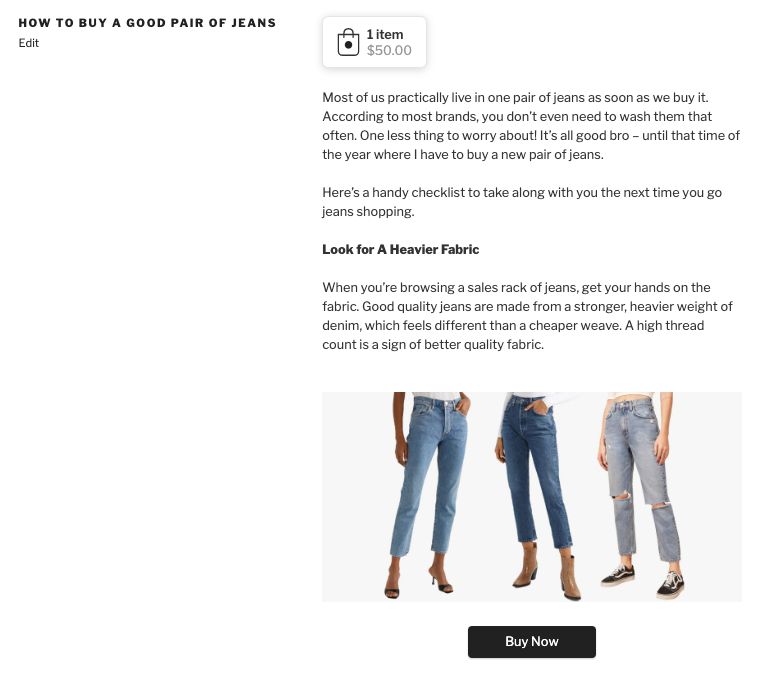
6. Der „Jetzt kaufen“-Button
Jede Webseite ist besser mit einem

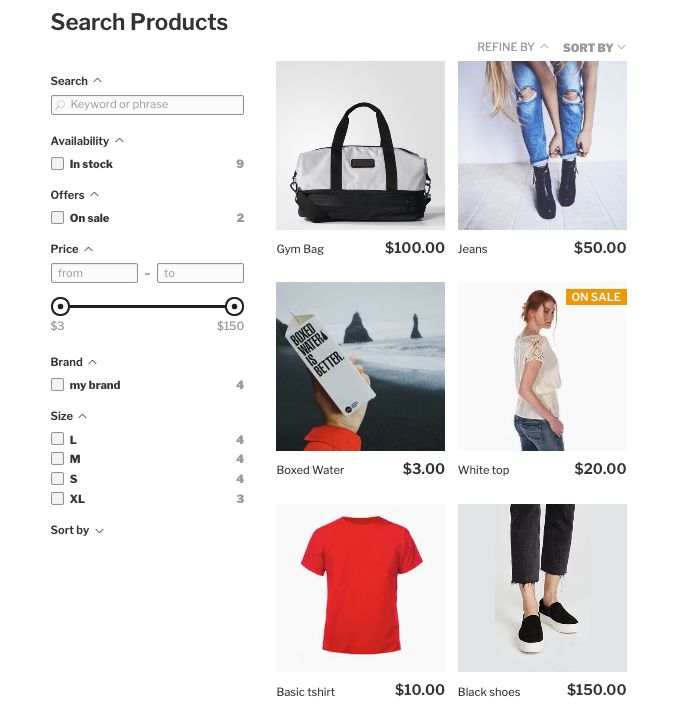
7. Die Such- und Filterseite
Wenn Sie eine Webseite benötigen, auf der alle Ihre Produkte angezeigt werden können, bleiben Sie bei diesem Block, in dem Kunden Produkte filtern können, um schneller einzukaufen.

Lernen Sie So richten Sie Produktfilter in Ecwid ein.
8. Der Such-Eingabeblock
Lassen Sie Ihre Besucher nicht nach Ihrem Suchfeld suchen – fügen Sie es für eine bessere Navigation zu allen wichtigen Seiten hinzu.

Tipp: Wenn Sie Ihr Suchfeld auf allen Ihren Seiten haben möchten, gehen Sie zu Darstellung → Widgets und fügen Sie das Widget „Produktsuche“ zur Seitenleiste hinzu.
9. Der Einkaufswagen-Symbolblock
Da 50 bis 80 % der Online-Einkaufsvorgänge abgebrochen werden (ein Kunde hat Produkte in seinen Einkaufswagen gelegt, diesen aber ohne Kauf verlassen), ist es wichtig, den Einkaufswagen deutlich sichtbar und auffindbar zu machen. Verwenden Sie diesen anpassbaren Block, um oben auf Ihrer Seite, unten und überall dazwischen ein Einkaufstaschensymbol hinzuzufügen.
![]()
Tipp: Wenn Sie auf allen Ihren Seiten ein Einkaufstaschensymbol haben möchten, gehen Sie zu „Darstellung“ → „Widgets“ und fügen Sie das Einkaufswagen-Widget zur Seitenleiste hinzu.
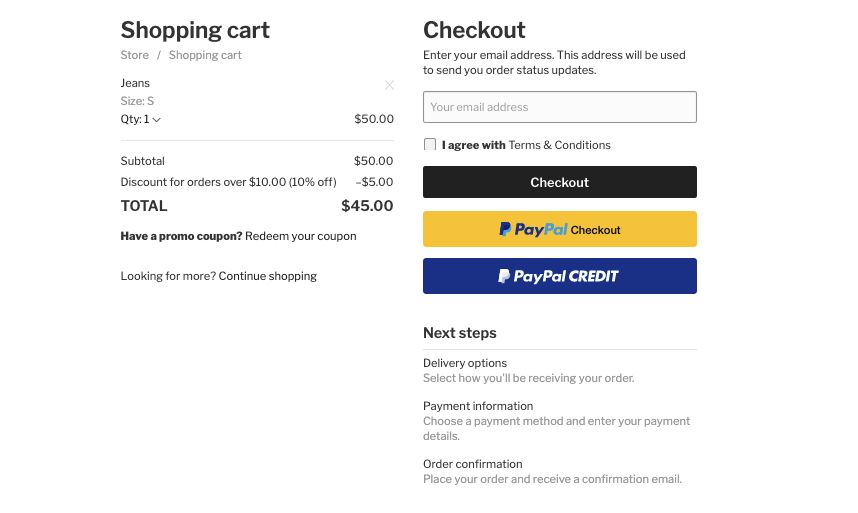
10. Der Warenkorb- und Checkout-Block
Machen Sie Ihre Warenkorbseite noch zugänglicher, indem Sie sie in Ihrem Hauptseitenmenü verlinken. Erstellen Sie Ihre Seite und fügen Sie diesen Block hinzu.

Beginnen Sie mit dem Verkaufen auf einer WordPress-Website – und darüber hinaus – mit Ecwid
Ecwid und der neue visuelle WordPress-Editor sind ein Power-Paar für den Ausbau Ihres
Unser kostenloses WordPress-Plugin ist nur ein Teil der Omnichannel-Story von Ecwid. Wo auch immer Sie verkaufen möchten, Ihr Ecwid-Shop begleitet Sie: Erweitern Sie Ihre Online-Präsenz auf Amazon, Instagram, Facebook und Google – alles über ein einziges Dashboard.
Frohes Verkaufen!








