UDP: 2018 áprilisában új tervezési beállításokat adtunk ki az Ecwidben! Ismerje meg, milyen mélyen testreszabhatja Ecwid üzletét kódolás nélkül egy újabb blogbejegyzésben. Ha üzletét 2018 áprilisa előtt hozták létre, és szeretné megtanulni a régi beállításokat, olvassa tovább ezt.
Az Ecwid üzletet úgy hozták létre, hogy minden webhelyhez hozzáadható legyen, és pillanatok alatt elkezdhesse minden terméktípus értékesítését. Kirakata automatikusan alkalmazkodik mind az asztali, mind a mobileszközökhöz, és az üzlet bármilyen képernyőn jól mutat.
Ha üzletét webhelye természetes részévé teszi, az egy professzionális üzlet benyomását kelti. Érdemes lehet módosítani az üzlet kialakítását, hogy illeszkedjen webhelyének stílusához és az adott vállalkozás speciális igényeihez. Ez számos módon elérhető, a teljesen automatizált beállításoktól egészen a
A legtöbbjük szerepel a listán Control Panel → beállítások → Tervezés. Ezen az oldalon kezelheti a tervezési beállításait, és ebben a bejegyzésben elmondjuk, hogyan hozhatja ki belőlük a legtöbbet.
Három szintre bontottuk az Ecwid üzlet kialakításának lehetséges módosításait a szükséges készségeknek és erőforrásoknak megfelelően, a gyorstól és az egyszerűtől a mélyebb és összetettebbig.
1. szint: Gyors és egyszerű

Könnyed, gyors módosítások. Semmi másra nincs szükség, csak a gombokra kattintani.
Mielőtt elkezdené a tervezési változtatásokon gondolkodni, íme a jó hír: az Ecwid automatikusan beépül a környezetbe, és úgy néz ki, mint a webhely vagy a közösségi oldal természetes része. Ehhez nem kell kódolnia – minden jól fog működni.
Ezen túlmenően, vannak egyszerű módok arra, hogy üzlete megjelenését és hangulatát különösebb erőfeszítés nélkül hozzáigazítsa a küldetéséhez.
1. Adjon el egy Ecwid Instant webhelyen, ha nincs webhelye
Az Instant Site egy olyan webhely online áruházzal, amelyet az Ecwid biztosít az Ecwid-fiók létrehozásakor.

Ha már a dizájnról beszélünk, az Instant Site a következővel épül fel
Tehát, ha nincs webhelye, ahol eladhatná, ez egy nagyon egyszerű módja annak, hogy elkezdje az online értékesítést a
Ezt
2. Egyszerű design testreszabás azok számára, akiknek már van weboldaluk
Ha már van webhelye, az Ecwid továbbra is zökkenőmentesen integrálódik vele, bármire is épül: WordPress, Wix, Joomla vagy bármilyen más platform. Íme, mit tehet, hogy boltja még szebb legyen.
1. lépés: Használjon megfelelő témát a webhelykészítőhöz
Webhelye megtervezéséhez egyszerűen válasszon több tucat megvásárolható téma közül. Az Ecwid áruház kompatibilis a legtöbbjükkel.
Íme egy gyors címtár azokról a helyekről az interneten, ahol témákat találhat a webhelykészítőhöz.
WordPress webhelyekhez
Ezenkívül ne hagyja ki a gyűjteményt a legjobb ingyenes WordPress témák
Joomla webhelyekhez
Squarespace webhelyekhez
Wix webhelyek esetén még egyszerűbb: böngésszen a témák között kilépés nélkül wix.com.
Jegyzet: Az Ecwid + Wix kereskedők megegyezhetnek webhelyük színeivel, és az Ecwid Wix alkalmazás beállításaiban tárolhatják őket.

Ecwid üzletek tervezési beállításai a Wix webhelyeken
2. lépés: Engedélyezze a Színadaptív módot
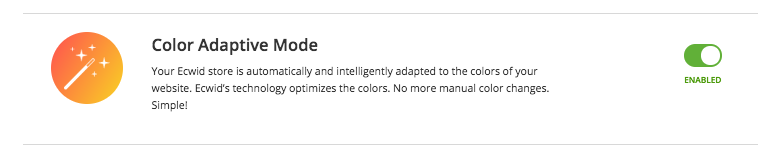
Ha megnyit egy új Ecwid áruházat, és hozzáadja azt a webhelyéhez, az Ecwid automatikusan VARÁZSosan igazítja az üzlet színeit a webhely stílusához. Ezt a funkciót Color Adaptive Mode-nak hívják. Ez egy nagyon egyszerű módja annak, hogy üzletét webhelye természetes részévé tegye.
Ha már Ecwid-del értékesít, a Color Adaptive Mode alapértelmezés szerint nem lesz engedélyezve, de engedélyezheti a Tervezés oldalon:

Mi a teendő, ha Ecwid üzletét több webhelyhez is hozzáadja? Ha a Color Adaptive Mode engedélyezve van, az üzlet színei mindegyikhez alkalmazkodnak. Az üzlete minden webhelykörnyezetben természetesnek tűnik, függetlenül attól, hogy fehér, fekete vagy zöld.
Ez a funkció az Ecwid-kereskedők többsége számára elérhető. Megjegyzés: Az Ecwid + Wix kereskedők megegyezhetnek webhelyük színeivel, és csak az Ecwid Wix alkalmazás beállításaiban tárolhatnak.
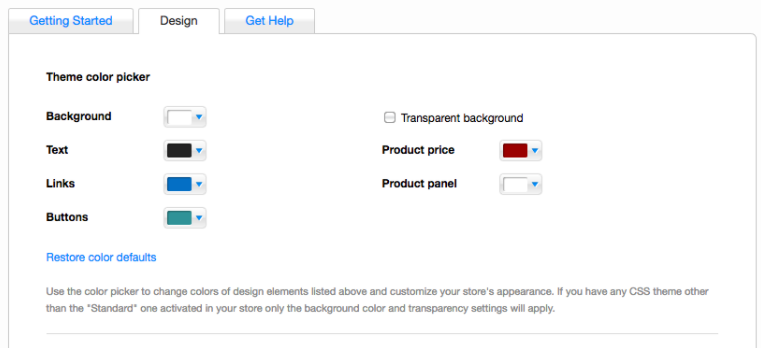
3. Játssz a gyors megjelenési beállításokkal
Amikor te online értékesítés az Ecwid segítségével néhány kattintással engedélyezheti vagy letilthatja az Ecwid kirakatelemeket. Például azok, akik egyedi példányban árulnak kézzel készített termékeket, gyakran inkább elrejtik a mennyiség mezőt.
Érdemes lehet elrejteni a szükségtelen elemeket is, vagy módosítani a miniatűrök méretét – a Tervezés oldal Megjelenés szakasza teljes mértékben lehetővé teszi ezt.

2. szint: Kalandor

Műszaki ismeretekkel nem rendelkezőknek, akik mélyebb tervezési változtatásokat keresnek, és van idejük egy kis utazásra.
Beállította az üzletét, és már körülnézett. Most kezdi úgy érezni, hogy szükség van egy személyes érintésre: lehetnek márkaszínek a gombokhoz, szövegekhez és hátterekhez, egyedi ikonok vagy teljesen új elemek. A kódolásról azonban fogalmad sincs.
Semmi gond: ezen a szinten összegyűjtöttük azokat az eszközöket, amelyek segítségével speciális ismeretek nélkül is elérheti a fenti célokat. Nézzük meg őket közelebbről.
1. Használja az Ecwid App Market alkalmazásait az üzletek kialakításához
A Ecwid App Market több mint 100 alkalmazást számlál, amelyek segítenek az elemzésekben, a promóciókban, a szállításban és egyebekben. Meg is találhatod alkalmazások a kirakat testreszabásához és a tervezés. Megnézünk egy alkalmazást a téma színeinek kódolás nélküli megváltoztatásához: Üzlettervező.
Üzlettervező
Üzlettervező egy olyan alkalmazás, amely lehetővé teszi a gombok, a szöveg és a háttér színeinek gyors beállítását.
Az előnézeti mód lehetővé teszi, hogy annyit játsszon a színekkel, amennyit csak akar, mielőtt közzétenné a tökéletes dizájnt a kirakaton.

Store Designer felület
Az alkalmazás 4.99 dollárba kerül, és egy hét ingyenes próbaverziót kínál.
A Store Designer elérhető minden fizetett Ecwid csomagon, valamint a többi App Market alkalmazást.
2. Beillesztés beillesztése kész finomítások a Tudásbázisból
Ecwid Tudásbázis választ ad az Ecwid üzlettulajdonosok kérdéseinek többségére. Folyamatosan új cikkeket adunk ide a leggyakrabban feltett tippekkel és
A kalandozók sokfélét találhatnak utasítások a kirakat testreszabásához; például,
betűtípusok megváltoztatása az üzletben or keresőmező hozzáadása.
Ezeknek az utasításoknak a többsége a
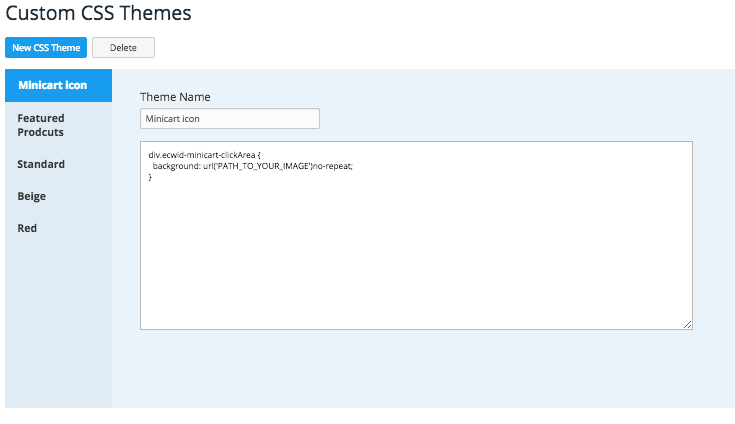
Itt kezelheti CSS-témáit Control Panel → beállítások → Tervezés.
A folyamat a következőképpen zajlik: ha például módosítani szeretné a kosár ikonját, lépjen a saját kosárba Beállítások → Tervezés, hozzon létre egy új CSS-témát, adja hozzá egy kódrészletet, mentse a változtatásokat, és aktiválja a témát.

Az összes további módosítást hozzá kell adnia ehhez a témához – egyszerre csak egy téma lehet aktív, így annak tartalmaznia kell az összes módosítást, amelyet el szeretne vinni az üzletébe.
3. Rendeljen egyedi témafejlesztést
Ha nem talál olyan témát, amely megfelelne az Ön igényeinek, egy másik lehetőség elrendelni egy CSS-téma fejlesztését amelyet csak neked építenek. Az egyéni téma sokkal többet jelent, mint a színek megváltoztatása, és mélyebb testreszabást tesz lehetővé, például a blokkok teljesen eltérő sorrendjét a termékoldalon.
3. szint: Veterán

Erőteljes testreszabás: az üzlet megjelenésének teljes megváltoztatása. Szia kód.
Néha mélyebb változtatásokra van szükség az üzlet kinézetén: érdemes lehet a
Minden
1. Hozzon létre a saját készítésű CSS téma
Ha önállóan szeretné megtervezni üzletét, fontolja meg saját CSS-téma létrehozását.
A CSS-téma egy olyan szabálykészlet, amely meghatározza az áruház minden elemének megjelenését (méretét, alakját, színét és helyét az oldalon).

Hozzon létre saját CSS-témáit Beállítások → Tervezés
Van útmutató az Ecwid Tudásbázisban amely elmagyarázza, hogyan hozhat létre saját CSS-témát és utasítások meghatározott elemek megváltoztatásához.
Ne feledje, hogy ismernie kell a HTML-t és a CSS-t, ezért ha ez a két szó ismeretlenül hangzik, akkor készen kell állnia arra, hogy elsajátítsa a szükséges készségeket, hogy a semmiből létrehozza a témát.
Ne feledje, hogy ha nehézségei vannak az Ecwid üzlet kialakításával, bármikor kérheti az Ecwid ügyfélszolgálati csapatának segítségét. Vagy még mindig lehetséges megrendelheti saját CSS-témájának egyedi fejlesztését.
2. Használja az Ecwid Javascript API-t az Ecwid kirakat funkcióinak kiterjesztéséhez
Ez a rész főleg fejlesztőknek szól. Tudja, mi más javíthatná az Ecwid kirakatát? Megszerezni a Ecwid Javascript API.
Például létrehozhat egy új CSS-témát vagy alkalmazást, és értékesítheti az Ecwid App Marketen. Az Ecwid Javascript API lehetővé teszi a kirakat megjelenésének teljes megváltoztatását, olyan mélyre szabva a változtatásokat, amennyire szüksége van.
Ha készen áll az indulásra, kérem regisztráljon oldalunkon a fejlesztők számára.
***
Lásd még: Hogyan készítsünk termékkategóriás képeket, amelyekre ügyfelei nem tudnak ellenállni
- Inspiráló Ecwid Instant webhelypéldák
- Ecwid azonnali webhely kész témákkal és 99+ tervezési lehetőséggel
- Új Ecwid tervezési beállítások: Több tucat testreszabási lehetőség, kódolás nélkül
- Hogyan válasszunk e-kereskedelmi sablont webhelyéhez
- Átfogó útmutató az Ecwid üzlet kialakításának testreszabásához
- E-kereskedelmi webhelyének tervezése a semmiből
- Hogyan lett sláger az Ecwid akadálymentesített online áruház sablonja









