UDP: 2018年XNUMX月に、Ecwidで新しいデザイン設定をリリースしました。コーディングなしでEcwidストアをどれだけ深くカスタマイズできるかをご覧ください。 新しいブログ投稿でストアが 2018 年 XNUMX 月以前に作成されており、古い設定を使用して学習したい場合は、このまま読み進めてください。
Ecwid ストアは、あらゆる Web サイトに追加して、すぐにあらゆる種類の商品を販売できるように作成されています。ストアフロントはデスクトップとモバイル デバイスの両方に自動的に適応し、ストアはどの画面でも美しく表示されます。
ショップをウェブサイトの一部にすることで、プロフェッショナルなビジネスという印象を与えることができます。ショップのデザインをウェブサイトのスタイルや特定のビジネスのニーズに合わせて変更したい場合があります。これは、完全に自動化された設定から、
それらのほとんどは、 コントロールパネル → 設定 → 設計そのページではデザイン設定を管理できます。この記事では、デザイン設定を最大限に活用する方法を説明します。
Ecwid ストアのデザインに対するすべての可能な変更を、必要なスキルとリソースに応じて、簡単で迅速なものからより深く複雑なものまで 3 つのレベルに分類しました。
レベル 1: 速くて簡単

簡単かつ迅速な変更。ボタンをクリックするだけです。
デザインの変更を考え始める前に、朗報があります。Ecwid は自動的に環境を構築し、Web サイトやソーシャル ページの自然な一部として表示されます。そのためにコーディングを行う必要はありません。すべて正常に動作します。
さらに、余分な労力をかけずに、ストアの外観と雰囲気をミッションに合わせて調整する簡単な方法があります。
1. ウェブサイトをお持ちでない場合は、Ecwid Instant Siteで販売する
インスタント サイトは、Ecwid アカウントを作成すると Ecwid が提供するオンライン ストアを備えた Web サイトです。

デザインについて言えば、インスタントサイトは
販売するウェブサイトがない場合、これはオンラインで販売を始める非常に簡単な方法です。
この
2. すでにウェブサイトをお持ちの方でも簡単にデザインをカスタマイズできます
すでにウェブサイトをお持ちの場合は、WordPress、Wix、Joomla、その他のプラットフォームなど、どのようなプラットフォームで構築されていても、Ecwid はスムーズに統合されます。ストアの見栄えをさらに良くするためにできることは次のとおりです。
ステップ1: サイトビルダーに合ったテーマを使用する
ウェブサイトをデザインするには、購入可能な数十のテーマから選択するだけです。Ecwid ストアは、それらのほとんどのテーマと互換性があります。
以下は、サイトビルダーのテーマを見つけることができる Web 上の場所の簡単なディレクトリです。
WordPressウェブサイトの場合
また、以下のコレクションもお見逃しなく 最高の無料WordPressテーマ
Joomlaウェブサイトの場合
Squarespaceのウェブサイトの場合
Wixウェブサイトの場合、 さらに簡単です: ウェブブラウザを離れずにテーマを閲覧できます www.wix.com.
ご注意: Ecwid + Wix マーチャントは、Ecwid Wix アプリケーション設定で Web サイトとストアの色を一致させることができます。

Wix ウェブサイト上の Ecwid ストアのデザイン設定
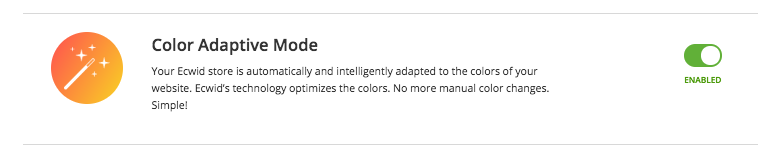
ステップ2: カラーアダプティブモードを有効にする
新しい Ecwid ストアを開いて Web サイトに追加すると、Ecwid は自動的にストアの色を Web サイトのスタイルに適応させます。この機能は、カラー アダプティブ モードと呼ばれます。これは、ストアを Web サイトの自然な一部にする非常に簡単な方法です。
すでに Ecwid で販売している場合、カラー適応モードはデフォルトでは有効になっていませんが、デザイン ページで有効にすることができます。

Ecwid ストアを複数の Web サイトに追加するとどうなりますか? カラー適応モードを有効にすると、ストアの色がそれぞれに適応します。白、黒、緑など、どの Web サイト環境でもストアは自然に表示されます。
この機能は、ほとんどの Ecwid マーチャントが利用できます。注: Ecwid + Wix マーチャントは、Ecwid Wix アプリケーション設定でのみ、Web サイトとストアの色を一致させることができます。
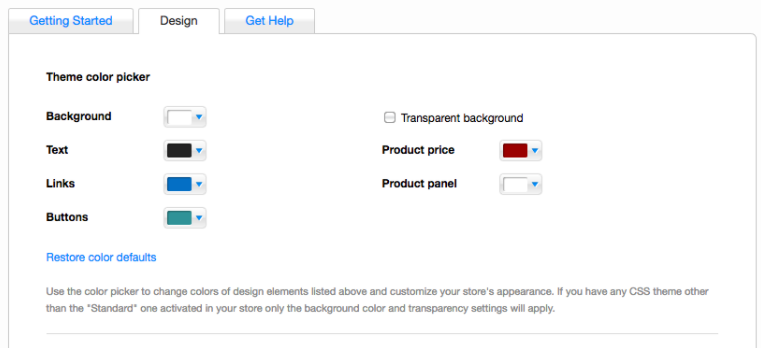
3. クイック外観設定で遊ぶ
いつでも オンラインで販売する Ecwid を使用すると、数回のクリックで Ecwid ストアフロントの要素を有効または無効にすることができます。たとえば、手作りの製品を 1 部ずつ販売する人は、数量フィールドを非表示にすることを好むことが多いです。
不要な要素を非表示にしたり、サムネイルのサイズを変更したりすることもできます。デザイン ページの「外観」セクションでは、これらをすべて実行できます。

レベル2: 冒険家

技術的な知識がなく、より深いデザインの変更を求めており、少しの旅に時間をかけられる人向けです。
ストアをセットアップし、すでに見回しています。ここで、個人的なタッチの必要性を感じ始めます。ボタン、テキスト、背景のブランドカラー、ユニークなアイコン、またはまったく新しい要素などです。ただし、コーディングについてはまったくわかりません。
心配はいりません。このレベルでは、特別な知識がなくても上記の目標を達成するのに役立つツールを集めました。詳しく見てみましょう。
1. Ecwidアプリマーケットのアプリをストアデザインに利用する
この Ecwidアプリマーケット 分析、プロモーション、配送などに役立つアプリが100以上あります。 店舗カスタマイズ用アプリ と デザインコーディングなしでテーマの色を変更できるアプリを 1 つ見てみましょう。 ストアデザイナー.
ストアデザイナー
ストアデザイナー ボタン、テキスト、背景の色をすばやく設定できるアプリです。
プレビュー モードでは、完璧なデザインをストアに公開する前に、好きなだけ色を試すことができます。

ストアデザイナーインターフェース
このアプリの価格は 4.99 ドルで、XNUMX 週間の無料トライアルが提供されます。
ストアデザイナーが利用可能 すべての有料Ecwidプラン、および App Market の他のアプリも同様です。
2. コピーペースト ナレッジベースからすぐに使える調整
Ecwid ナレッジベース Ecwidストアオーナーが抱くであろうほとんどの質問に対する回答が掲載されています。私たちは、最もよくある質問とヒントをまとめた新しい記事を常に追加しています。
冒険者は様々な ストアフロントのカスタマイズ手順; 例えば、
ストア内のフォントを変更する or 検索ボックスを追加する.
これらの指示のほとんどは、
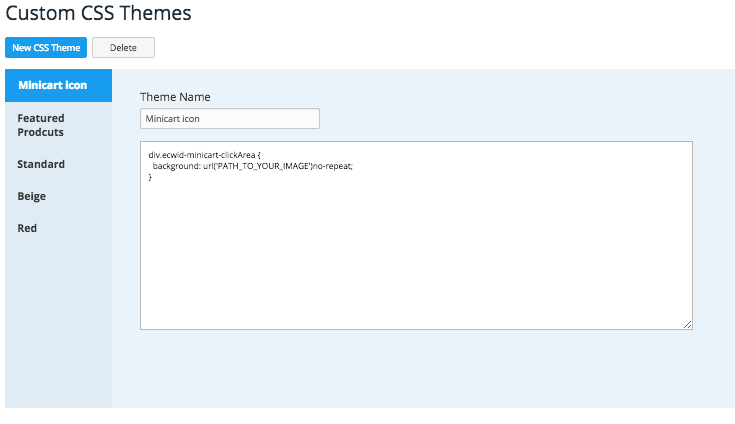
CSSテーマは以下で管理できます。 コントロールパネル → 設定 → 設計.
手順は次のようになります。たとえば、カートのアイコンを変更したい場合は、 設定 → デザイン、新しいCSSテーマを作成し、追加します コードの一部変更を保存し、テーマを有効にします。

今後の変更はすべてこのテーマに追加する必要があります。一度にアクティブにできるのは 1 つのテーマのみであるため、ストアに適用するすべての変更がこのテーマに含まれている必要があります。
3. カスタムテーマの開発を注文する
ニーズを満たすテーマが見つからない場合は、別の選択肢として CSSテーマの開発を注文する あなただけのために構築されます。カスタム テーマは、単なる色の変更以上の意味を持ち、製品ページのブロックの順序を完全に変えるなど、より詳細なカスタマイズが可能になります。
レベル3: ベテラン

高度なカスタマイズ: ストアの外観を完全に変更します。こんにちは、コード。
場合によっては、店舗の外観を大幅に変更する必要があります。
1. 作成する 自分で作った CSSテーマ
独自にストアをデザインしたい場合は、独自の CSS テーマを作成することを検討してください。
CSS テーマは、ストア内のすべての要素の外観 (サイズ、形状、色、ページ上の配置) を決定する一連のルールです。

独自のCSSテーマを作成する 設定 → デザイン
があります Ecwid ナレッジベースのガイド 独自のCSSテーマを作成する方法と 特定の要素を変更するための手順.
HTML と CSS を理解している必要があることに注意してください。この 2 つの単語に馴染みがない場合は、テーマをゼロから作成するために必要なスキルを習得するために時間を費やす覚悟が必要です。
Ecwidストアのデザインに困った場合は、いつでもEcwidカスタマーケアチームに助けを求めることができます。または、 独自のCSSテーマのカスタム開発を注文する.
2. Ecwid Javascript APIを使用してEcwidストアフロント機能を拡張する
この部分は主に開発者向けです。Ecwidストアフロントを他に改善できる点はありますか? Ecwid JavaScript API.
たとえば、新しい CSS テーマやアプリを作成し、Ecwid アプリ マーケットで販売できます。Ecwid Javascript API を使用すると、ストアフロントの外観を完全に変更して、必要なだけ深い変更を加えることができます。
始める準備ができたら、 開発者向けページに登録.
***
また、お読みください。 顧客が思わずクリックしたくなる商品カテゴリー画像をデザインする方法









