ユーザーは Web サイトにアクセスすると、意見 (通常は強い意見) を形成します。 暴露後最初の50ミリ秒以内。 ウェブサイトの視覚的な魅力 第一印象を大きく左右する.
これはあなたのようなビジネスオーナーにとって何を意味しますか?
つまり、閲覧して購入する価値のある信頼できるプロフェッショナルなオンラインストアを顧客に納得させるのに1秒もかからないということです。大変な作業のように聞こえませんか?でも、幸運なことに、
Ecwid を使用すると、オンライン ストアに最適な e コマース Web サイトのテンプレートを選択でき、第一印象を与えることができます。
eコマーステンプレートとは何ですか?
電子商取引ウェブサイトのテンプレート(ショッピングカートのデザインテンプレートとも呼ばれます)は、
イッツ

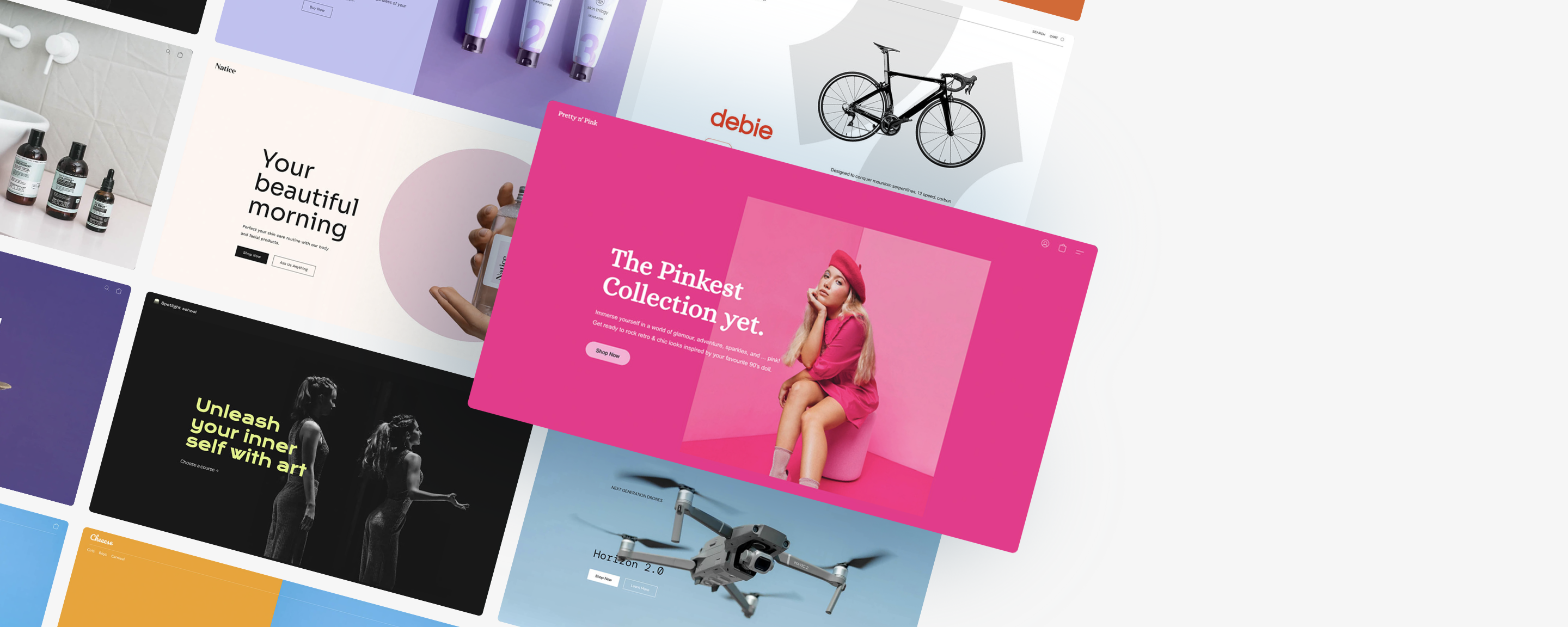
eコマースWebサイトのテンプレートの例
であることに加えて、
サイトの e コマース テンプレートを選択する方法
あなたのビジネスに最適な e コマース テンプレートを選択するためのチェックリストは次のとおりです。
- モバイルに最適化されていますか?
- 視覚的に魅力的でクリーンなデザインですか?
- ナビゲートは簡単ですか?
- 読み込みは速いですか? (別の端末で確認してください)
- 簡単なチェックアウトプロセスはありますか?
- 製品ページはあなたの製品を最善の方法で紹介していますか?
- カスタマイズは簡単ですか?
全てのボックスにチェックを入れましたか?
店舗の規模、ニッチ、予算も、eコマーステンプレートを選択する際に考慮すべき重要な要素です。一部のテンプレートは、より大規模で、
素晴らしい e コマース テンプレートがいくつかあります。最初に目にした美しいテンプレートを選択するのではなく、さまざまなオプションを比較して、どれがビジネスに最適かを確認してください。
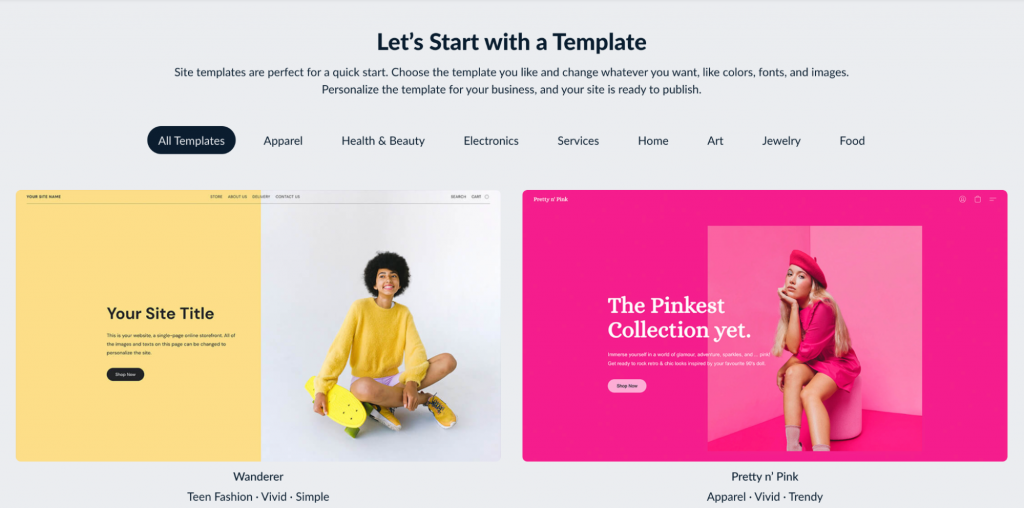
eコマースサイト用の70以上のテンプレート
ここまで読んで、「Ecwid には Web サイト テンプレートがあるの?」と疑問に思われた方もいるかもしれません。もちろんあります!
もしあなたがウェブサイトを探しているなら

すべてのテーマは完全にカスタマイズ可能です。いつでもテキスト、フォント、行動喚起ボタン、画像、色、レイアウトを編集できます。
Ecwid のテーマはすべて、上でリストしたショッピング カート Web サイト テンプレートの要件に一致しているため、オンライン ストアを開始するために必要なものがすべて揃っていることが保証されています。
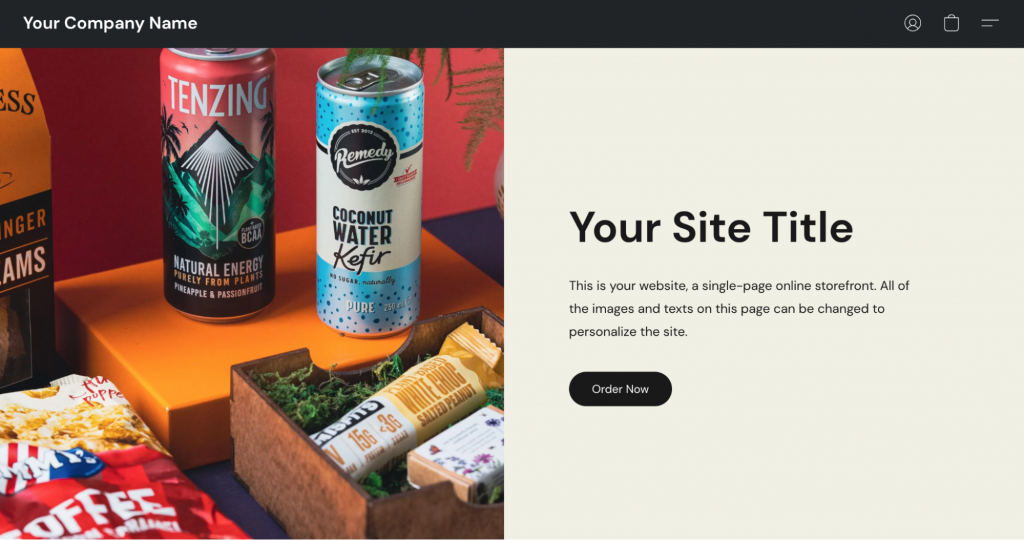
eコマースWebサイトの例とは何ですか?
Ecwid インスタント サイト テンプレートは、さまざまな店舗やサービスを念頭に置いて設計されているため、あなたのビジネスに最も関連するものを見つけることができます。
Ecwid の e コマース ウェブサイト テンプレートの例を詳しく見てみましょう。(「デモ サイトを表示」をクリックすると、実際のウェブサイトでテンプレートがどのように表示されるかを確認できます。)

アパレル(デモサイトを見る)

健康と美しさ (デモサイトを見る)

エレクトロニクス (デモサイトを見る)

ホーム(デモサイトを見る)

サービス(デモサイトを見る)

美術 (デモサイトを見る)

ジュエリー (デモサイトを見る)

食物 (デモサイトを見る)
これらは、Ecwid インスタント サイトの e コマース テンプレートのほんの一部です。 もっとテンプレートを見たいですか? Ecwidアカウントを作成する次に、Ecwid 管理者に移動します。 ウェブサイト → サイトの編集 → 設定 → サイト テンプレート。
テンプレートを編集して、ストアやブランドに合わせて独自のものにすることができます。 私たちをチェックしてください ヘルプセンター サイトのカスタマイズに関する詳細な手順については、こちらをご覧ください。
Ecwid ストアを設計するためのヒント
すでに完璧なテンプレートを選択しましたが、まだ何かが足りないと感じていませんか? 問題ない! 100% 満足するまで、いつでもサイトの編集といじりを続けることができます。 Ecwid Web サイトで特徴的な外観を作成するためのアイデアをいくつか紹介します。
使用する 目を引きます カバー画像またはビデオ
百聞は一見にしかずなので、画像がブランド メッセージを表現していることを確認してください。
- あなたの商品を展示し、あなたの写真を共有しましょう
煉瓦とモルタル 店舗やブランドの背後にいる人々 -
高品質 画像のみ。照明が不十分でぼやけた写真はご遠慮ください。 - 最適な画像を得るには、少なくとも 1400х1050 ピクセルの画像を選択してください。

製品を実際に使用したり、動作させたりしているところを見せることは、常に 表紙画像を獲得
魅力的なタイポグラフィを使用する
ウェブサイト上のテキストには、情報を提供する以外にも、他の目的があります。テキストは、ブランド メッセージとアイデンティティを伝えるのに役立ちます。重要なのは、何を言うかではなく、どのように言うかです。よく考えられたタイポグラフィは、「手頃な価格」、「親しみやすさ」など、伝えたいメッセージを伝えることができます。これは微妙な技術ですが、学ぶ価値はあります。

ミニマルなフォントが忙しいカバー画像とバランスをとる
タイポグラフィを通じてブランドの声を伝えるには、次の簡単な実践に従ってください。
- コントラストを試してみましょう: たとえば、太字と筆記体のフォント、または背の高いフォントと短いフォントを使用します。
- セリフと
サンセリフ体 読みやすいフォント - 見出しと本文に異なるフォントとサイズを使用する
- に固執する
2-3 雑然とした見た目を避けるためにフォントを使用します。
ここにあります eコマースウェブサイトに最適なフォントの組み合わせ15選.
表紙のフォントを選択するには、 ウェブサイト ページを開き、「サイトの編集」をクリックします。次に、「カバーと見出し」→「デザイン」に進みます。そこで見出し、説明、および
カテゴリ画像に注意
ストアに複数の製品カテゴリがある場合は、それらの表示方法に細心の注意を払ってください。 カテゴリはストア ナビゲーションを成功させるための重要な部分です。 顧客がストア内を移動して重要なセクションを閲覧できるようにしたいと考えています。

Zealously Handmade では、すべてのカテゴリ画像に同じスタイルを使用しています
選ぶときはこのことに留意してください カテゴリ画像の設定:
- 大きな画像を使用して商品を最適に表現します
- 乱雑な外観を避けるためにプロポーションのバランスを保つ
- すべてのカテゴリの写真に同じ視点、背景、光を使用する
- 抽象的なカテゴリー画像は避けてください。 カテゴリに直接的な意味を持ちながらも、互いに区別できる画像を使用してください。
また、ご購読はいつでも停止することが可能です カテゴリを展開する これらのカテゴリの製品を店頭ページに直接表示します。 このレイアウトは次の場合に最適です。
- カフェやレストラン(
メニューのような 店頭の雰囲気。 - 顧客がすべての製品を一度に見ることができる小さなカタログを備えたオンライン ストア。
ちなみに、こんなこともできます カテゴリ画像を非表示にする。 このようにすると、カテゴリ名のみが表示されます。
今すぐ e コマース テンプレートを選択してください
定義済みの e コマース テンプレートを使用すると、美しくプロフェッショナルな e コマース Web サイトを簡単に作成できます。今すぐ Ecwid でオンライン ストアを立ち上げ、オンライン ストアを次のレベルに引き上げましょう。Ecwid の助けを借りて、すばらしいストアフロントを作成できることは想像に難くありません。