75 万人の WordPress ユーザーに加わって新しい Web サイトを構築したいと思っていても、コーディングで手を汚したくないですか?
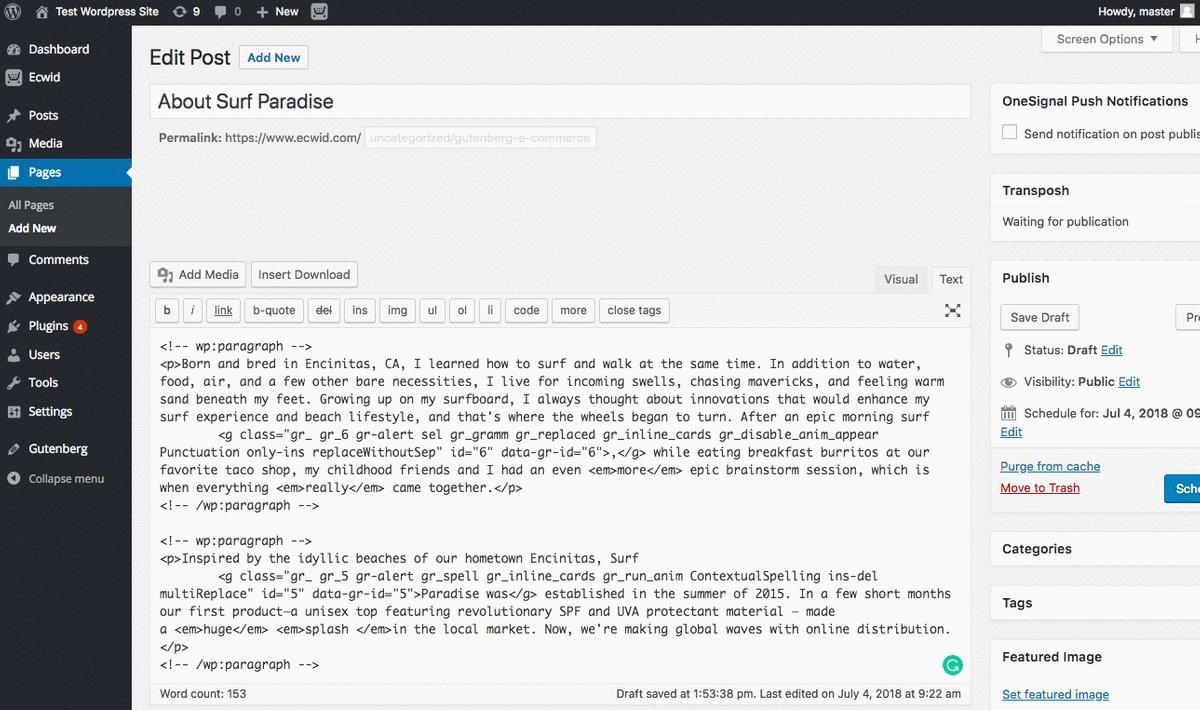
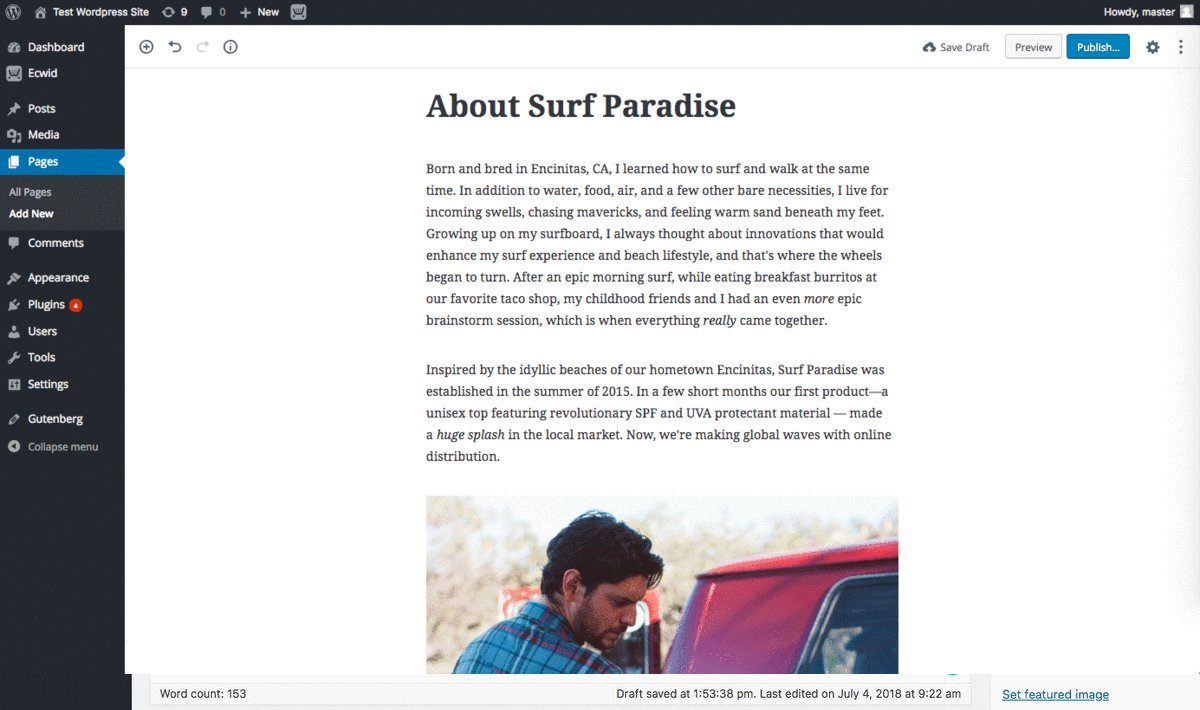
WordPressバージョン5は、近年のプラットフォームで最大の変更をもたらしました。新しいデフォルト

Ecwid
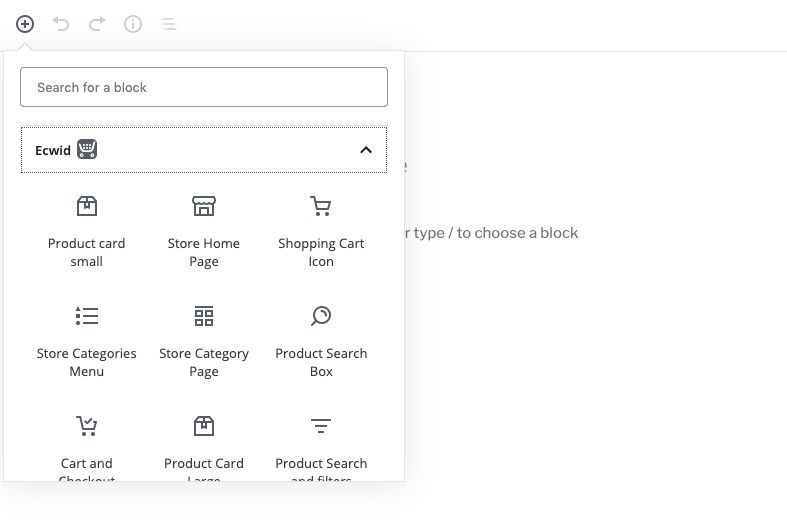
10 E-コマース サイトページに追加するブロック
美しいWordPressサイトを簡単に作成できるようになったので、次は収益化について考えてみましょう。Ecwidをインストールすることで

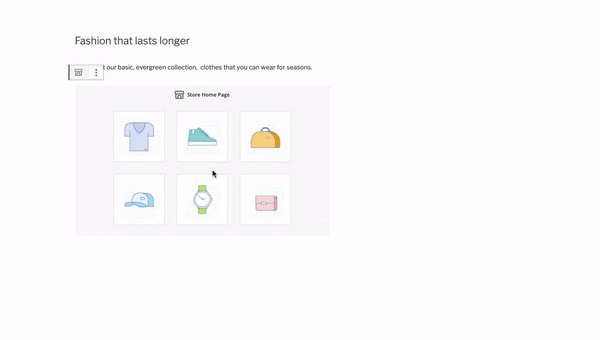
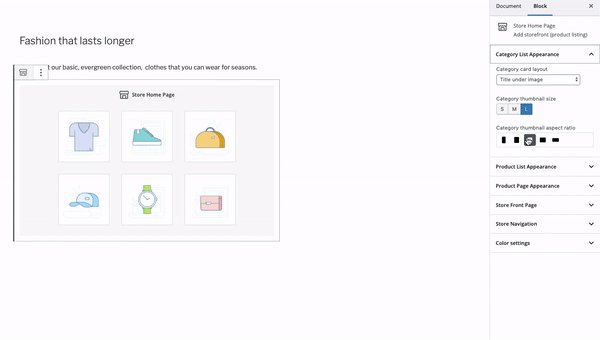
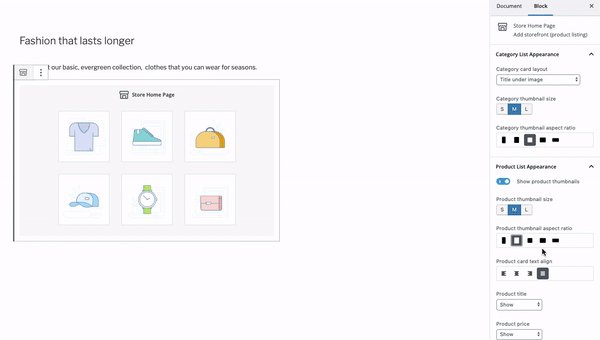
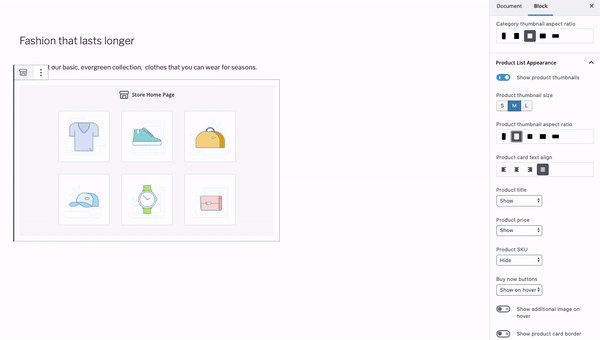
1. ストアホームページ
ホームページを含む任意のページにストアフロント全体を表示します。たとえば、メインサイト メニューの [ストア] タブにショップをリンクできます。

エディターでストアフロントの外観を管理します。サムネイルのサイズ、ストアフロントに表示する製品情報、ナビゲーション要素などを選択します。
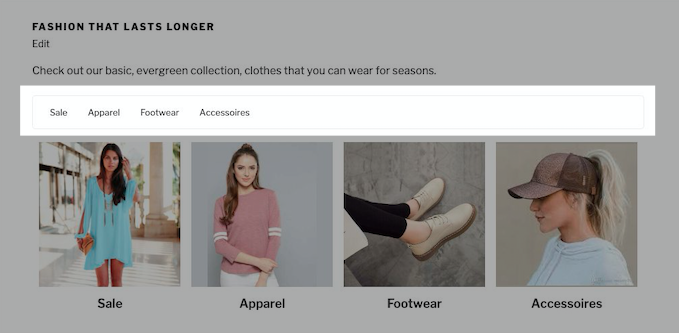
2. ストアのカテゴリページ
特定のカテゴリの製品を任意のサイト ページに追加します。サイト メニューでカテゴリを強調表示する場合は、このブロックを使用します。

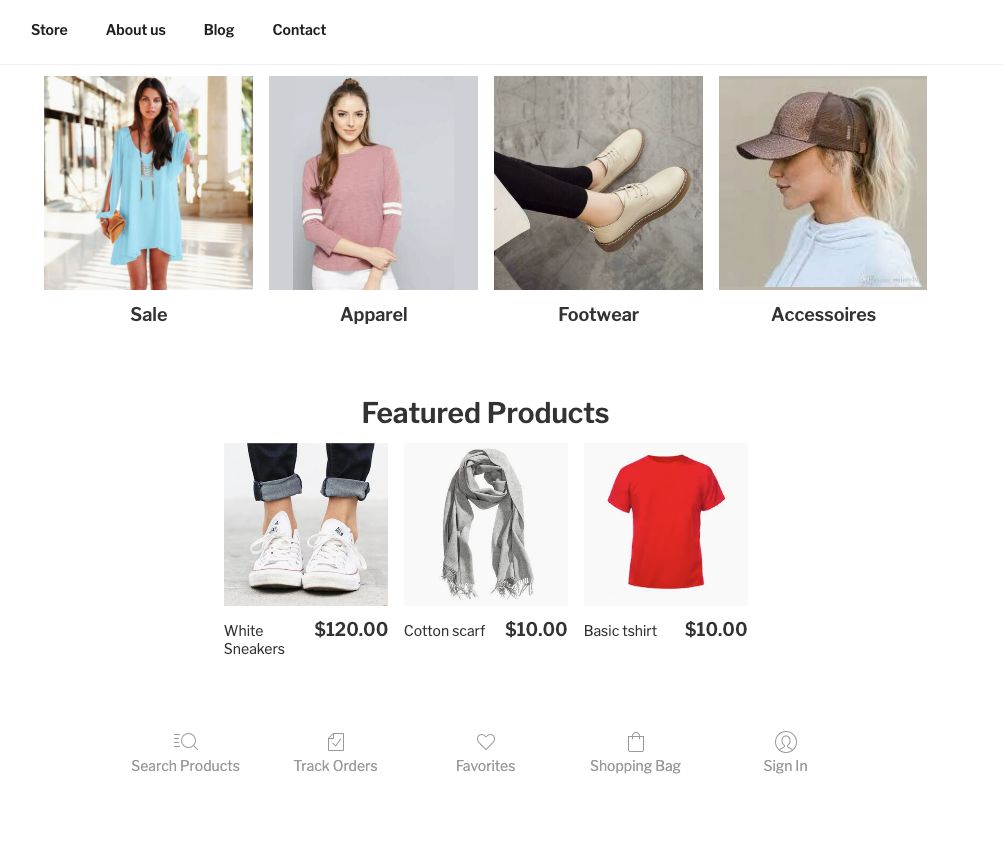
3. ストアカテゴリメニュー
顧客に、他にも見るべきものがあることを知らせましょう。ページの上部または下部にストア カテゴリ メニューを表示して、顧客が各カテゴリ間をすばやく移動できるようにします。

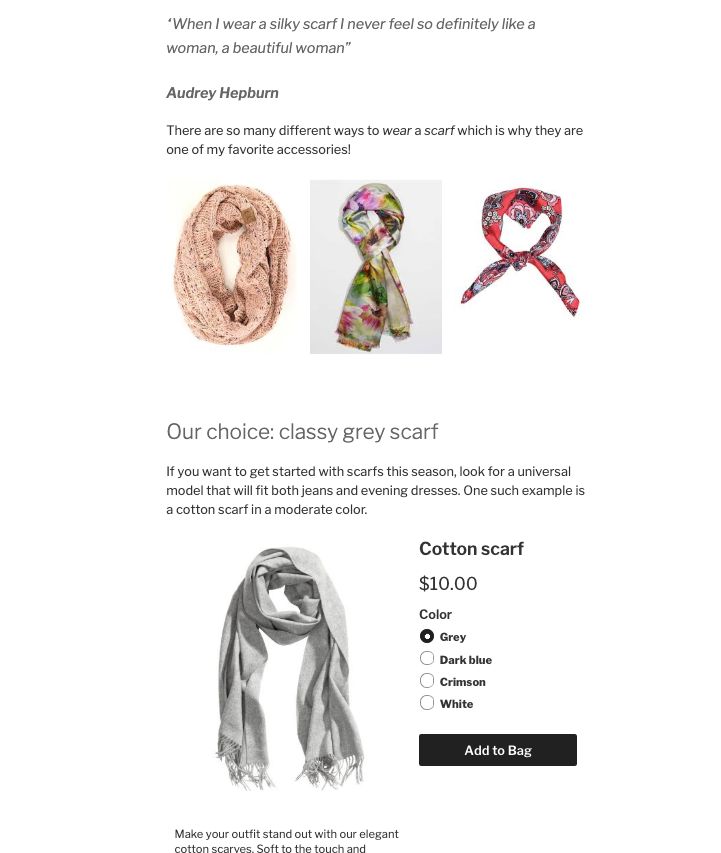
4. 大きな商品カード
このブロックを使用すると、ベストセラーや

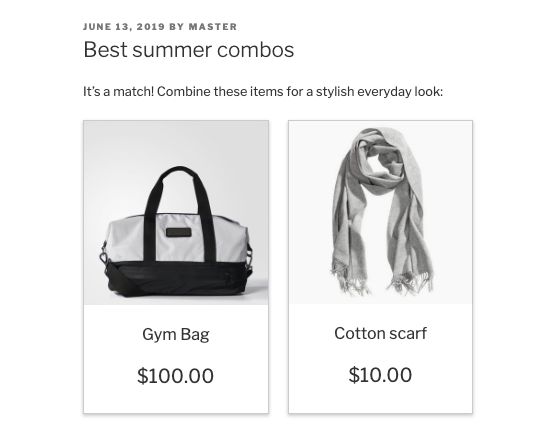
5. 小さな商品カード
ブログ投稿、ホームページ、その他お好きな場所に 1 つ以上の商品を追加できます。このブロックは、販売する商品が少数しかない販売者にも最適です。

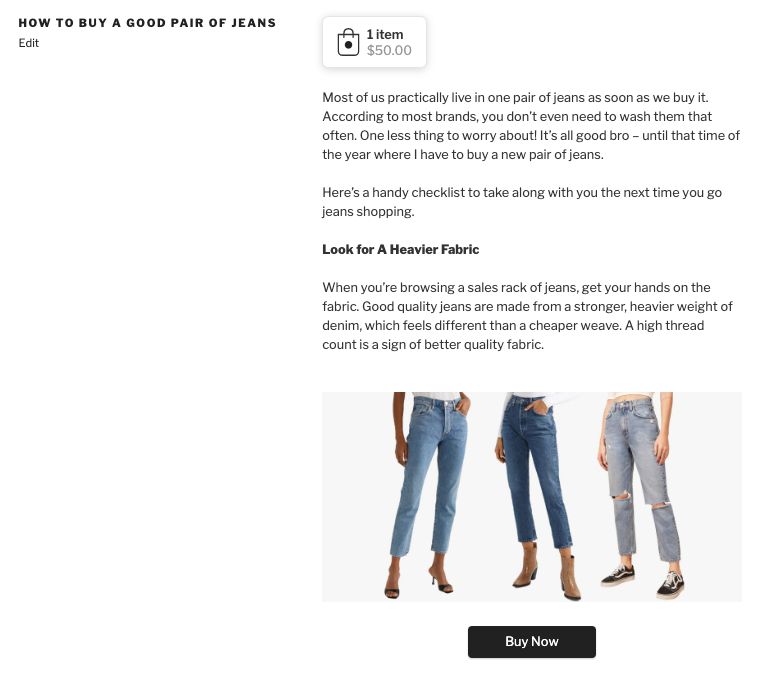
6. 「今すぐ購入」ボタン
すべてのウェブページは

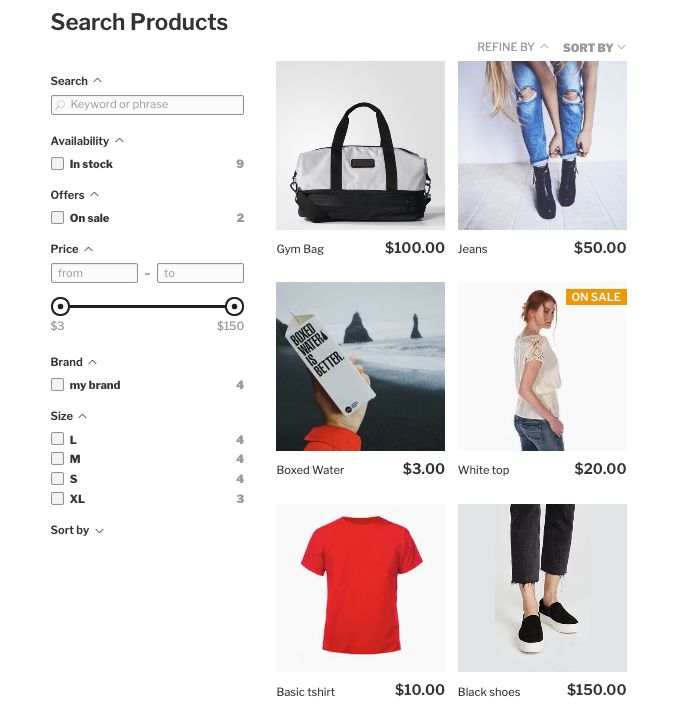
7. 検索とフィルターページ
すべての製品を表示できる Web ページが必要な場合は、このブロックを使用してください。このブロックでは、顧客が製品をフィルタリングして、より早く買い物ができます。

リソース Ecwidで商品フィルターを設定する方法.
8. 検索入力ブロック
訪問者が検索ボックスを探す必要はありません。ナビゲーションを向上させるために、すべての重要なページに検索ボックスを追加してください。

ヒント: すべてのページに検索ボックスを表示する場合は、「外観」→「ウィジェット」に移動し、サイドバーに「商品検索」ウィジェットを追加します。
9. ショッピングカートアイコンブロック
オンライン ショッピング カートの 50% ~ 80% が放棄されていることを考えると (顧客がカートに商品を追加したものの、購入せずにそのまま放置されている)、そのカートを目立たせて見つけやすくすることが重要です。このカスタマイズ可能なブロックを使用して、ページの上部、下部、およびその間の任意の場所にショッピング バッグ アイコンを追加します。
![]()
ヒント: すべてのページにショッピング バッグ アイコンを表示したい場合は、「外観」→「ウィジェット」に移動して、サイドバーにショッピング カート ウィジェットを追加します。
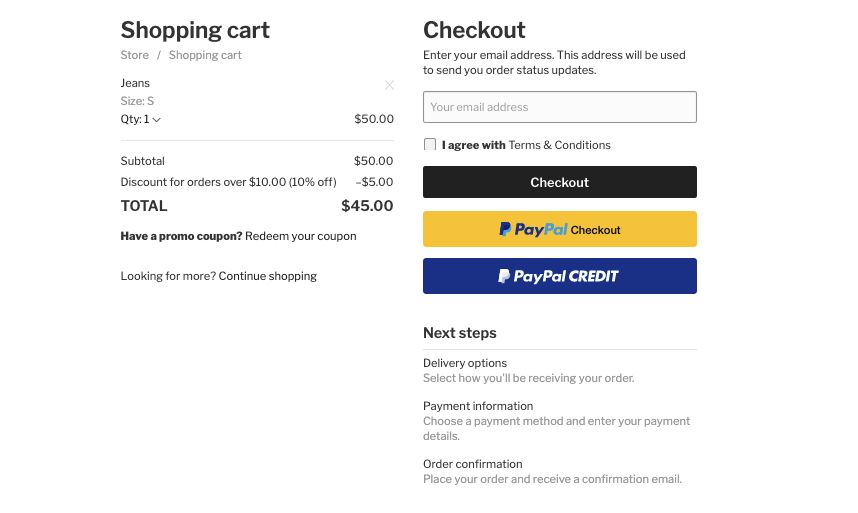
10. カートとチェックアウトブロック
メインサイト メニューにリンクすることで、カート ページへのアクセスをさらに容易にします。ページを作成し、このブロックを追加します。

Ecwid で WordPress ウェブサイトでの販売を開始しましょう — そしてその先へ —
Ecwidと新しいWordPressビジュアルエディタは、あなたのビジネスを成長させるための強力な組み合わせです。
当社の無料 WordPress プラグインは、Ecwid オムニチャネル ストーリーのほんの一部にすぎません。どこで販売したい場合でも、Ecwid ストアはあなたと一緒に移動します。Amazon、Instagram、Facebook、Google へのオンライン プレゼンスをすべて 1 つのダッシュボードから拡張できます。
ハッピーセール!








