제품을 더 많은 장소에 출시하고 판매를 늘릴 준비가 되셨나요? 에크위드와 함께

구매 버튼을 클릭하면 고객은 다양한 결제 옵션과 배송 방법을 갖춘 결제 페이지로 즉시 이동됩니다. 디자인이 별로 마음에 들지 않나요? 귀하의 웹 사이트 미적 특성에 맞게 모양을 변경하십시오.
그렇다면 구매 버튼을 정확히 어디에 배치할 수 있나요? 우리는 몇 가지 아이디어를 가지고 있습니다!
홈페이지에서 판매
홈페이지에 매장이 없는 경우 가장 인기 있는 이 페이지에 일부 제품을 추가하면 더 빨리 판매될 수 있습니다. 홈페이지의 제품은 다음과 같습니다.
- New arrivals
베스트 셀러 - 할인 상품
- 계절 상품
- 한정판 등

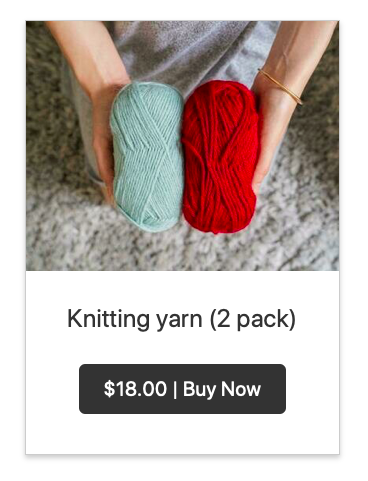
Georgia Reclaimed Wood 홈페이지 구매버튼
사이드바에서 판매
고객이 어떤 페이지에 있든 귀하의 제품이 계속 보이도록 하시겠습니까? 사이드바에 구매 버튼을 배치하면 고객이 웹사이트를 탐색하는 동안 항상 표시됩니다.

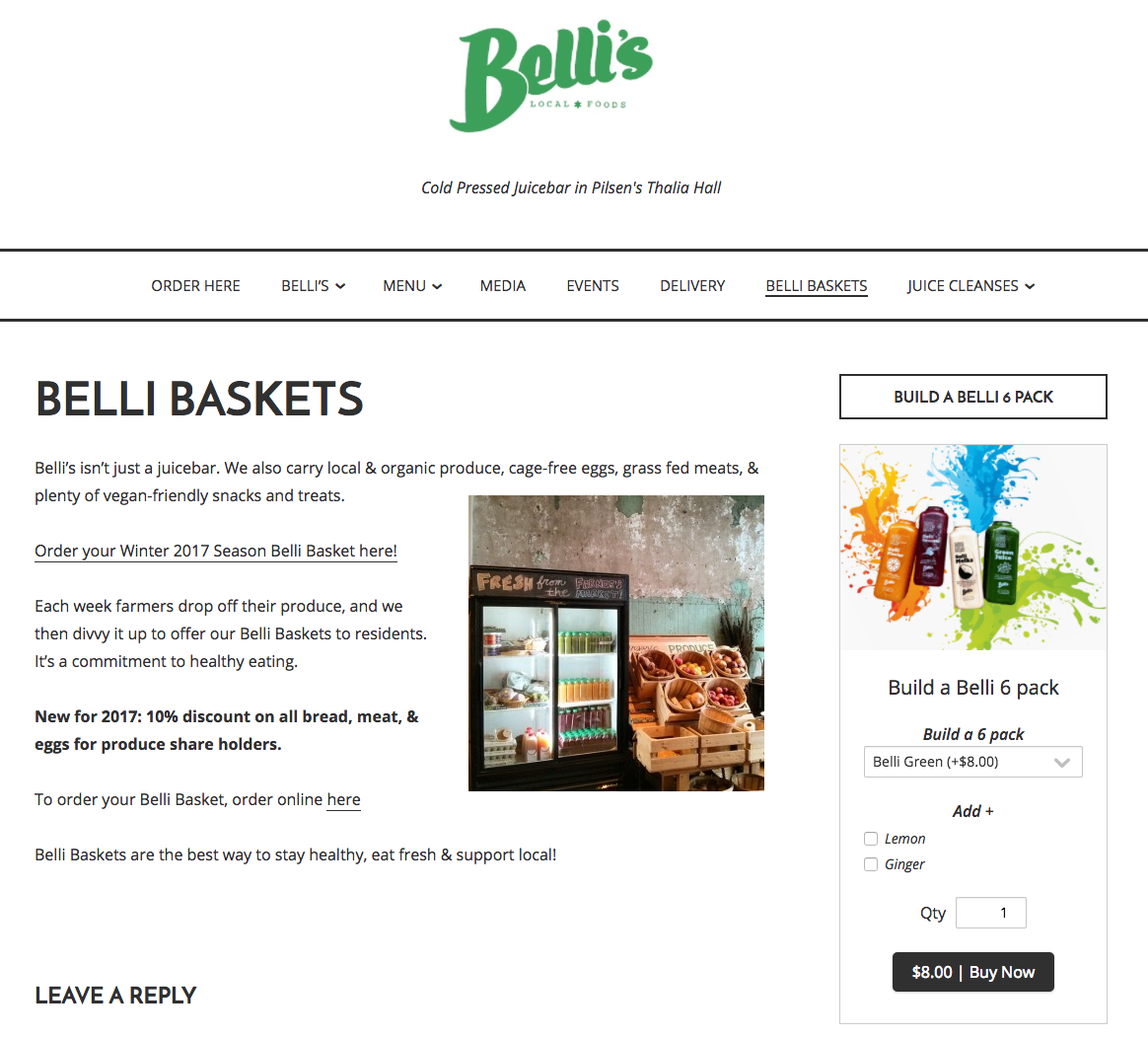
bellischicago.com 사이드바에 있는 구매 버튼
오류 404 페이지에서 판매
때때로 사람들이 귀하의 매장 URL을 잘못 입력하거나 오래되고 깨진 링크(예: 소셜 미디어에 공유)를 사용하여 귀하의 매장에 액세스하는 경우가 있습니다. 그러면 오류 404 페이지가 표시됩니다.
해당 페이지는 방문자에게 겁을 줄 수 있습니다. 방문자는 귀하의 상점이 더 이상 존재하지 않거나 완전히 잘못된 장소에 있다고 생각할 수 있습니다. 이 동료들의 관심을 유지하기 위해 다음을 수행할 수 있습니다.
- 브랜드 스타일로 오류 404 페이지를 디자인하세요.
- 무슨 일이 있었는지 알리고 웹사이트의 다른 곳(예: 홈페이지)에 대한 링크를 공유하세요.
- 인기상품에 구매버튼을 배치해보세요.
따라서 잠재 고객을 잃지 않고 추가 조치를 취하려는 관심을 불러일으킬 수 있습니다.
블로그에서 판매
회사 블로그가 있고 새 컬렉션을 어떻게 만들었는지에 대한 이야기를 공유한다고 가정해 보세요. 추측해 보세요. 기사 본문에 바로 제품을 추가하여 고객이 귀하의 스토리에 매료되는 동안 이를 포착할 수 있습니다.

구매 버튼
더 알아보기 : "지금 구매" 버튼: 블로그에서 수익을 창출하는 간단한 방법
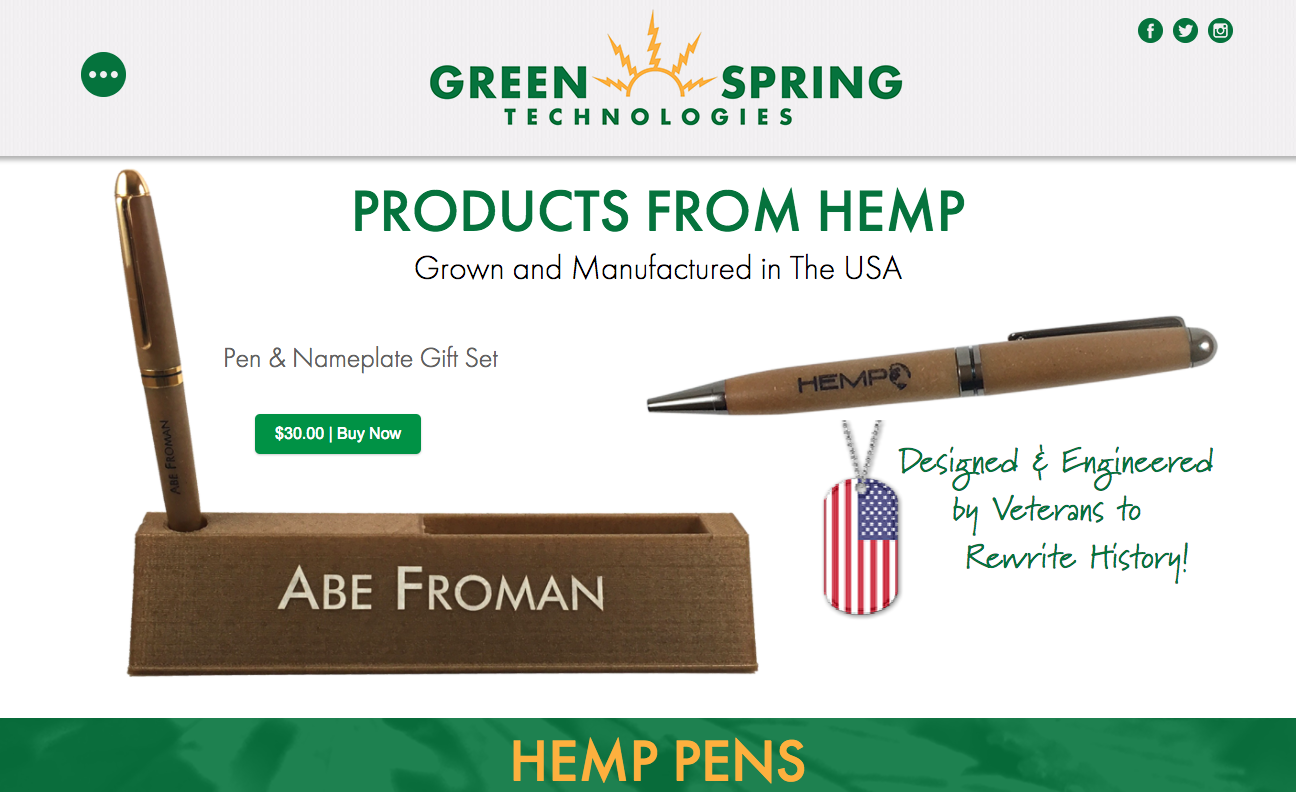
랜딩 페이지에서 판매
단일 제품을 출시하거나 홍보하려는 경우 별도의 랜딩 페이지를 만들어 트래픽을 유도할 수 있습니다. 여기서 구매 버튼이 완벽하게 작동합니다. 즉시 판매를 시작할 수 있습니다.

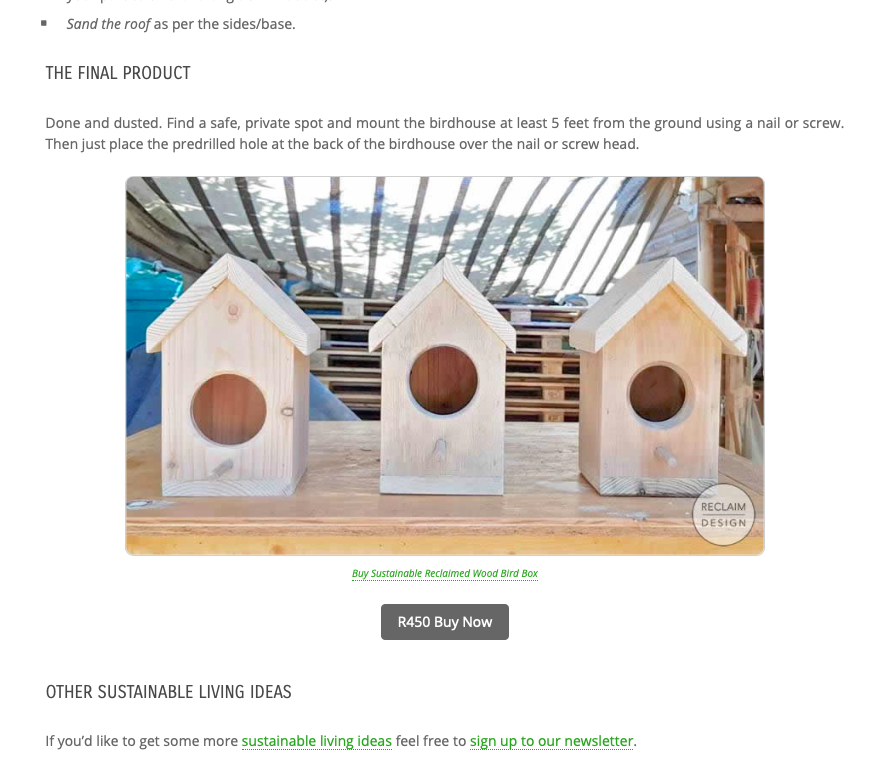
thegreenspring.us에서는 제품 이름과 버튼 자체만 표시되는 맞춤형 구매 버튼을 볼 수 있습니다.
더 알아보기 : 강력한 랜딩 페이지를 생성, 테스트 및 홍보하는 방법
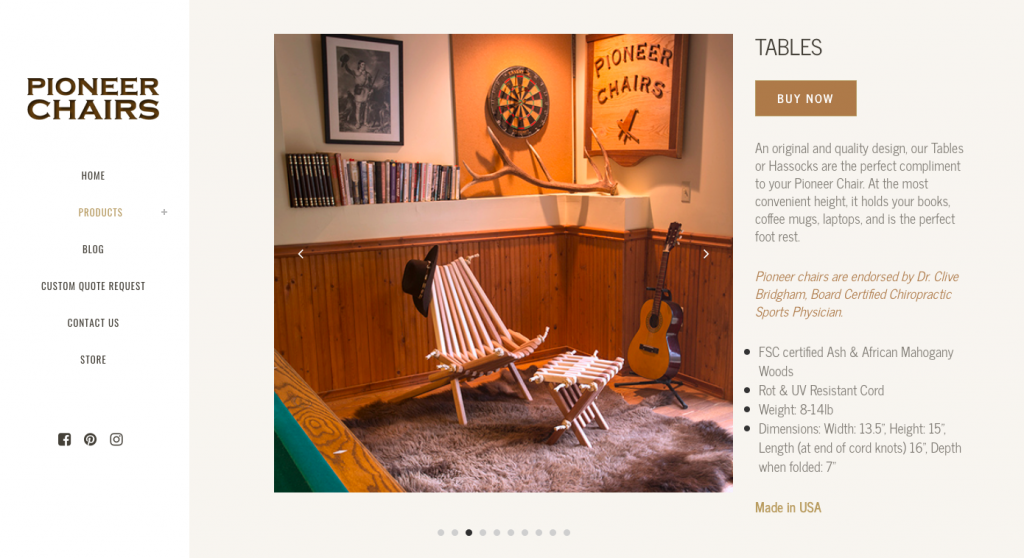
갤러리에서 판매
사진 갤러리에 구매 버튼을 추가하면 제품 카탈로그를 창의적으로 디자인할 수 있습니다.

Pioneer Chairs의 제품 사진 갤러리
파트너 웹사이트에서 판매
원하는 만큼 여러 번 구매 버튼을 웹사이트에 추가할 수 있습니다. 위젯 코드를 복사하여 파트너에게 전달하기만 하면 됩니다. 다음과 같을 수 있습니다.
- 귀하와 협력하는 다른 온라인 상점
- 귀하의 제품에 대한 리뷰가 게시되는 유명 블로그
- 귀하가 파트너 관계를 맺거나 후원하는 현지 회사의 웹사이트입니다.
Ecwid에서 구매 버튼을 설정하는 방법
Ecwid의 구매 버튼으로 판매를 시작하려면 Ecwid 계정이 필요합니다. 아직 하나도 가지고 있지 않다면, 무료로 가입하세요 지금.
구매 버튼의 네 가지 레이아웃 중에서 선택할 수 있습니다.
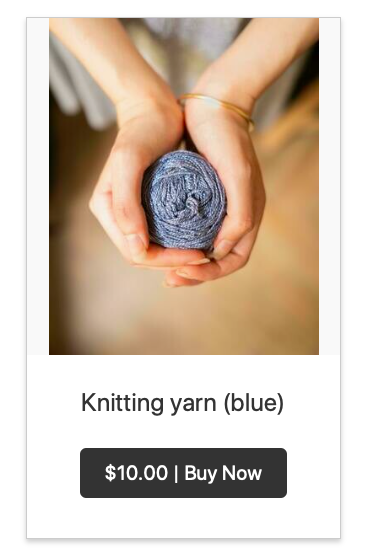
- 콤팩트, 1열: 이미지와 제목만 표시하려면 선택하세요.

- 버튼만: 제품이 이미 페이지에 표시되어 있고 해당 제품에 결제를 추가해야 하는 경우 사용하세요.

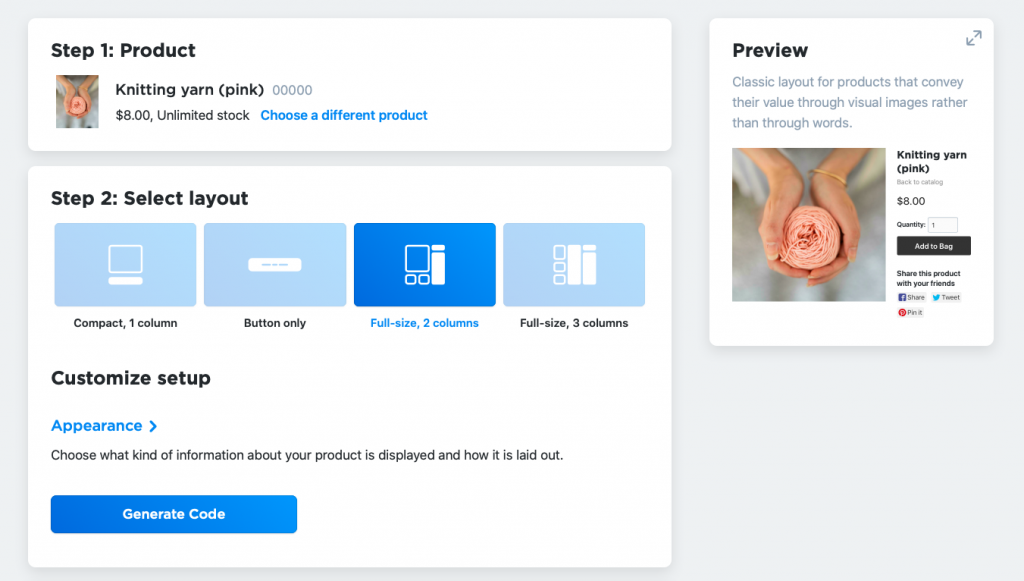
풀사이즈, 열 2개: 이미지에 초점을 맞추고 싶다면 이 레이아웃을 선택하세요.

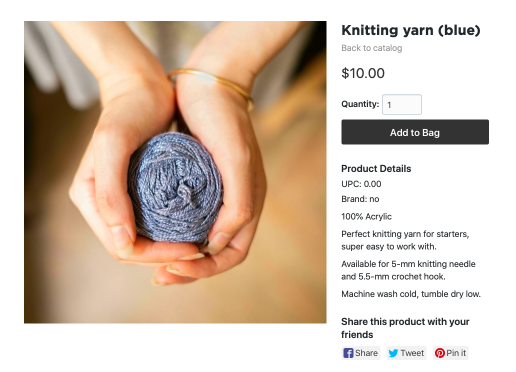
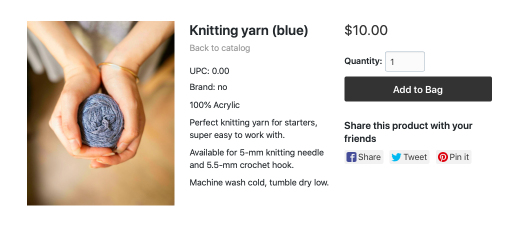
풀사이즈, 열 3개: 상품 설명과 함께 상세한 구매 버튼을 표시하고 싶을 때 사용하세요.

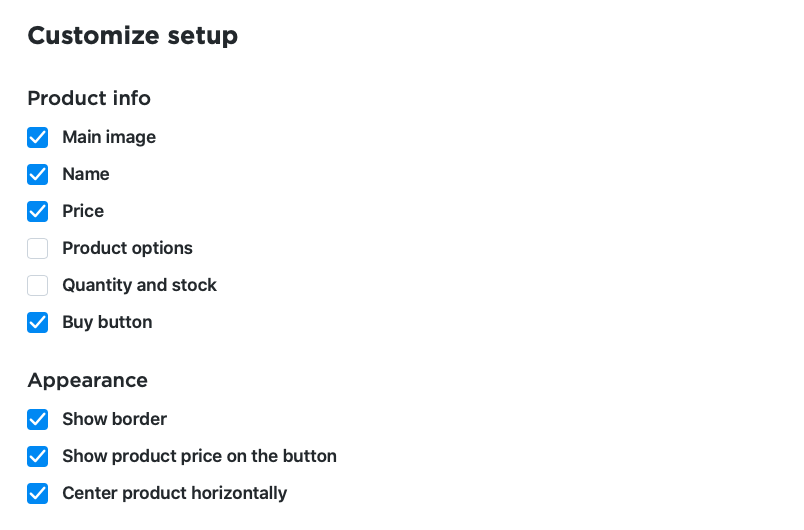
하지만 그게 다가 아닙니다. 각 레이아웃을 사용자 정의하여 필요에 맞게 조정할 수 있습니다. 거의 모든 세부 사항을 변경할 수 있습니다! 귀하의 제품에 대해 어떤 종류의 정보가 표시되고 어떻게 배치되는지 선택하십시오.
예를 들어 다음을 선택할 수 있습니다. 도매가 표시, 소셜 공유 버튼을 숨기거나 재고가 있는 제품 수를 표시합니다.
구매 버튼을 생성하려면:
- 당신의 제어판 → 개요.
- '구매 버튼'으로 스크롤한 후 '시작하기'를 클릭하세요.
- '상품 선택'을 클릭하고 구매 버튼으로 판매하려는 상품을 선택하세요.
- 구매 버튼의 레이아웃을 선택하세요. 오른쪽에서는 구매 버튼의 미리보기를 볼 수 있습니다.

- 구매 버튼을 맞춤 설정하려면 '모양'을 클릭하세요.
- 표시할 세부정보를 선택하세요.

- “코드 생성”을 클릭하세요.
- “코드 복사”를 클릭하세요.
방금 구매 버튼을 만들었습니다! 이제 다음 단계에 따라 사이트에 추가하세요.
- 웹사이트의 백엔드에 로그인하세요.
- 편집 모드에서 구매 버튼을 표시하려는 페이지를 엽니다.
- 복사한 코드를 페이지에 붙여넣고 변경 사항을 저장합니다.
그게 다야! 몇 번의 클릭, 제품 추가 또는 웹 사이트의 어느 부분에든 결제만 하면 됩니다.
지금 구매 버튼으로 판매를 시작하세요
요약하면 다음과 같은 경우 구매 버튼이 필요합니다.
- 사이트, 블로그, 랜딩 페이지, 파트너 웹사이트 등 사이트 어느 곳에서나 제품을 홍보하세요.
- 제품의 모든 장점을 보여주고 즉시 구매 제안
- 제품을 소개하는 페이지에 온라인 결제를 추가하세요.








