UDP: 2018년 XNUMX월, Ecwid에 새로운 디자인 설정을 출시했습니다! 코딩 없이 Ecwid 매장을 얼마나 깊이 있게 맞춤화할 수 있는지 알아보세요. 최신 블로그 게시물에서. 귀하의 스토어가 2018년 XNUMX월 이전에 생성되었고 이전 설정을 사용하는 방법을 배우고 싶다면 이 내용을 계속 읽으십시오.
Ecwid 스토어는 모든 웹사이트에 추가하고 모든 제품 유형을 즉시 판매할 수 있도록 만들어졌습니다. 매장 전면은 데스크톱과 모바일 기기 모두에 자동으로 맞춰지며, 매장은 어느 화면에서나 멋지게 보입니다.
매장을 웹사이트의 자연스러운 일부로 만들면 전문적인 비즈니스의 느낌을 받을 수 있습니다. 웹 사이트 스타일과 특정 비즈니스의 특정 요구 사항에 맞게 매장 디자인을 변경할 수 있습니다. 이는 완전 자동화된 설정부터 다음과 같은 다양한 방법을 통해 달성할 수 있습니다.
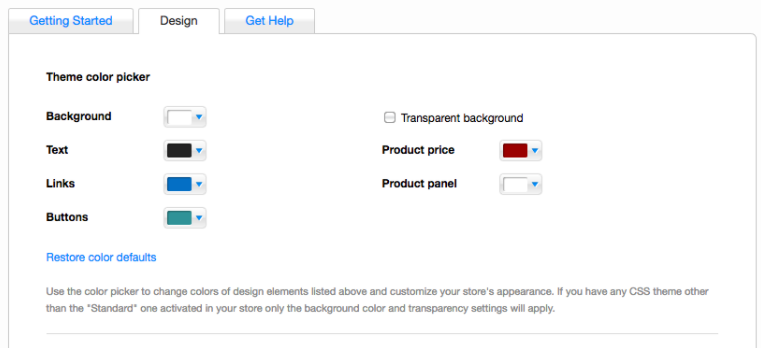
대부분은 다음 목록에 나열되어 있습니다. 제어 패널 → 설정 → 디자인. 해당 페이지에서는 디자인 설정을 관리할 수 있으며, 이 게시물에서는 이를 최대한 활용하는 방법을 알려 드리겠습니다.
우리는 Ecwid 매장 디자인에 가능한 모든 수정 사항을 필요한 기술과 리소스에 따라 빠르고 쉬운 것부터 더 깊고 복잡한 것까지 세 가지 수준으로 분류했습니다.
레벨 1: 빠르고 쉬움

쉽고 빠른 수정이 가능합니다. 버튼을 클릭하는 것 외에는 아무것도 필요하지 않습니다.
디자인 변경을 고려하기 전에 좋은 소식이 있습니다. Ecwid는 환경에 자동으로 구축되어 웹 사이트나 소셜 페이지의 자연스러운 일부로 보입니다. 이를 위해 코딩을 할 필요가 없습니다. 모든 것이 잘 작동할 것입니다.
또한 추가 노력 없이도 매장의 모양과 느낌을 임무에 맞게 조정할 수 있는 쉬운 방법이 있습니다.
1. 웹사이트가 없는 경우 Ecwid Instant Site에서 판매하세요.
Instant Site는 Ecwid 계정을 만들 때 Ecwid가 제공하는 온라인 스토어가 있는 웹사이트입니다.

디자인에 관해 말하자면, Instant Site는 다음과 같이 구축되었습니다.
따라서 판매할 웹사이트가 없는 경우 이 방법은 온라인 판매를 시작하는 매우 쉬운 방법입니다.
이
2. 이미 홈페이지를 보유하고 있는 분들을 위한 손쉬운 디자인 커스터마이징
이미 웹사이트가 있는 경우 Ecwid는 WordPress, Wix, Joomla 또는 기타 플랫폼 등 웹사이트의 기반이 무엇이든 원활하게 통합됩니다. 매장을 더욱 멋지게 보이게 하기 위해 할 수 있는 일은 다음과 같습니다.
1단계: 사이트 빌더에 어울리는 테마 사용
웹사이트를 디자인하려면 구매 가능한 수십 가지 테마 중에서 선택하기만 하면 됩니다. Ecwid 매장은 대부분의 매장과 호환됩니다.
다음은 사이트 빌더에 대한 테마를 찾을 수 있는 웹상의 빠른 위치 디렉토리입니다.
WordPress 웹사이트의 경우
또한, 컬렉션도 놓치지 마세요. 최고의 무료 WordPress 테마
Joomla 웹사이트의 경우
Squarespace 웹사이트의 경우
Wix 웹사이트의 경우, 훨씬 더 쉽습니다. 떠나지 않고도 테마를 탐색할 수 있습니다. www.wix.com.
참고 : Ecwid + Wix 판매자는 Ecwid Wix 애플리케이션 설정에서 웹사이트 및 매장의 색상을 일치시킬 수 있습니다.

Wix 웹사이트의 Ecwid 스토어 디자인 설정
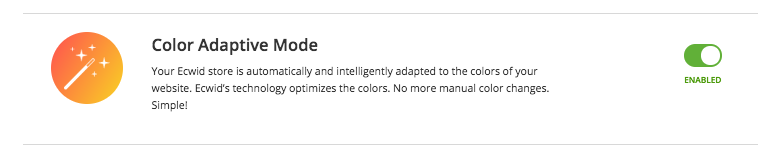
2단계: 색상 적응 모드 활성화
새로운 Ecwid 매장을 열고 웹사이트에 추가하면 Ecwid는 매장 색상을 웹사이트 스타일에 맞게 자동으로 조정합니다. 이 기능을 색상 적응 모드라고 합니다. 매장을 웹사이트의 자연스러운 일부로 만드는 매우 쉬운 방법입니다.
이미 Ecwid를 통해 판매 중인 경우 색상 적응 모드가 기본적으로 활성화되지 않지만 디자인 페이지에서 활성화할 수 있습니다.

Ecwid 매장을 여러 웹사이트에 추가하면 어떻게 되나요? 색상 적응 모드를 활성화하면 매장 색상이 각 색상에 맞게 조정됩니다. 귀하의 매장은 흰색, 검정색, 녹색 등 각 웹사이트 환경에서 자연스럽게 보입니다.
이 기능은 대부분의 Ecwid 판매자가 사용할 수 있습니다. 참고: Ecwid + Wix 판매자는 웹사이트 색상을 일치시킬 수 있으며 Ecwid Wix 애플리케이션 설정에만 저장할 수 있습니다.
3. 빠른 외모 설정으로 플레이
언제든지 너를 온라인 판매 Ecwid를 사용하면 몇 번의 클릭만으로 Ecwid 매장 요소를 활성화하거나 비활성화할 수 있습니다. 예를 들어, 수제 제품을 낱개로 판매하는 사람들은 수량 필드를 숨기는 것을 선호하는 경우가 많습니다.
불필요한 요소도 숨기거나 썸네일 크기를 변경하고 싶을 수도 있습니다. 디자인 페이지의 모양 섹션에서 이 작업을 완전히 수행할 수 있습니다.

레벨 2: 모험가

기술적인 지식이 없지만 더 깊은 디자인 변경을 원하고 약간의 여행을 할 시간이 있는 사람들을 위한 것입니다.
매장을 준비했고 이미 둘러보았습니다. 이제 개인적인 손길의 필요성을 느끼기 시작합니다. 버튼, 텍스트, 배경의 브랜드 색상, 고유한 아이콘 또는 완전히 새로운 요소일 수 있습니다. 그러나 코딩에 대해 전혀 모릅니다.
걱정하지 마세요. 이 수준에서는 특별한 지식 없이도 위의 목표를 달성하는 데 도움이 되는 도구를 수집했습니다. 좀 더 자세히 살펴보겠습니다.
1. 매장 디자인을 위해 Ecwid 앱 마켓의 앱을 사용하세요
The Ecwid 앱 마켓 분석, 판촉, 배송 등에 도움이 되는 100개 이상의 앱이 있습니다. 당신은 또한 찾을 수 있습니다 매장 맞춤화용 앱 그리고 디자인. 코딩 없이 테마 색상을 변경할 수 있는 앱을 살펴보겠습니다. 매장 디자이너.
매장 디자이너
매장 디자이너 버튼, 텍스트, 배경의 색상을 빠르게 설정할 수 있는 앱입니다.
미리보기 모드를 사용하면 완벽한 디자인을 매장에 게시하기 전에 원하는 만큼 색상을 시험해 볼 수 있습니다.

매장 디자이너 인터페이스
앱 가격은 4.99달러이며 일주일 동안 무료 평가판을 제공합니다.
스토어 디자이너 이용 가능 모든 유료 Ecwid 요금제, 나머지 App Market 앱도 마찬가지입니다.
2. 복사 붙여 넣기 기술 자료에서 준비된 조정
Ecwid 기술 자료 Ecwid 매장 소유자가 가질 수 있는 대부분의 질문에 대한 답변이 있습니다. 우리는 가장 자주 묻는 팁과 함께 여기에 새로운 기사를 지속적으로 추가하고 있습니다.
모험가는 다양한 것을 찾을 수 있습니다 매장 맞춤 설정에 대한 지침; 예를 들어,
매장에서 글꼴 변경 or 검색창 추가.
이러한 지침의 대부분은 다음과 같이 분류됩니다.
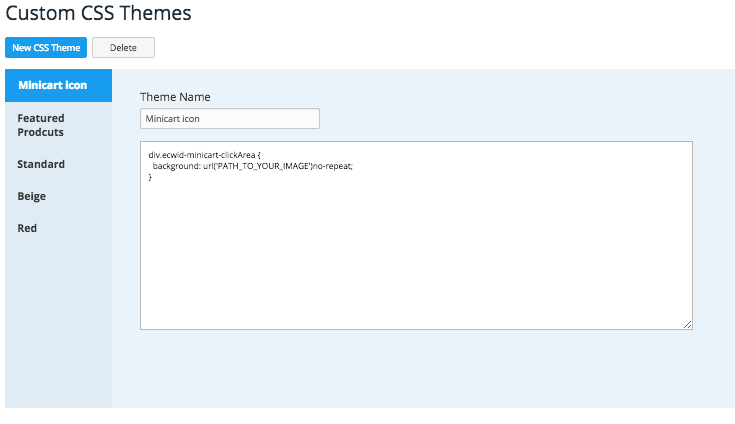
다음에서 CSS 테마를 관리할 수 있습니다. 제어 패널 → 설정 → 디자인.
프로세스는 다음과 같습니다. 예를 들어 장바구니 아이콘을 변경하려면 설정 → 디자인, 새 CSS 테마 생성, 추가 코드 조각, 변경 사항을 저장하고 테마를 활성화하십시오.

이 테마에 추가 변경 사항을 모두 추가해야 합니다. 한 번에 하나의 테마만 활성화할 수 있으므로 스토어에 적용하려는 모든 수정 사항이 포함되어야 합니다.
3. 맞춤형 테마 개발 주문
귀하의 요구 사항을 충족할 테마를 찾을 수 없는 경우 다른 옵션은 다음과 같습니다. CSS 테마 개발 주문 그것은 당신만을 위해 만들어질 것입니다. 사용자 정의 테마는 단순한 색상 변경 이상의 의미를 가지며 제품 페이지의 블록 순서를 완전히 다르게 하는 등 보다 심층적인 사용자 정의를 가능하게 합니다.
레벨 3: 베테랑

대규모 맞춤화: 매장 외관을 완전히 변경합니다. 안녕하세요, 코드입니다.
때로는 매장 외관에 더 깊은 변화가 필요할 수도 있습니다.
럭셔리
1. 만들기 자체 제작 CSS 테마
매장을 직접 디자인하고 싶다면 자신만의 CSS 테마를 만드는 것을 고려해 보세요.
CSS 테마는 스토어에 있는 모든 요소의 모양(페이지의 크기, 모양, 색상 및 위치)을 결정하는 규칙 집합입니다.

나만의 CSS 테마 만들기 설정 → 디자인
있다 Ecwid 기술 자료 가이드 자신만의 CSS 테마를 만드는 방법과 특정 요소 변경에 대한 지침.
HTML과 CSS에 대한 이해가 필요하므로 이 두 단어가 낯설게 들린다면 테마를 처음부터 만드는 데 필요한 기술을 습득하는 데 시간을 할애해야 합니다.
Ecwid 매장 디자인에 어려움을 겪는 경우 언제든지 Ecwid 고객 관리 팀에 도움을 요청할 수 있습니다. 아니면 아직 가능해요 나만의 CSS 테마 맞춤 개발 주문.
2. Ecwid Javascript API를 사용하여 Ecwid 매장 기능 확장
이 부분은 주로 개발자를 위한 부분입니다. Ecwid 매장을 개선할 수 있는 다른 것이 무엇인지 알고 계십니까? 얻기 Ecwid 자바스크립트 API.
예를 들어 새로운 CSS 테마나 앱을 제작하여 Ecwid 앱 마켓에서 판매할 수 있습니다. Ecwid Javascript API를 사용하면 매장 전면 디자인을 완전히 변경하여 필요한 만큼 깊이 있는 변경을 적용할 수 있습니다.
시작할 준비가 되셨다면, 개발자를 위한 페이지에 등록하세요.
***
또한 읽기 : 고객이 클릭을 거부할 수 없는 제품 카테고리 사진을 디자인하는 방법









