För kläder, skönhetsprodukter, mat, elektronik och många andra nischer är det viktigt att visa upp produkten på ett sådant sätt att onlinekunder inte har något emot att de inte kan se, röra eller prova den, som de är vana vid att göra i fysiska butiker.
Du kanske redan har laddat upp flera kvalitetsbilder för varje produkt, men kan du gå längre? Kan du sticka ut med något som verkligen är till hjälp för dina butiksbesökare och eventuellt gör dem till köpare direkt?
Här är ett par sätt att förbättra visualiseringen, öka kundlojaliteten, höja det genomsnittliga ordervärdet och anpassa användarupplevelsen i din butik.
Vissa av idéerna nedan kan kräva webbutveckling, men majoriteten av dem kan implementeras av dig. Alla av dem kommer att få dig till aktuell
1. Den FÄRDIGSYDD look
Föreställ dig en tjej som ser en klänning som hon gillar. Hennes första tanke kommer förmodligen att vara: "Vad kan jag bära den med?" Den tanken kan leda till att hon lämnar din butik
Därför är det smart att erbjuda en outfit som kan köpas som ett stycke eller separat.
Detta fungerar även om du säljer smycken eller livsstilstillbehör (hipster-skissböcker, retrocyklar eller vad som helst).


Titta förbi Kant, modell: Frode Goa, butiksägaren
Här är en relaterad idé för dig e-postmarknadsföring:
- Skapa ett välkomstmail med ett frågeformulär om din kunds storlek, kroppstyp och föredragna stil.
- Skicka en månatlig samling kläder som matchar dessa svar. Du kan skapa flera
färdiga e-postkedjor och uppdatera dem med produkter för att spara tid och ansträngning.
Relaterat: Hur man skickar trigger-e-postmeddelanden som får kunderna att komma tillbaka
2. 360° produktbilder
Ett annat sätt att få ditt skyltfönster att sticka ut är att ersätta platta produktbilder med
Det blir svårare att skapa sådana bilder för stora produkter, men om du säljer digitala prylar, tillbehör, bildelar och annat
Se hur bra
3. Animerade GIF-bilder
GIF:er är mycket informativa: du kan visa din produkt i aktion eller visa hur den skapas. Samtidigt är GIF-filer korta, laddas snabbt och stör inte kunderna med ljud.
Kolla in a



4. Interaktiva bilder
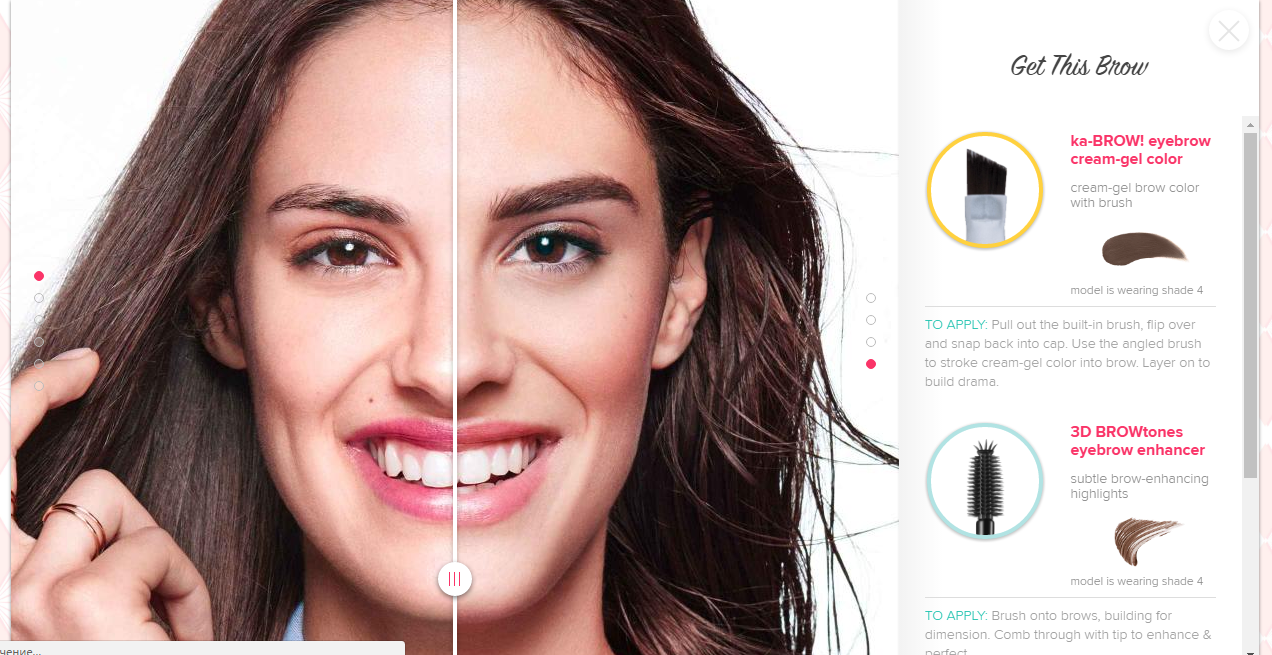
Alla gillar före och efter bilder. De tillåter potentiella kunder att se resultatet som din produkt ger.
Checka ut Benefitcosmetics.com. Bilden är uppdelad i två delar, och du kan skjuta linjalen åt vardera sidan för att se hur

När du klickar på produktnamnet kommer du till produktsidan, från vilken du enkelt kan göra köpet.
Här är några verktyg som leker med interaktiva bilder:
- Thinglink hjälper till att göra bilder, videor eller 360°/VR-innehåll interaktivt. Du kan använda den för att lägga till taggar, ljud och länkar. De erbjuder en
14-dagars gratis provperiod. - Rita uppmärksamhet är ett gratis WordPress-plugin som låter dig skapa klickbara markerade områden på dina bilder. Den är perfekt för att visa upp nya kollektioner eller produktfunktioner.
- Visme är ett bra verktyg som hjälper dig att skapa interaktivt innehåll och bädda in det på din webbplats. Här är ett snabbt exempel (klicka på kategorierna för att gå till Ecwid-demobutiken):
5. Konstruktör
Constructor låter kunder bygga produkten av sina drömmar på din webbplats. Om du säljer cyklar som Myownbike.de, försök att låta kunderna välja färg, sätestyp, hjul och andra delar.

Detta är ett avancerat alternativ som kan kräva en utvecklare, men om du är modig nog att prova det kommer du att förvåna dina kunder.
6. Defilera
Defile är ett bra sätt att visa upp kläder från alla vinklar och visa hur ett plagg beter sig när du rör dig. Spela in korta videor och lägg till dem i dina produktbeskrivningar, som Asos.com gör.
Du kan lägga till videofiler i produktbeskrivningsavsnittet:

7. Videorecensioner
Denna metod är mer
Kolla in ett par idéer här:
Theory11.com säljer tillbehör för magiker och spelar in fantastiska filmer om tricks som utförs med deras produkter.
Bottlecutting.com gjorde en
Flowmovement.net spelade in en träningsvideo med modeller i sina kläder.
Läs mer här: Så här säljer du med YouTube: A
***
Förhoppningsvis inspirerar dessa idéer dig att experimentera och lägga till en fräsch look till din butik!
- Hur du fixar din butiks navigering
- Allt du behöver veta om produktförsäljning
- Online Merchandising: Hur man lägger upp produkter i onlinebutiken
- Vad är Fashion Merchandising, och varför är det så viktigt?
- 10 designfel i onlinebutiker
- 15 perfekta teckensnittskombinationer för din e-handelswebbplats
- Färgteori: Allt du behöver veta om färgteman
- 7 kreativa idéer för din produktsida för e-handel
- Kraften i en hjältebild i webbdesign
Måste-ha UX-principer att följa i en onlinebutik- Revision av webbdesign
- Låsa upp kraften i UX-design för e-handel
- Vad är skillnaden mellan UI och UX i e-handel?









