สำหรับเสื้อผ้า ผลิตภัณฑ์เสริมความงาม อาหาร เครื่องใช้ไฟฟ้า และสินค้าเฉพาะกลุ่มอื่นๆ สิ่งสำคัญคือต้องนำเสนอผลิตภัณฑ์ในลักษณะที่ลูกค้าออนไลน์ไม่ว่าพวกเขาจะมองไม่เห็น สัมผัส หรือลองสวมเหมือนเคยทำ ในร้านค้าทางกายภาพ
คุณอาจอัปโหลดรูปภาพคุณภาพหลายรูปสำหรับแต่ละผลิตภัณฑ์แล้ว แต่คุณสามารถไปต่อได้อีกหรือไม่ คุณสามารถโดดเด่นด้วยสิ่งที่เป็นประโยชน์ต่อผู้เข้าชมร้านค้าของคุณจริงๆ และอาจเปลี่ยนพวกเขาให้กลายเป็นผู้ซื้อได้ทันทีหรือไม่
ต่อไปนี้คือสองวิธีในการปรับปรุงการแสดงภาพ เพิ่มความภักดีของลูกค้า เพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ย และปรับแต่งประสบการณ์ผู้ใช้ในร้านค้าของคุณ
แนวคิดบางส่วนด้านล่างนี้อาจต้องมีการพัฒนาเว็บ แต่ส่วนใหญ่คุณสามารถนำไปปฏิบัติได้ ทั้งหมดนี้จะทำให้คุณเข้าสู่กระแส
1. ก สำเร็จรูป ดู
ลองนึกภาพเด็กผู้หญิงเห็นชุดที่เธอชอบ ความคิดแรกของเธออาจจะเป็น “ฉันจะใส่มันกับอะไรได้บ้าง?” ความคิดนั้นอาจทำให้เธอออกจากร้านของคุณได้
ดังนั้นจึงควรเสนอเครื่องแต่งกายที่สามารถซื้อเป็นชิ้นเดียวหรือแยกกันได้
วิธีนี้ยังใช้ได้ผลหากคุณขายเครื่องประดับหรืออุปกรณ์ไลฟ์สไตล์ (สมุดสเก็ตช์ภาพฮิปสเตอร์ จักรยานย้อนยุค หรืออะไรก็ตาม)


การมองตาม คานท์, นางแบบ : โฟรด กัว เจ้าของร้าน
นี่เป็นแนวคิดที่เกี่ยวข้องกับคุณ การตลาดอีเมล:
- สร้างบัญชีตัวแทน อีเมลต้อนรับ พร้อมแบบสอบถามเกี่ยวกับขนาด รูปร่าง และสไตล์ของลูกค้าที่ต้องการ
- ส่งชุดเสื้อผ้าที่ตรงกับคำตอบเหล่านั้นทุกเดือน คุณสามารถสร้างได้หลายอย่าง
สำเร็จรูป กลุ่มอีเมลและอัปเดตผลิตภัณฑ์เพื่อประหยัดเวลาและความพยายาม
ที่เกี่ยวข้อง วิธีส่งอีเมลกระตุ้นที่ทำให้ลูกค้ากลับมาอีก
2. รูปภาพผลิตภัณฑ์ 360 °
อีกวิธีในการทำให้หน้าร้านของคุณโดดเด่นคือการแทนที่รูปภาพสินค้าแบบเรียบๆ ด้วย
การสร้างภาพดังกล่าวสำหรับผลิตภัณฑ์ขนาดใหญ่จะยากกว่า แต่ถ้าคุณขายอุปกรณ์ดิจิทัล อุปกรณ์เสริม ชิ้นส่วนรถยนต์ และอื่นๆ
ดูสิว่ายอดเยี่ยมขนาดไหน
3. GIF แบบเคลื่อนไหว
GIF ให้ข้อมูลได้ดีมาก คุณสามารถสาธิตการใช้งานผลิตภัณฑ์ของคุณหรือแสดงวิธีสร้างผลิตภัณฑ์ได้ ในขณะเดียวกัน GIF ก็สั้น โหลดเร็ว และไม่รบกวนลูกค้าด้วยเสียง
ตรวจสอบ



4. รูปภาพแบบโต้ตอบ
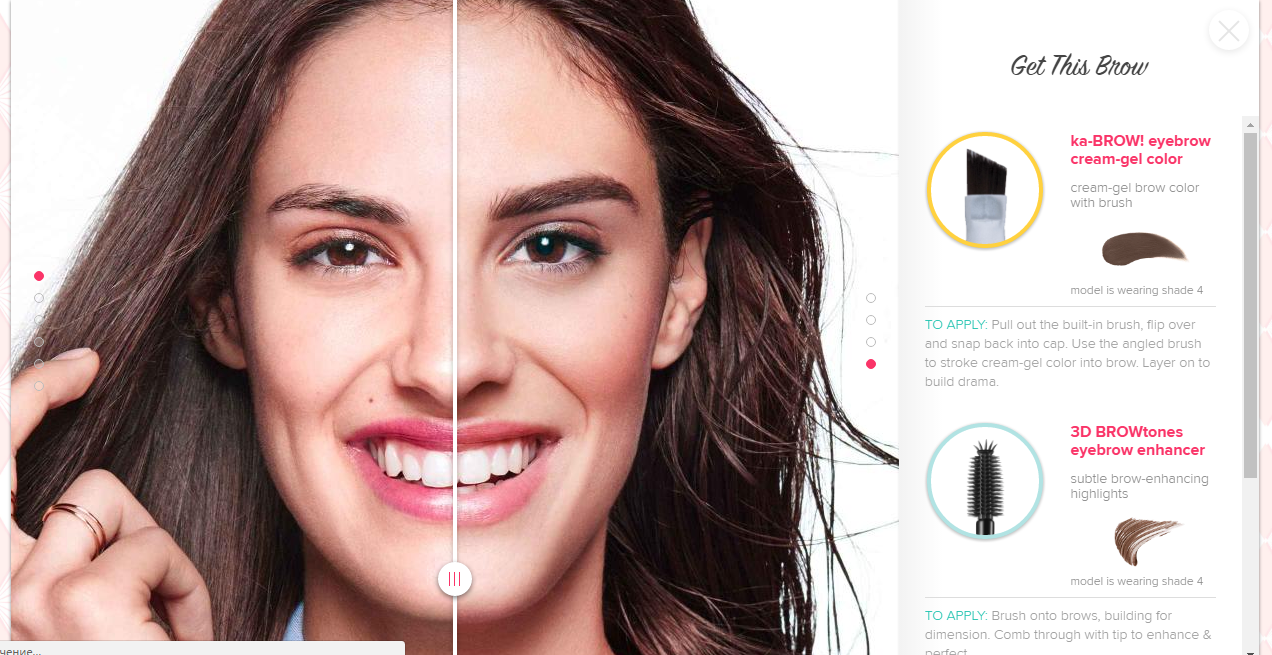
ใครๆ ก็ชอบภาพก่อนและหลัง ช่วยให้ผู้มีโอกาสเป็นลูกค้าเห็นผลลัพธ์ที่ผลิตภัณฑ์ของคุณมอบให้
เช็คเอาท์ เบเนฟิทคอสเมติกส์.com- รูปภาพจะแบ่งออกเป็น 2 ส่วน และคุณสามารถเลื่อนไม้บรรทัดไปด้านใดด้านหนึ่งเพื่อดูว่าเป็นอย่างไร

เมื่อคุณคลิกที่ชื่อผลิตภัณฑ์ คุณจะเข้าสู่หน้าผลิตภัณฑ์ซึ่งคุณสามารถทำการซื้อได้อย่างง่ายดาย
ต่อไปนี้เป็นเครื่องมือบางอย่างที่เล่นกับรูปภาพแบบโต้ตอบได้:
- สิ่งลิงค์ ช่วยทำให้รูปภาพ วิดีโอ หรือเนื้อหา 360°/VR เป็นแบบโต้ตอบได้ คุณสามารถใช้เพื่อเพิ่มแท็ก เสียง และลิงก์ได้ พวกเขาเสนอก
14 วัน ทดลองฟรี. - ดึงดูดความสนใจ เป็นปลั๊กอิน WordPress ฟรีที่ให้คุณสร้างพื้นที่ไฮไลต์ที่คลิกได้บนรูปภาพของคุณ เหมาะแก่การจัดแสดงคอลเลคชันหรือฟีเจอร์ใหม่ๆ ของสินค้า
- Visme เป็นเครื่องมือที่ยอดเยี่ยมที่ช่วยให้คุณสร้างเนื้อหาเชิงโต้ตอบและฝังลงในเว็บไซต์ของคุณ นี่เป็นตัวอย่างสั้นๆ (คลิกที่หมวดหมู่เพื่อไปที่ร้านค้าสาธิต Ecwid):
5. ตัวสร้าง
Constructor จะให้ลูกค้าสร้างผลิตภัณฑ์ในฝันบนเว็บไซต์ของคุณ ถ้าคุณขายจักรยานเหมือน Myownbike.deลองให้ลูกค้าเลือกสี ประเภทเบาะ ล้อ และอะไหล่อื่นๆ

นี่เป็นตัวเลือกขั้นสูงที่อาจต้องใช้ผู้พัฒนา แต่หากคุณกล้าที่จะลอง คุณจะสร้างความประหลาดใจให้กับลูกค้าของคุณได้
6. ทำให้เป็นมลทิน
Defile เป็นวิธีที่ดีในการจัดแสดงเสื้อผ้าจากทุกมุม และสาธิตพฤติกรรมของเสื้อผ้าเมื่อคุณเคลื่อนไหว ถ่ายวิดีโอสั้นและเพิ่มลงในคำอธิบายผลิตภัณฑ์ของคุณ เช่นเดียวกับที่ Asos.com ทำ
คุณสามารถเพิ่มไฟล์วิดีโอได้ในส่วนคำอธิบายผลิตภัณฑ์:

7. บทวิจารณ์วิดีโอ
วิธีนี้มีมากกว่านั้น
ลองดูแนวคิดสองสามข้อที่นี่:
Theory11.com จำหน่ายอุปกรณ์เสริมสำหรับนักมายากลและถ่ายวิดีโอที่น่าทึ่งเกี่ยวกับเทคนิคต่างๆ ที่ใช้กับผลิตภัณฑ์ของตน
Bottlecutting.com ทำ
Flowmovement.net ถ่ายวิดีโอออกกำลังกายโดยมีนางแบบสวมชุดของตน
เรียนรู้เพิ่มเติมที่นี่: วิธีขายโดยใช้ YouTube: A
***
หวังว่าแนวคิดเหล่านี้จะสร้างแรงบันดาลใจให้คุณทดลองและเพิ่มรูปลักษณ์ใหม่ให้กับร้านค้าของคุณ!
- วิธีแก้ไขการนำทางของร้านค้าของคุณ
- ทุกสิ่งที่คุณต้องรู้เกี่ยวกับการจำหน่ายผลิตภัณฑ์
- การขายสินค้าออนไลน์: วิธีจัดวางสินค้าในร้านค้าออนไลน์
- การขายสินค้าแฟชั่นคืออะไร และเหตุใดจึงสำคัญ?
- 10 ข้อผิดพลาดในการออกแบบร้านค้าออนไลน์
- 15 การจับคู่แบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ
- ทฤษฎีสี: ทุกสิ่งที่คุณต้องรู้เกี่ยวกับธีมสี
- 7 ไอเดียสร้างสรรค์สำหรับหน้าผลิตภัณฑ์อีคอมเมิร์ซของคุณ
- พลังของภาพฮีโร่ในการออกแบบเว็บไซต์
ต้องมี หลักการ UX ที่ต้องปฏิบัติตามในร้านค้าออนไลน์- การตรวจสอบการออกแบบเว็บไซต์
- ปลดล็อกพลังของการออกแบบ UX สำหรับอีคอมเมิร์ซ
- ความแตกต่างระหว่าง UI และ UX ในอีคอมเมิร์ซคืออะไร









