หยุดชั่วขณะหนึ่งแล้วจินตนาการถึงโลกที่ไม่มีสีสัน วันเริ่มต้นขึ้น แต่ดวงอาทิตย์ขึ้นในความเงียบงัน และเมื่อพระอาทิตย์ตกดิน คุณจะไม่สามารถเห็นสีชมพูสดใสและสีแดงที่บ่งบอกว่าวันนี้ได้สิ้นสุดลงแล้ว
นั่นคงจะเป็นเรื่องน่าเศร้า ฉันแน่ใจว่าคุณจะเห็นด้วย ฉันไม่แน่ใจเกี่ยวกับคุณ แต่ฉันรู้สึกขอบคุณเหลือเกินที่ได้อยู่ในโลกที่สีสันมีบทบาทสำคัญในชีวิตประจำวัน
เป็นเวลาหลายปีที่นักวิจัยได้ศึกษาความสามารถในการโน้มน้าวใจที่ลึกซึ้งและทรงพลังซึ่งอยู่เบื้องหลังสีต่างๆ และอารมณ์เฉพาะที่พวกเขากระตุ้นในพวกเราแต่ละคน สีทำให้เกิดปฏิกิริยาที่เฉพาะเจาะจง ซึ่งส่งผลกระทบอย่างมากต่อประสิทธิภาพและความสำเร็จของแบรนด์หรือผลิตภัณฑ์
ที่จริงแล้ว, 90% ของผู้บริโภคยอมรับว่าพวกเขาส่วนใหญ่อาศัยปัจจัยด้านภาพ เช่น การออกแบบและสี ในการตัดสินใจซื้อผลิตภัณฑ์ พูดถึงวิธีเพิ่มยอดขายง่ายๆ!
ทุกครั้งที่ลูกค้าโต้ตอบกับผลิตภัณฑ์หรือแบรนด์ของคุณ ไม่ว่าจะผ่านการค้นหาเว็บอย่างรวดเร็ว Amazon หรือเว็บไซต์ของคุณ คุณควรวางใจได้ว่าการออกแบบและสีของสินค้าของคุณจะมีอิทธิพลต่อผู้ซื้อและดึงดูดความสนใจของพวกเขา
การออกแบบสีเชิงโต้ตอบช่วยเพิ่มยอดขายได้อย่างไร
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ซึ่งอาศัยการผสมสีโดยเจตนาจะดึงดูดความสนใจ ในขณะเดียวกันก็ดูสวยงาม ประโยชน์ของการออกแบบเว็บเชิงโต้ตอบ ได้แก่ :
- การจราจรมากขึ้น
- Conversion ที่เพิ่มขึ้น (ยอดขายเพิ่มขึ้น)
- อันดับสูงขึ้นในเครื่องมือค้นหา
- อัตราตีกลับที่ต่ำกว่า
- เพิ่มความภักดีและความไว้วางใจ
- ปรับปรุงประสบการณ์ของลูกค้า
เพียงแค่เรียนรู้เพิ่มเติมเกี่ยวกับจิตวิทยาเบื้องหลังชุดสีในรูปแบบการตลาด คุณสามารถเพิ่มยอดขายและดึงดูดลูกค้าใหม่ได้อย่างง่ายดาย มาดูกันว่ามันทำงานอย่างไรเพื่อให้คุณได้รับประโยชน์สูงสุดจากมัน!
ทฤษฎีสีแบบง่าย
ทฤษฎีสีมีมานานกว่า 300 ปีแล้ว แบรนด์และนักออกแบบใช้เมื่อเลือกสีที่ดีที่สุดสำหรับผลิตภัณฑ์หรือ เอกลักษณ์ของแบรนด์.
ทฤษฎีสีมุ่งมั่นที่จะทำความเข้าใจว่าผู้คนรับรู้สีอย่างไรโดยพิจารณาจากภูมิหลัง วัฒนธรรม ข้อมูลประชากร อายุ และอื่นๆ โดยให้นักออกแบบได้รับการวิจัยและความรู้เกี่ยวกับสีที่กระทบต่อจิตใจของมนุษย์เป็นเวลาหลายปี สีสามารถกระตุ้นปฏิกิริยาทางอารมณ์ที่แตกต่างกันหรือสร้างภาพลวงตา
เมื่อขายสินค้า คุณควรเรียนรู้วิธีเลือกสีที่ดีที่สุดตามข้อความที่คุณต้องการส่ง หรือผลกระทบที่คุณต้องการ
เมื่อพูดถึงทฤษฎีสีและผลกระทบต่อประสบการณ์อีคอมเมิร์ซทั้งหมดของคุณอย่างไร เราต้องการทำความเข้าใจว่าผู้อื่นจะรับรู้และจดจำแบรนด์ของคุณอย่างไรตามการผสมสีที่คุณเลือก
ที่ Ecwid เรามองว่ามันเป็นมากกว่าการตัดสินใจทางศิลปะ ทฤษฎีสีเชื่อมโยงโดยตรงกับการจดจำแบรนด์และประสบการณ์ของผู้บริโภค และควรเป็นส่วนสำคัญในกลยุทธ์ทางธุรกิจของคุณ และเราต้องการที่จะช่วย
ทฤษฎีสีและเอกลักษณ์ของแบรนด์
สีที่คุณเลือกควรสะท้อนถึงพันธกิจและวัตถุประสงค์ของแบรนด์คุณ เมื่อพยายามดึงดูดลูกค้า สิ่งสุดท้ายที่คุณต้องการคือจานสีที่ทำให้พวกเขาสับสนหรือดึงดูดผู้ชมที่ผิด เมื่อเราเจาะลึกลงไปในทฤษฎีสี คุณจะสังเกตเห็นว่าวิธีที่ผู้บริโภคตีความสีเฉพาะนั้นถูกหล่อหลอมในช่วงหลายปีที่ผ่านมาโดยแบรนด์อื่นๆ เหตุการณ์ในประวัติศาสตร์ หรือแม้แต่ทัศนคติแบบเหมารวมของชุมชน
ตัวอย่างเช่น ลองนึกถึงการผสมสีแดงและสีเหลือง ธุรกิจประเภทแรกที่คุณนึกถึงคืออะไร? ให้ฉันเดา: อาหารจานด่วน ฉันถูกไหม?

โลโก้ของ McDonalds เป็นตัวอย่างที่ดีของการผสมสีที่มีประสิทธิภาพ
เมื่อคุณใช้เวลาศึกษาและให้ความรู้เกี่ยวกับทฤษฎีสีและวิธีที่มันกำหนดมุมมองของผู้บริโภค คุณก็จะสามารถระบุชุดสีและรูปแบบที่ถูกต้องได้อย่างรวดเร็ว ซึ่งจะช่วยให้คุณดึงดูดและกำหนดเป้าหมายผู้ชมของคุณได้อย่างปลอดภัย
นอกจากนี้: วิธีสร้างโลโก้ที่ยอดเยี่ยมสำหรับแบรนด์ของคุณ
อย่างไรก็ตาม การเลือกสีที่เหมาะสมนั้นไม่ง่ายอย่างที่คิด ด้วยชุดค่าผสมสีนับล้านให้เลือก การเลือกสีที่เหมาะสมกับบุคลิกภาพของแบรนด์คุณจึงทำได้ไม่ยาก โชคดีที่ทุกอย่างขึ้นอยู่กับวิทยาศาสตร์
หลักการทฤษฎีสี
ตามที่คุณได้เรียนรู้จากโพสต์นี้แล้ว ทฤษฎีสีมุ่งมั่นที่จะช่วยให้นักการตลาดค้นหาการผสมสีที่เหมาะสมโดยพิจารณาจากวิธีที่ผู้ชมจะรับรู้และตอบสนองต่อพวกเขา จากสิ่งนี้ คุณควรปฏิบัติตามกฎพื้นฐานบางประการเมื่อค้นหาการผสมสีที่เข้ากัน
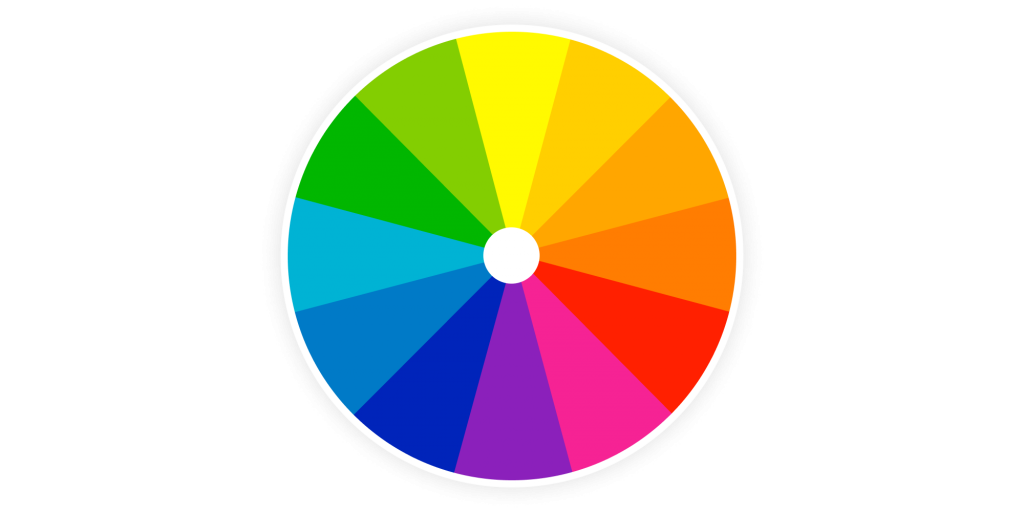
วงล้อสี
จำเอาไว้

มีทั้งหมด 12 สี ซึ่งสามารถแบ่งออกเป็นประเภทต่างๆ และรวมกันได้หลายวิธี สีหลักบนวงล้อคือสีแดง เหลือง และน้ำเงิน ซึ่งสามารถนำมารวมกันเพื่อสร้างสีรอง เช่น สีส้ม สีเขียว และสีม่วง จากนั้นเราก็จะได้สีตติยภูมิเช่น
ทำความเข้าใจวงล้อสีและโครงร่างสีต่างๆ
โทนสีเสริม
เมื่อค้นหาชุดค่าผสมที่เหมาะสมบนวงล้อสี คุณควรจำไว้ว่าสีจากตำแหน่งตรงข้ามในวงล้อสีถือเป็นสีเสริมกัน
ตัวอย่าง: น้ำเงิน + ส้ม หรือ เหลือง + ม่วง
สีข้างต้นสื่อถึงความสุข ความเป็นมิตร และความสามารถในการเข้าถึง คุณควรหลีกเลี่ยงการใช้มากเกินไป เช่น เป็นธีมที่ครอบคลุมสำหรับเว็บไซต์ของคุณ ให้ใช้เมื่อคุณต้องการทำให้บางอย่างโดดเด่นหรือเรียกร้องความสนใจไปที่ผลิตภัณฑ์บางอย่างแทน

โทนสีที่คล้ายคลึงกัน
สีที่คล้ายคลึงกันของคุณคือสีที่อยู่ติดกันหรือใกล้กันบนวงล้อ
ตัวอย่าง: บลูส์ + เขียว + ม่วง
เนื่องจากอยู่ใกล้กันจึงสะท้อนน้ำเสียงที่คล้ายคลึงกันและทำให้เกิดความสงบและความสามัคคีที่น่าพอใจ แบรนด์สุขภาพ จดบันทึก! คุณควรใช้ชุดค่าผสมเหล่านี้เป็นธีมเว็บไซต์ทั่วไป หรือสำหรับหน้าผลิตภัณฑ์

โทนสี Triadic และ tetradic
นักออกแบบมักใช้สีสามสีในการสร้างเว็บไซต์ พวกมันมักจะอยู่ห่างจากกันในวงล้อเท่ากัน
ตัวอย่าง: ฟ้า + ม่วง, แดง + ส้ม, เหลือง + เขียว
สีเหล่านี้สร้างการผสมผสานที่ไม่ซ้ำใครและคาดไม่ถึง เพิ่มสไตล์และความเป็นเอกลักษณ์ให้กับทุกโครงการ พวกเขาเป็นที่นิยมอย่างมากสำหรับศิลปินเนื่องจากมักจะให้ความคมชัดของภาพที่ขี้เล่นโดยไม่มีความสวยงาม
Tetradic นั้นคล้ายกับสี Triadic มากโดยให้คอนทราสต์ที่สดใสและเป็นต้นฉบับ บนวงล้อสี พวกมันยังอยู่ในระยะห่างเท่ากันระหว่างทุกสีและพบตรงข้ามกัน ด้วยเหตุนี้จึงไม่มีการครอบงำของสีใด ๆ อย่างชัดเจน (คิดถึงสีแดง สีเหลือง และสีน้ำเงิน)

หลักการเพิ่มเติมที่ต้องพิจารณา
ประเภทต่างๆ ที่เรากล่าวถึงข้างต้นถือเป็นชุดสีพื้นฐานของคุณ แต่สิ่งสำคัญที่ควรทราบคือมีธีมมากมาย ยากที่จะครอบคลุมทั้งหมดไว้ในโพสต์เดียว อย่างไรก็ตาม นี่เป็นการเริ่มต้นที่มั่นคง เพื่อช่วยให้คุณขยายความรู้ของคุณให้ดียิ่งขึ้นโดยไม่ทำให้คุณหนักใจ ต่อไปนี้คือข้อเท็จจริงสำคัญบางประการที่ควรจดจำ
การตั้งค่าสีและความหมายแตกต่างกันไป
ในขณะที่คุณทำความคุ้นเคยกับทฤษฎีสีและวิธีการใช้ให้เป็นประโยชน์ คุณจะเข้าใจได้อย่างรวดเร็วว่าสี:
- สามารถกระตุ้นความสุขหรือความเศร้า
- สามารถสร้างแรงบันดาลใจในการผลิตหรือลดระดับใครบางคน
- สามารถสื่อถึงความรู้สึกและอารมณ์ เช่น ความรักหรือความโกรธ
- กระตุ้นมุมมองและความคาดหวังที่แตกต่างกันไปตามวัฒนธรรม ใช้เวลาในการทำความเข้าใจแบบแผนทางวัฒนธรรมและมุมมองของสีที่มีอยู่
ตอนนี้ มาดูสัญลักษณ์สีและความหมายแฝงพื้นฐานที่เกี่ยวข้องกับสียอดนิยมบางสีกัน
ความหมายสีเพื่อช่วยให้คุณค้นหาชุดค่าผสมที่ดีที่สุดสำหรับการออกแบบของคุณ
ต่อไปนี้คือสียอดนิยมและสีที่มักเป็นสัญลักษณ์:
- สีแดงมักใช้เพื่อแสดงถึงความแข็งแกร่ง อันตราย ความหลงใหล พลังงาน หรือทำให้บางสิ่งโดดเด่น
- สีส้ม หมายถึง ความตื่นเต้น ความมั่นใจ สุขภาพ ความมีชีวิตชีวา
- สีเขียวเป็นสัญลักษณ์ของโลก การเติบโต ธรรมชาติ สุขภาพ เงิน ความริษยา และความรู้สึกผิด
- สีน้ำเงิน หมายถึง ความสงบ ความสงบ ความเฉลียวฉลาด ความเยือกเย็น และความเศร้า
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของรูปแบบสีต่างๆ ที่มีการเชื่อมโยงกันเฉพาะเพื่อให้คุณเริ่มต้นได้ อย่างไรก็ตาม เราขอแนะนำให้คุณเรียนรู้ต่อไปและค้นหาสิ่งที่สอดคล้องกับธุรกิจและพันธกิจของคุณมากที่สุด
ไม่ว่าคุณจะเลือกสีแบบใด ให้สมดุลชุดค่าผสมของคุณเพื่อสร้างปฏิกิริยาตอบสนองที่ต้องการจากลูกค้าของคุณ ลองใช้ชุดสีต่างๆ ผสมกัน ในขณะที่ให้ความสนใจกับแบบอักษรที่คุณใช้สำหรับแต่ละรายการ และแน่นอนว่าคุณต้องการกระตุ้นให้ลูกค้าดำเนินการบนหน้าเว็บอย่างไร

วิธีใช้สีเพื่อปรับปรุงประสบการณ์การช็อปปิ้งและอัตราการแปลง
สีที่ใช้ในร้านค้าหรือบนบรรจุภัณฑ์ของผลิตภัณฑ์สามารถมีอิทธิพลต่อผู้ซื้อในรูปแบบที่เฉพาะเจาะจง ส่งผลกระทบต่อทุกอย่างตั้งแต่สิ่งที่พวกเขาซื้อไปจนถึงการใช้จ่าย
หากคุณต้องการปรับปรุงประสบการณ์การช็อปปิ้งของคุณ คุณควรเข้าใจพื้นฐานของทฤษฎีสีและผลกระทบของสีต่างๆ ที่มีต่อผู้บริโภค นี่คือเคล็ดลับบางประการ:
จดจำกลุ่มเป้าหมายของคุณโดยเฉพาะ
ใช้เวลาในการวิจัยผู้ชมของคุณ คีย์จะเป็นผู้ชมของคุณเสมอ การรู้ว่าแต่ละชุดสีพูดถึงธุรกิจของคุณเป็นอย่างไร การใช้สีเพื่อกำหนดเป้าหมายลูกค้าของคุณอย่างเหมาะสมตามความเข้าใจเชิงลึกทางวัฒนธรรมและจิตวิทยาเกี่ยวกับรูปแบบและพฤติกรรมการซื้อของนั้นแตกต่างไปจากเดิมอย่างสิ้นเชิง
ใช้สีที่เข้ากับเอกลักษณ์ของแบรนด์คุณ
หากคุณต้องการให้นักช็อปเชื่อมโยงแบรนด์ของคุณกับอารมณ์หรือคุณสมบัติบางอย่าง ให้ใช้สีที่สื่อถึงความรู้สึกเดียวกัน ตัวอย่างเช่น หากคุณต้องการให้แบรนด์ของคุณถูกมองว่าสนุกและเข้าถึงได้ง่าย คุณอาจใช้สีที่สดใสและร่าเริงมากขึ้น
เช่นเดียวกับประสบการณ์การช็อปปิ้งที่คุณต้องการสร้างให้กับลูกค้าของคุณ หากคุณต้องการให้นักช็อปรู้สึกผ่อนคลายและสบายตัวขณะช็อปปิ้ง คุณอาจใช้สีที่นุ่มนวลกว่าและให้ความรู้สึกสงบกว่า แต่ถ้าคุณต้องการให้พวกเขารู้สึกกระปรี้กระเปร่าและตื่นเต้นเกี่ยวกับการช็อปปิ้ง สีที่สว่างกว่าอาจเป็นทางเลือกที่ดีกว่า
นอกจากนี้: วิธีสร้างแบรนด์: คู่มือสำหรับธุรกิจขนาดเล็ก
ระวังสมาคมวัฒนธรรมด้วยสี
วัฒนธรรมที่แตกต่างกันมักมีความเกี่ยวข้องกับสีบางอย่างต่างกัน ดังนั้น หากคุณกำหนดเป้าหมายไปยังผู้ชมทั่วโลก สิ่งสำคัญคือต้องตระหนักถึงความแตกต่างทางวัฒนธรรมเหล่านี้ และใช้สีที่จะโดนใจนักช็อปในส่วนต่างๆ ของโลก
ตัวอย่างเช่น สีแดงเป็นสัญลักษณ์ของความรักและความหลงใหลในหลายประเทศในอเมริกาเหนือ อเมริกาใต้ และยุโรป แต่ในบางวัฒนธรรมของแอฟริกา สีแดงเป็นสัญลักษณ์ของความตายและความโศกเศร้า
ใช้สีที่ต่างกันสำหรับหมวดหมู่สินค้า
นอกจากนี้ยังสามารถใช้สีเพื่อช่วยให้ผู้ซื้อแยกความแตกต่างระหว่างหมวดหมู่สินค้าได้อีกด้วย ตัวอย่างเช่น หากคุณขายเสื้อผ้า คุณอาจใช้สีที่ต่างกันเพื่อกำหนดหมวดหมู่ของร้านค้าออนไลน์ของคุณ เช่น สีขาวสำหรับชุดที่เป็นทางการ สีน้ำเงินสำหรับชุดลำลอง ฯลฯ
ตรวจสอบให้แน่ใจว่าสีที่คุณเลือกสำหรับหน้าผลิตภัณฑ์สอดคล้องกับรูปแบบสีโดยรวมของเว็บไซต์ เนื่องจากจะทำให้ภาพลักษณ์ของแบรนด์คุณแข็งแกร่งขึ้น
ใช้สีสดใสสำหรับปุ่มคำกระตุ้นการตัดสินใจ
หากปุ่ม "ซื้อเลย" ของคุณกลมกลืนกับสีพื้นหลังของเว็บไซต์ ผู้ซื้ออาจไม่เห็นปุ่มดังกล่าว พวกเขาอาจออกจากร้านค้าออนไลน์ของคุณเพื่อค้นหาไซต์ที่กระบวนการทั้งหมดจะราบรื่นยิ่งขึ้น เพื่อหลีกเลี่ยงปัญหานี้ ตรวจสอบให้แน่ใจว่าปุ่ม CTA ของคุณสว่างเพียงพอเพื่อให้ผู้ซื้อของคุณไม่พลาด
หาก CTA มีสีตัดกันกับพื้นหลัง สีจะโผล่ออกมามากขึ้น ซึ่งเป็นสิ่งที่คุณตั้งใจไว้ สีที่ดีที่สุดบางสีที่คุณใช้กับ CTA ได้ ได้แก่ สีฟ้า สีเหลือง สีส้ม และสีดำ
ทดสอบหลายสี
ลองใช้สีต่างๆ เพื่อดูว่าสีใดเหมาะกับธุรกิจของคุณมากที่สุด หากแบรนด์หนึ่งพบว่าปุ่ม CTA สีแดงทำงานได้ดีกว่าปุ่มสีเขียว ไม่ได้หมายความว่าจะเป็นอย่างนั้นสำหรับเว็บไซต์ของคุณ ไม่ว่าคุณจะเลือกสีอะไร ตรวจสอบให้แน่ใจว่าสี "กระโดด" เพื่อให้ได้รับความสนใจมากขึ้นและเปลี่ยนผู้คนให้มากขึ้น
การเลือกสีที่เหมาะสมสำหรับประสบการณ์การช็อปปิ้งของคุณเป็นส่วนสำคัญในการโน้มน้าวผู้ซื้อและเพิ่มยอดขาย เลือกโทนสีของร้านค้าอีคอมเมิร์ซของคุณอย่างชาญฉลาดโดยใช้สีที่เข้ากัน เอกลักษณ์ของแบรนด์คุณและตัวตนของลูกค้าของคุณ ตระหนักถึงความเชื่อมโยงทางวัฒนธรรมด้วยสีสัน เพื่อให้คุณสามารถสร้างประสบการณ์การช้อปปิ้งที่โดนใจผู้ชมของคุณได้อย่างแท้จริง ใช้สีให้เป็นประโยชน์!
- วิธีแก้ไขการนำทางของร้านค้าของคุณ
- ทุกสิ่งที่คุณต้องรู้เกี่ยวกับการจำหน่ายผลิตภัณฑ์
- การขายสินค้าออนไลน์: วิธีจัดวางสินค้าในร้านค้าออนไลน์
- การขายสินค้าแฟชั่นคืออะไร และเหตุใดจึงสำคัญ?
- 10 ข้อผิดพลาดในการออกแบบร้านค้าออนไลน์
- 15 การจับคู่แบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ
- ทฤษฎีสี: ทุกสิ่งที่คุณต้องรู้เกี่ยวกับธีมสี
- 7 ไอเดียสร้างสรรค์สำหรับหน้าผลิตภัณฑ์อีคอมเมิร์ซของคุณ
- พลังของภาพฮีโร่ในการออกแบบเว็บไซต์
ต้องมี หลักการ UX ที่ต้องปฏิบัติตามในร้านค้าออนไลน์- การตรวจสอบการออกแบบเว็บไซต์
- ปลดล็อกพลังของการออกแบบ UX สำหรับอีคอมเมิร์ซ
- ความแตกต่างระหว่าง UI และ UX ในอีคอมเมิร์ซคืออะไร








