UDP:2018 年 XNUMX 月,我们在 Ecwid 中发布了新的设计设置!了解无需任何编码即可深度定制您的 Ecwid 商店 在一篇较新的博客文章中。如果您的商店是在 2018 年 XNUMX 月之前创建的,并且想要了解如何使用旧设置,请继续阅读本文。
Ecwid 商店的创建方式使得可以将其添加到每个网站并立即开始销售每种产品类型。其店面可自动适应桌面和移动设备,商店在任何屏幕上都看起来很棒。
让您的商店成为您网站的自然组成部分会给人留下专业企业的印象。您可能希望更改商店设计以适应您的网站风格和特定业务的特定需求。这可以通过多种方式实现,从完全自动化的设置到
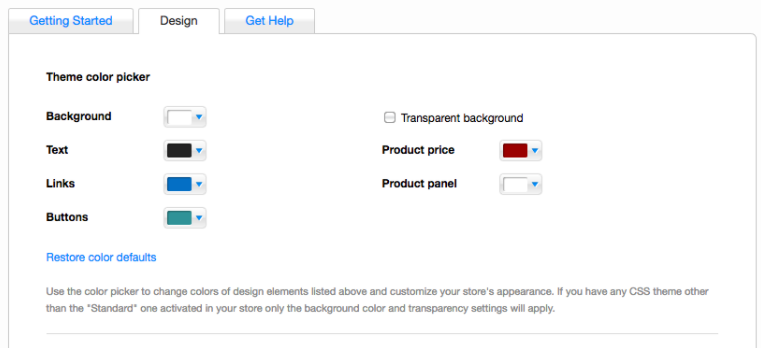
其中大多数列在 控制面板 → 个人设置 → 工艺设计。在该页面上,您可以管理您的设计设置,在本文中,我们将告诉您如何充分利用它们。
我们根据所需的技能和资源将您对 Ecwid 商店设计的所有可能的修改分为三个级别,从快速简单到更深入、更复杂。
第一级:快速而简单

轻松、快速地进行修改。只需单击按钮即可。
在您开始考虑设计变更之前,这里有一个好消息:Ecwid 会自动在环境中构建,并看起来像您网站或社交页面的自然组成部分。您无需为此进行任何编码 - 一切都会正常工作。
此外,您还可以轻松地调整商店的外观和感觉以适应您的使命,而无需付出额外的努力。
1. 如果您没有网站,可以在 Ecwid Instant Site 上销售
即时网站是一个带有在线商店的网站,由 Ecwid 在您创建 Ecwid 帐户时提供。

说到设计,Instant Site 采用
因此,如果你没有网站可以销售,这是一个非常简单的在线销售方式
本篇
2. 已拥有网站的用户可轻松定制设计
如果您已经有一个网站,Ecwid 仍可顺利与其集成,无论它建立在什么平台上:WordPress、Wix、Joomla 或任何其他平台。以下是您可以采取的措施,让您的商店看起来更美观。
步骤 1:为您的网站构建器使用匹配的主题
要设计您的网站,您只需从数十种可供购买的主题中进行选择即可。Ecwid 商店与其中大多数兼容。
这里是网络上一个可以找到网站构建器主题的快速目录。
对于 WordPress 网站
另外,不要错过 最好的免费 WordPress 主题
对于 Joomla 网站
对于 Squarespace 网站
对于 Wix 网站, 更加简单:无需离开即可浏览主题 www.wix.com.
请注意: Ecwid + Wix 商家可以在 Ecwid Wix 应用程序设置中匹配其网站和商店的颜色。

Wix 网站上的 Ecwid 商店设计设置
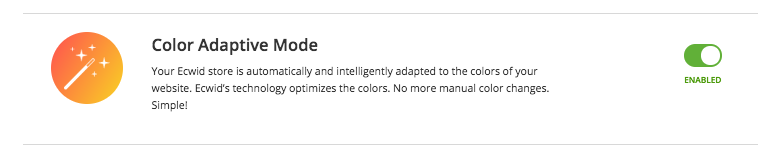
步骤 2:启用颜色自适应模式
如果您开设新的 Ecwid 商店并将其添加到您的网站,Ecwid 将自动调整商店颜色以适应您的网站风格。此功能称为颜色自适应模式。这是一种让您的商店成为您网站自然组成部分的非常简单的方法。
如果您已经使用 Ecwid 进行销售,则默认情况下不会启用颜色自适应模式,但您可以在设计页面上启用它:

如果您将 Ecwid 商店添加到多个网站会怎样? 启用颜色自适应模式后,商店颜色将适应每种颜色。无论是白色、黑色还是绿色,您的商店在每个网站环境中看起来都会很自然。
此功能适用于大多数 Ecwid 商家。注意:Ecwid + Wix 商家只能在 Ecwid Wix 应用程序设置中匹配其网站和商店的颜色。
3. 使用快捷外观设置
无论何时你 在线销售 使用 Ecwid,只需单击几下即可启用或禁用 Ecwid 店面元素。例如,那些以单份形式销售手工制品的人通常更喜欢隐藏数量字段。
您可能还想隐藏不必要的元素或更改缩略图大小——设计页面的外观部分完全可以让您做到这一点。

等级 2:冒险家

对于那些没有技术知识但正在寻求更深层次的设计变革并且有时间进行一点旅行的人来说。
您已设置好商店并已浏览过。现在您开始觉得需要一些个性化元素:可能是按钮、文本和背景的品牌颜色、独特的图标或全新的元素。但是,您对编码一无所知。
不用担心:在这一层,我们收集了一些工具,它们将帮助您实现上述目标,而无需任何特殊知识。让我们仔细看看它们。
1. 使用 Ecwid App Market 中的应用程序进行商店设计
- Ecwid应用市场 拥有 100 多个应用程序,可帮助您进行分析、推广、配送等。您还可以找到 用于店面定制的应用程序 和 设计。我们将介绍一款无需任何编码即可更改主题颜色的应用程序: 店铺设计师.
店铺设计师
店铺设计师 是一款可让您快速设置按钮、文本和背景颜色的应用程序。
预览模式允许您在将完美的设计发布到店面之前随意尝试颜色。

Store Designer 界面
该应用程序售价 4.99 美元,提供一周的免费试用。
商店设计师可用 在所有付费的 Ecwid 计划中,以及应用市场其余的应用程序。
2. 复制粘贴 来自知识库的调整
Ecwid 知识库 回答了 Ecwid 店主可能遇到的大部分问题。我们不断在这里添加新文章,其中包含最常见的提示和
冒险者可以找到各种 店面定制说明; 例如,
这些说明大部分分解为
您可以在 控制面板 → 个人设置 → 工艺设计.
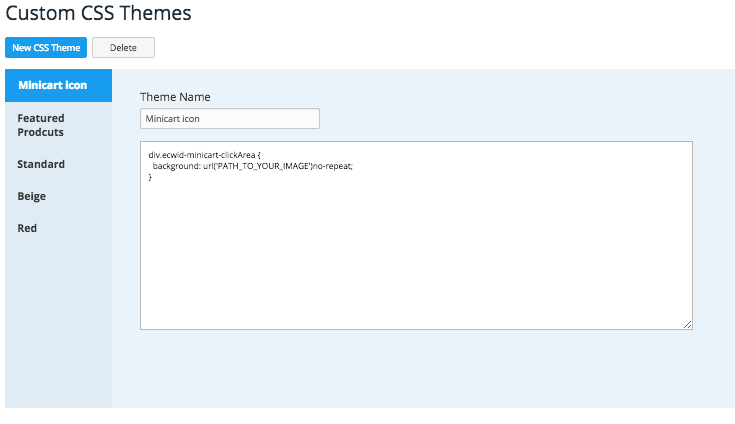
该过程如下:例如,如果您想更改购物车图标,请转到 设置 → 设计,创建一个新的 CSS 主题,添加 一段代码,保存更改,并激活主题。

您应该将所有进一步的更改添加到此主题 - 一次只能激活一个主题,因此它必须包含您想要带到商店的所有修改。
3. 订购定制主题开发
如果你找不到能满足你需求的主题,另一个选择是 订购 CSS 主题的开发 专为您打造。自定义主题不仅仅意味着颜色的改变,还可以让您进行更深入的自定义,例如,产品页面上的块顺序完全不同。
等级 3:老手

高度定制:彻底改变您的商店外观。你好,代码。
有时需要对商店外观进行更深入的改变:你可能需要
对于
1. 创建 自制 CSS 主题
如果您想自行设计商店,请考虑创建自己的 CSS 主题。
CSS 主题是一组规则,它决定了商店中每个元素的外观(大小、形状、颜色和页面上的位置)。

创建你自己的 CSS 主题 设置 → 设计
有 Ecwid 知识库中的指南 解释了如何创建自己的 CSS 主题以及 更改特定元素的说明.
请注意,您需要了解 HTML 和 CSS,因此如果这两个词听起来不熟悉,您应该准备花一些时间来获取从头开始创建主题所需的技能。
请记住,如果您在 Ecwid 商店设计方面遇到困难,您可以随时向 Ecwid 客户服务团队寻求帮助。或者仍然可以 订购您自己的 CSS 主题的定制开发.
2. 使用 Ecwid Javascript API 扩展 Ecwid 店面功能
这部分主要针对开发人员。您知道还有什么可以改善您的 Ecwid 店面吗?获取 Ecwid Javascript API.
例如,您可以构建新的 CSS 主题或应用程序,并在 Ecwid 应用市场上销售。Ecwid Javascript API 允许您彻底更改店面外观,并根据需要进行深度更改。
如果你已准备好开始,请 在我们的开发人员页面上注册.
***
也可以参考: 如何设计让客户忍不住点击的产品类别图片









