Pause for just a second and imagine a world without colors. The day begins, but the sun rises in visual silence. And when the sun sets, you cannot see the bright pink and reddish colors that signify the day has reached its end.
That would be tragic, I’m sure you would agree. I’m not sure about you but I’m beyond grateful to live in a world in which colors play a vital role in everyday life.
For years, researchers have studied the profound and powerful persuasive abilities behind different colors and the specific emotions they provoke in each one of us. Colors cause very specific reactions, deeply impacting a brand or product’s performance and success.
As a matter of fact, 90% of consumers admit they rely mostly on visual factors, like design and color, when making a decision to purchase a product. Talk about an easy way to increase sales!
Every time a customer interacts with your product or brand, whether it is through a quick web search, Amazon, or your own website, you should be able to count on your product’s designs and colors to influence the shopper and catch their attention.
How Interactive Color Design Improves Sales
Responsive web design that relies on intentional color combinations attracts attention, while also being aesthetically pleasing. The benefits of interactive web design include:
- More traffic
- Increased conversions (more sales)
- Rank higher on search engines
- Lower bounce rate
- Increased loyalty and trust
- Improved customer experience
By simply learning more about the psychology behind color schemes as a form of marketing, you can easily increase your sales and attract new customers. Let’s find out how it works so you can make the most of it!
Color Theory Simplified
Color theory has been around for more than 300 years. It is used by brands and designers when picking the best colors for a product or brand identity.
Color theory strives to understand how people perceive colors based on their background, culture, demographic, age, and more. It provides designers with years of collective research and knowledge about the impact colors have on the human mind. Colors can spur different emotional reactions or create optical illusions.
When selling a product, you should learn how to pick the best colors based on the message you want to send, or the impact you’d like to have.
When referring to the color theory and how it can impact your whole ecommerce experience, we want to understand how others will perceive and recognize your brand according to the color combinations you choose for it.
Here at Ecwid, we see it as so much more than merely an artistic decision. Color theory is directly linked to your brand’s recognition and consumer experience, and should be a huge part of your business strategy. And we want to help.
Color Theory and Brand Identity
The colors you choose should reflect your brand’s mission and purpose. When trying to appeal to customers, the last thing you need is a color palette that confuses them or attracts the wrong audience. As we dive deeper into color theory, you’ll notice that the way consumers interpret specific colors is molded over the years by other brands, historical events, or even community stereotypes.
For example, think about the red and yellow color combination. What is the first kind of business that comes to your mind? Let me guess: fast food. Am I right?

McDonalds’ logo is a great example of an effective color combination
When you take the time to study and educate yourself on color theory and how it shapes consumers’ perspectives, you too can quickly recognize the correct color combinations and patterns that will help you appeal and safely target your audience.
Also: How To Create An Awesome Logo For Your Brand
Nevertheless, choosing the right colors is not as easy as it might sound. With millions of color combinations out there to choose from, choosing the right colors for your brand’s personality can be easily overwhelming. Fortunately, it all comes down to science.
Color Theory Principles
As you have already learned from this post, color theory strives to help marketers find appropriate color combinations based on how their audience is going to perceive and react to them. Based on this, you should follow some basic rules when finding complementary color combinations.
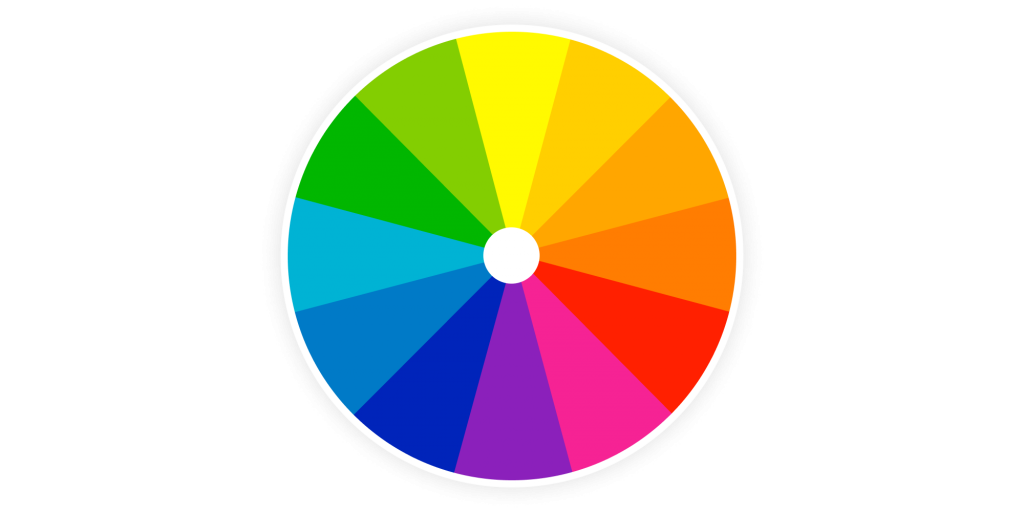
The Color Wheel
Remember the

It features 12 colors that can be divided into different categories and combined in many ways. The primary colors on the wheel are red, yellow, and blue, which can be combined to create secondary colors like orange, green, and violet. Then we get tertiary colors like
Understanding the Color Wheel and Different Color Schemes
Complementary color scheme
When finding the right combinations on the color wheel, you should remember that colors from opposite positions in the color wheel are considered complementary.
Example: blue + orange or yellow + violet
The above colors convey joy, friendliness, and approachability. You should avoid using them in excess, like as the overarching theme for your website. Instead, use them when you want to make something stand out, or call attention to certain products.

Analogous color scheme
Your analogous colors are those adjacent or close to each other on the wheel.
Example: blues + greens + purples
Due to their proximity, they reflect similar tones and produce a pleasing sense of calmness and harmony. Wellness brands, take notes! You should use these combinations as a general website theme, or for product pages.

Triadic and tetradic color schemes
Designers most commonly use triadic colors when creating websites. They’re usually equidistant from one another in the wheel.
Example: blue + purple, red + orange, yellow + green
These colors create unique and unexpected combinations, adding style and originality to every project. They are very popular for artists as they often provide a sharp, playful visual contrast without remaining aesthetic.
Tetradic are very similar to triadic colors in how they offer vibrant and original contrast. On the color wheel, they are also in equal distance between all colors and found the opposite of each other. Due to this, there is also no clear dominance of any of the colors. (Think of the red, yellow, and blue color combination.)

More Principles to Consider
The different types we covered above can be considered your basic color schemes, but it is important to note that many themes exist. It’ll be hard to cover all of them in one post. Nevertheless, this offers a solid start. To help you expand your knowledge even further without overwhelming you, here are some key facts to remember.
Color Preferences and Meanings Vary
As you continue to familiarize yourself with the color theory and how to use it to your advantage, you’ll quickly understand that colors:
- Can provoke joy or sadness.
- Can inspire productivity or demotivate someone.
- Can symbolize feelings and emotions like love or anger.
- Provoke different perspectives and expectations vary across cultures. Take time to understand cultural stereotypes and existing color perspectives.
Now, let’s take a look at color symbolism and some basic connotations pertaining to some of the most popular colors.
Color Meanings to Help you Find the Best Combinations for Your Design
Here are some popular colors and what they often symbolize:
- Red is often used to symbolize strength, danger, passion, energy, or make something stand out.
- Orange symbolizes excitement, confidence, health, vitality.
- Green symbolizes Earth, growth, nature, health, money, jealousy, and guilt.
- Blue can symbolize peace, tranquility, intelligence, coldness, and also sadness.
These are just a few examples of the many color variations with their particular associations to get you started. However, we encourage you to continue learning and eventually find the ones that resonate the most with your business and its mission.
Whatever color scheme you pick, always balance your combination in a way that creates the desired reaction from your customers. Play around with each of the different color combinations, while also paying attention to the kind of font you use for each, and of course, what action you want to encourage your customers to perform on the page.

How to Use Colors to Improve Shopping Experience and Conversion Rate
The colors used in a store or on a product’s packaging can influence shoppers in very specific ways, impacting everything from what they purchase to how much they spend.
If you’re looking to improve your shopping experience, you should understand the basics of color theory and how different colors can affect consumers. Here are a few tips:
Keep in Mind Your Target Audience Specifics
Take some time to research your audience. The key will always be your audience. It’s one thing to know what each color scheme says about your business. It’s a completely different thing to use colors to properly target your customers according to cultural and psychological insight on their shopping patterns and behaviors.
Use Colors That Match Your Brand Identity
If you want shoppers to associate your brand with certain emotions or qualities, use colors that convey those same feelings. For example, if you want your brand to be seen as fun and approachable, you might use brighter, more cheerful colors.
The same applies to the shopping experience you want to create for your customers. If you want shoppers to feel relaxed and comfortable while they’re shopping, you might use softer, more calming colors. But if you want them to feel energized and excited about shopping, brighter colors may be a better choice.
Also: How to Build a Brand: A Playbook for Small
Be Aware of Cultural Associations with Color
Different cultures often have different associations with a certain color. So if you’re targeting a global audience, it’s important to be aware of these cultural differences and use colors that will resonate with shoppers in different parts of the world.
For example, red symbolizes love and passion in many countries in North and South America and Europe. But in some African cultures, red symbolizes death and grief.
Use Different Colors for Product Categories
Colors can also be used to help shoppers differentiate between product categories. For example, if you sell clothes, you might use different colors to designate categories of your online store, like white for formal wear, blue for casual wear, etc.
Make sure the colors you choose for product pages align with the website’s overall color scheme, as doing so will strengthen your brand’s image.
Use Bright Colors for Call To Action Buttons
If your “Buy Now” button blends in with the website background color, then shoppers might not see it. They might leave your online store to find a site where the entire process is more smooth. To avoid this, make sure your CTA buttons are bright enough so your shoppers can’t miss them.
If the CTAs have a contrasting color to the background, they’ll pop out more, which is precisely what you’re aiming for. Some of the best colors you can use for CTAs are blue, yellow, orange, and black.
Test Several Colors
Try a variety of colors to see which works best for your business. If one brand found that red CTA buttons outperformed green ones, that doesn’t mean it will be the case for your website. Whatever color you pick, make sure the color “jumps” to get more attention and convert more people.
Choosing the right colors for your shopping experience is a critical part of influencing shoppers and boosting sales. Choose the color scheme of your ecommerce store wisely by using colors that match your brand identity, and the identity of your customers. Stay aware of cultural associations with color so you can create a shopping experience that really speaks to your audience. Use color to your advantage!
- How to Fix Your Store’s Navigation
- Everything You Need to Know About Product Merchandising
- Online Merchandising: How to Layout Products in Online Store
- What is Fashion Merchandising, and Why Is It So Important?
- 10 Design Mistakes of Online Stores
- 15 Perfect Font Pairings for Your Ecommerce Website
- Color Theory: Everything You Need to Know about Color Themes
- 7 Creative Ideas for Your Ecommerce Product Page
- The Power of a Hero Image in Web Design
Must-Have UX Principles to Follow in an Online Store- Website Design Audit
- Unlocking the Power of UX Design for Ecommerce
- What’s the Difference Between UI and UX in Ecommerce?








