Google Tag Manager (GTM) is a free tag management system that lets you create and add tags to your website while coordinating with your team. If you’re not using GTM, starting an account is a great way to improve your website and enhance your marketing through data. Here are the basics of how to use Google Tag Manager.
What Does Google Tag Manager Do?
GTM is a tag management system. The platform is designed to be the hub of your tag management — helping teams manage existing tags and create new ones. If you’re not familiar with GTM at all, check out our guide to what GTM is and why you should use it.
Before moving on to actually using GTM, let’s do a quick refresher of a few important terms.
- Tags — Tracking codes that compile data based on user interactions.
- Triggers — User interactions that make tags fire.
- Containers — Collections of tags, triggers, and other configurations installed on your website or mobile app.
How to Setup Google Tag Manager
With the basics of GTM out of the way, let’s get into actually using the platform.
Before you do anything else, you’ll need a few accounts ready to go.
Google accounts and a GTM account
The personal or work Google account you probably already own is required to use GTM, but you’ll also need a separate GTM account. You’ll connect your account and the accounts of your team with your new GTM account so you can manage tags all in one place.
- Make a standard/personal Google account
- Make a GTM account
- Connect your standard account to GTM
Google allows up to 360 users to be added to a single GTM account. Account administrators can add, remove, and manage users under the Admin page. Adding new users is as simple as entering their email addresses and following the
Setting up your GTM account
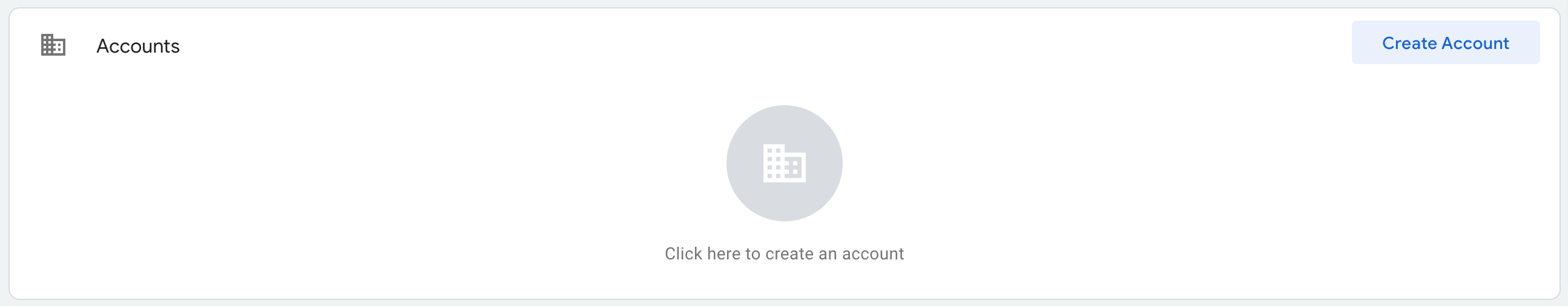
Making a GTM account is easy. First, go to the GTM website and click Create Account in the upper right corner of your screen.

Create a new Google Tag Manager account
Next, you’ll be asked to enter some basic info:
- Account name
- Country
- Container name
- Target platform
Unlike your personal Google account, your GTM account name should usually be your business or website name. Next, enter the country you’re based in, then create a name for your first container. This will be the first container your account has, but you can create up to 500 in total. Finally, enter your target platform. GTM supports websites, iOS and Android, and AMP.
(Note: we’ll just be referring to “websites” from here on out, but all this info applies no matter your target platform.)
Once you enter your info, click Create and accept Google’s terms of service. Now your account is complete and ready to go!
Install Google Tag Manager
GTM works with the existing code running your website to gather data. That means you’ll need to install a snippet of code that helps identify your website in GTM’s system. This is known as your Container ID code. Think of it like the link between your GTM account and your website. Instead of manually adding new tags directly to your site, you’ll create and publish tags on GTM, then GTM will connect with your Container ID code to implement the update.

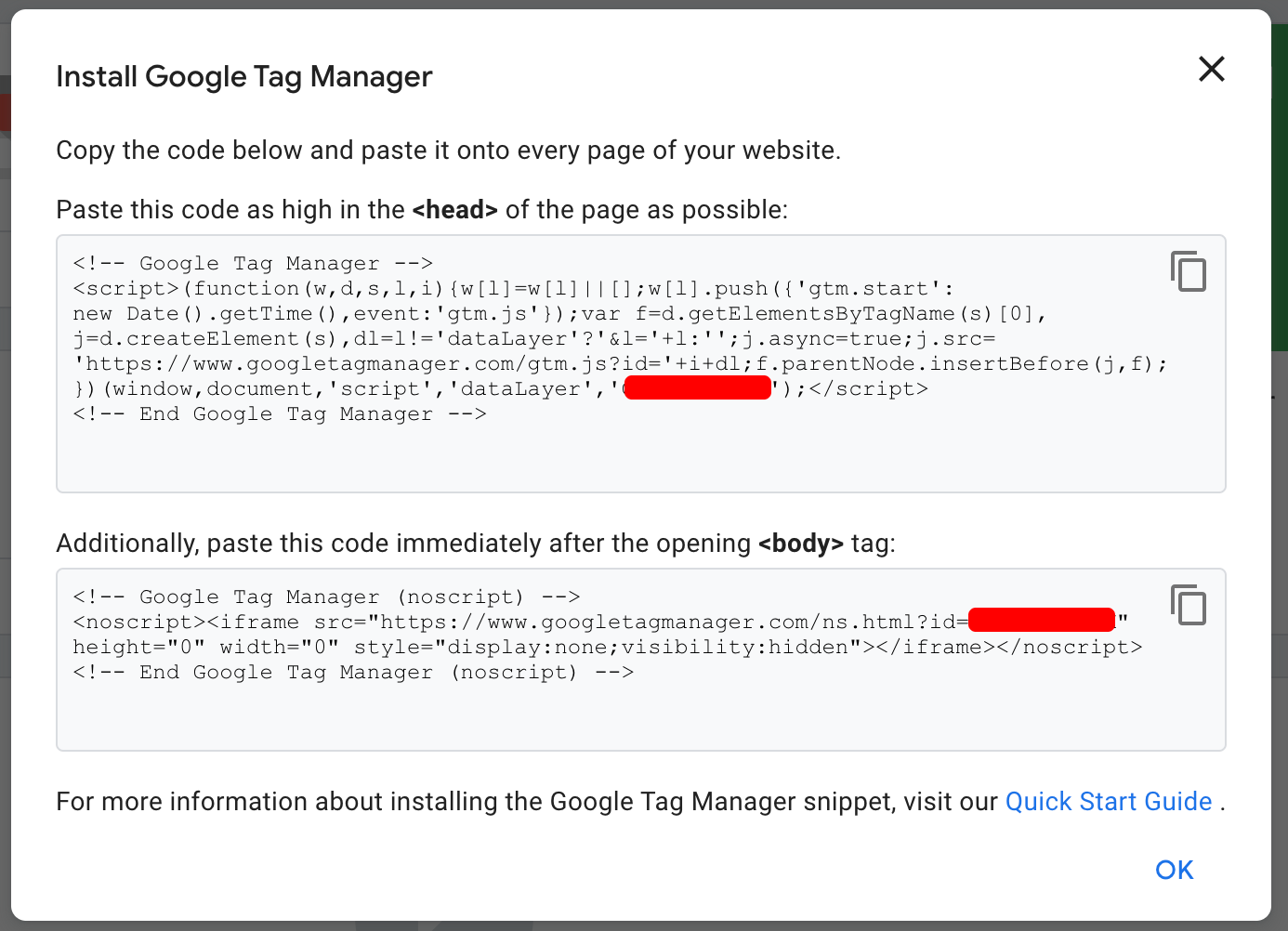
Adding GTM. This is what the snippet looks like. Add to to your website code.
Thankfully, Google makes this easy and automatically provides your very own Container ID code. All you have to do is copy and paste it onto every page of your website.
How do I access my Container ID code?
You should access and add your Container ID code to every page of your website before you start making tags. The first screen GTM shows you after making an account features your Container ID code with instructions to copy and paste the snippet onto your pages. However, if you’re not ready to add your ID to your website right away, here’s how to access it later on.
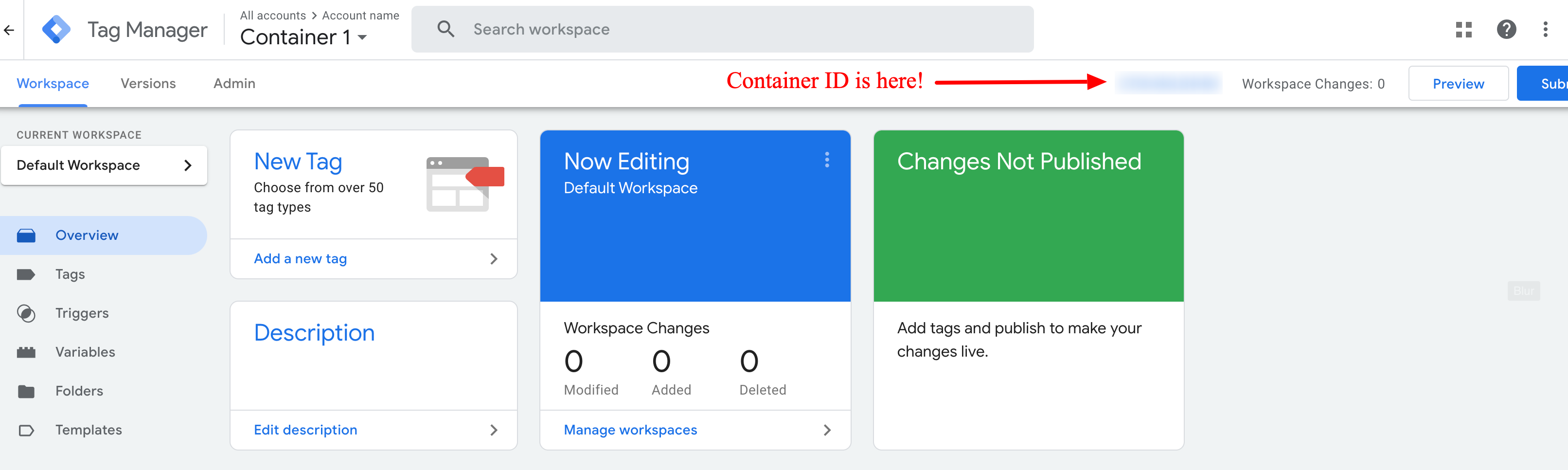
- Log into your GTM account and open a container.
- Next, look at the top right portion of your screen. Near the Submit button, you’ll find a string of letters starting with
GTM-. That’s your Container ID. - Click on the ID and your Container ID code will be displayed.

Click here to see the code snippet and copy it to your website.
What does my Container ID code include?
Your code technically has two parts (they’re clearly divided and labeled by GTM). The first should be added to the of your pages, the second should be added to . Google recommends adding the first as high as possible in the . The second has to be added immediately after the opening tag.
Both snippets of code work as links between your GTM account and your website. However, the second snippet specifically helps in situations where JavaScript is disabled.
The most important portion of your Container ID code is the ID itself — that part that starts with
How do I install GTM on platforms like WordPress?
Don’t worry if all that talk about code is a little confusing. You don’t have to code your own website to use GTM. If you’re using a platform like WordPress, you can still add your Container ID code to your site.
There are a lot of ways to do this, but using the Google Tag Manager for WordPress plugin is a super easy option. Here’s how it works.
- After activating the Google Tag Manager for WordPress plugin through the Plugins menu, go to settings and scroll down to look for Google Tag Manager.
- Head over to your GTM account and copy your Container ID. You don’t need the whole code snippet, just the portion that starts with
GTM- . - Go back to WordPress and click on the GTM plugin, then paste your Container ID in the provided box.
After pasting your ID, you’ll be presented with a few placement options. Your selection determines where the Container ID code is placed on your pages. Most of these options don’t follow Google’s recommended placement, so select Custom.
After selecting Custom, copy the line of code provided at the bottom of the page. Next, select Appearance from your menu, then click Theme Editor. You’ll be presented with some code, but don’t worry — all you have to do is paste that line you copied. No actual coding is involved.
- On the right side of your screen under Theme Files, look for header.php. Select that, then look for your opening tag. This will look just like that bold text and appear near the top of the code.
- Paste your copied line of code directly below the opening tag, then click Update File at the bottom of your screen.
- Finally, go back to the Google Tag Manager for WordPress plugin and click Save Changes.
And you’re done! GTM is now linked to your WordPress site.
How To Use Google Tag Manager: Analyzing Data, Adding Tags, and Avoiding Mistakes
Now that we’ve covered the Google Tag Manager setup process, let’s talk about adding tags, analyzing data, and a few important notes about how to use Google Tag Manager properly.
First up: getting Google Analytics ready.
Setting up Google Analytics
GTM doesn’t offer tools to analyze data. Instead, you’ll connect your GTM account with Google Analytics or another analytics platform. It’s usually best to stick with Google Analytics instead of a
- Make a Google Analytics account. Just like GTM, Google Analytics requires a separate account. You can make an account here. Google Analytics is free and easily pairs with GTM, so it’s usually the best option for analyzing data from your GTM tags.
- Find your ID. Your Google Analytics account has a unique ID that connects it to GTM. This ID is required to add the tag we’ll talk about in the next section. Here’s how to find it.
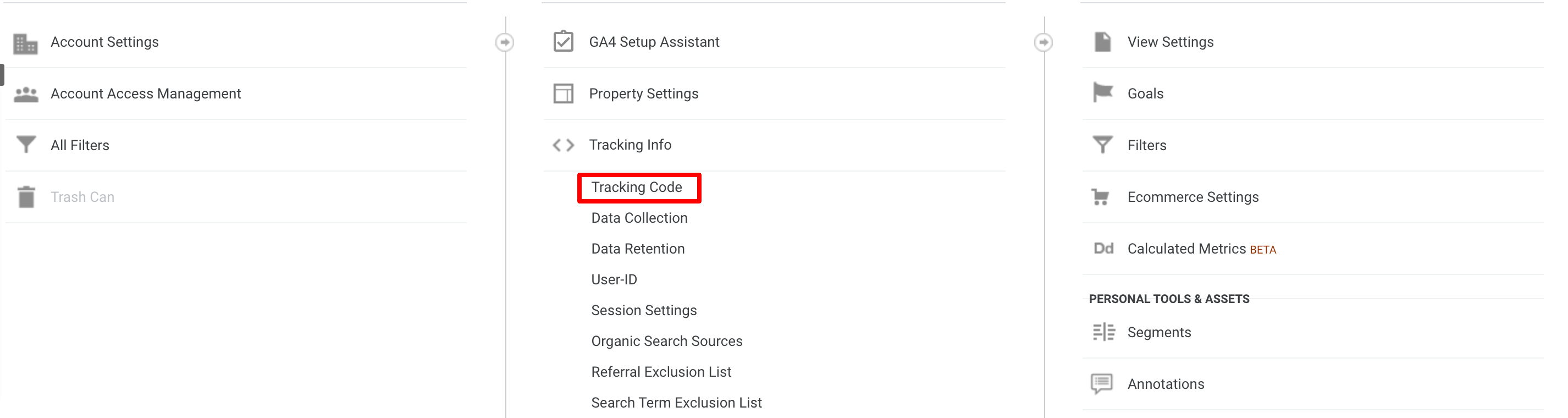
- Open Google Analytics and look for the Admin tab.
- On the left side of your screen, click on Tracking Info, then click Tracking Code.
- Look for the string of characters starting with
UA- .

Click Tracking code
Once you find that ID, keep it saved for adding your first tag.
Adding tags in Google Tag Manager
After your Google Analytics account is ready to go, it’s time to add your first tag. There are countless tags out there, but we’ll just cover how to add the Classic Google Analytics tag so you get an idea of the process. You’ll need that ID from the previous step, so keep it on hand.
(Note: adding some tags requires technical skill. If you’re not familiar with the technical side of your site, it might be a good idea to work with a team member who is
- Access the GTM dashboard and click Add a New Tag. After you click Add a New Tag, create a name to label your tag, then click anywhere in the Tag Configuration box to start the setup process.
- Choose a tag type. For this example, choose Classic Google Analytics from the menu. This tag is relatively easy to set up and it’s a good starting point for websites without any tags.
- Link your tag to Google Analytics. This is where that ID starting with
UA- comes in. Paste the ID in the box labeled Web Property ID. This links your tag with Google Analytics. - Select your Track Type and trigger. After you enter your ID, you can select your Track Type. You have several options, including Page View. This option will track data when a page is viewed, so it’s a good tag to get initial data on your site. Next, select your trigger. If you don’t have any tags yet, choosing All Pages is smart. This gives you insights any time someone accesses any of your pages, so it’s useful in getting a baseline data set.
- Save, submit, and publish your tag. When you’re done configuring your tag, click the blue Save button. Next, click Submit. On this final screen, select Publish and Create Version, then click Publish to officially add the tag to your pages.
Analyzing Data with Google Analytics
Once you publish your Classic Google Analytics tag, you’ll be ready to start analyzing data.
GTM tags function in the background to compile data, so don’t worry about the actual data collection process. Instead, log into your Google Analytics account to review what your tags have collected.
Keep in mind that not all GTM tag data goes to Google Analytics. For example, if you’re using a Google Ads Remarketing tag like we discussed in our intro to GTM, you’ll mainly work with that data on the Google Ads platform.
Three Things To Keep In Mind
Keep these three things in mind as you start making tags.
- Don’t forget about existing tags. If you’ve already implemented some tags directly on your site, it’s a good idea to remove them and keep all your tag management on GTM. Using hardcoded tags (a.k.a. tags built into your site) and GTM tags could result in errors like
double-counting metrics such as page views. - Be conservative with your tracking. Too many tags can slow down your website — so if you can get the same data with two tags instead of three, just use two.
- Check your capitalization. GTM deals with very technical aspects of your website, so typos could have a major impact on your pages. Beyond looking for obvious typos, remember that most GTM fields are
case-sensitive (“A” isn’t the same as “a”).
Get Started Today!
GTM definitely takes some time to master, but getting started is easier than you think — and it’s one of the best ways to improve your business. So get started today!
- Didn’t Migrate to Google Analytics 4? Here Is Why You Need to Do That Now
- Google Analytics 4 (GA4) Basics for Ecommerce Businesses
- Google My Business 360: How To Win A Local Competition
- An Easy Way to Earn More on Google My Business
- How to Add Google Analytics to Your Online Store
- What Is Google Tag Manager
- How To Use Google Tag Manager
- What Is Google Search Console
- How To Set Up and Use Google Search Console
- The Ultimate Guide to Google Docs








