Pour les vêtements, les produits de beauté, l'alimentation, l'électronique et bien d'autres niches, il est important de présenter le produit de telle manière que les clients en ligne ne se soucient pas de ne pas pouvoir le voir, le toucher ou l'essayer, comme ils ont l'habitude de le faire. dans les magasins physiques.
Vous avez peut-être déjà mis en ligne plusieurs photos de qualité pour chaque produit, mais pouvez-vous aller plus loin ? Pouvez-vous vous démarquer avec quelque chose qui soit vraiment utile aux visiteurs de votre magasin et éventuellement les transformer immédiatement en acheteurs ?
Voici quelques façons d'améliorer la visualisation, d'accroître la fidélité des clients, d'augmenter la valeur moyenne des commandes et de personnaliser l'expérience utilisateur dans votre magasin.
Certaines des idées ci-dessous peuvent nécessiter un développement Web, mais la majorité d'entre elles peuvent être mises en œuvre par vous. Tous vous mettront au courant
1. Un Prêt à l'emploi Style
Imaginez une fille voyant une robe qu'elle aime. Sa première pensée sera probablement : « Avec quoi puis-je le porter ? » Cette pensée peut l'amener à quitter votre magasin
Il est donc judicieux de proposer une tenue qui peut être achetée en une seule pièce ou séparément.
Cela fonctionne également si vous vendez des bijoux ou des accessoires de style de vie (carnets de croquis hipster, vélos rétro ou autre).


Le regard par Kant, modèle : Frode Goa, le propriétaire du magasin
Voici une idée connexe pour votre e-mail marketing:
- Créer un e-mail de bienvenue avec un questionnaire sur la taille, le type de corps et le style préféré de votre client.
- Envoyez une collection mensuelle de tenues qui correspondent à ces réponses. Vous pouvez créer plusieurs
tout fait chaînes de courrier électronique et mettez-les à jour avec des produits pour gagner du temps et des efforts.
Articles connexes: Comment envoyer des e-mails déclencheurs qui incitent les clients à revenir
2. Photos du produit à 360°
Une autre façon de faire ressortir votre vitrine est de remplacer les images de produits plates par
Il sera plus difficile de créer de telles images pour des produits volumineux, mais si vous vendez des gadgets numériques, des accessoires, des pièces automobiles et autres
Voyez à quel point c'est génial
3. GIF animés
Les GIF sont très informatifs : vous pouvez démontrer votre produit en action ou montrer comment il est créé. Dans le même temps, les GIF sont courts, se chargent rapidement et ne dérangent pas les clients avec le son.
Découvrez le



4. Images interactives
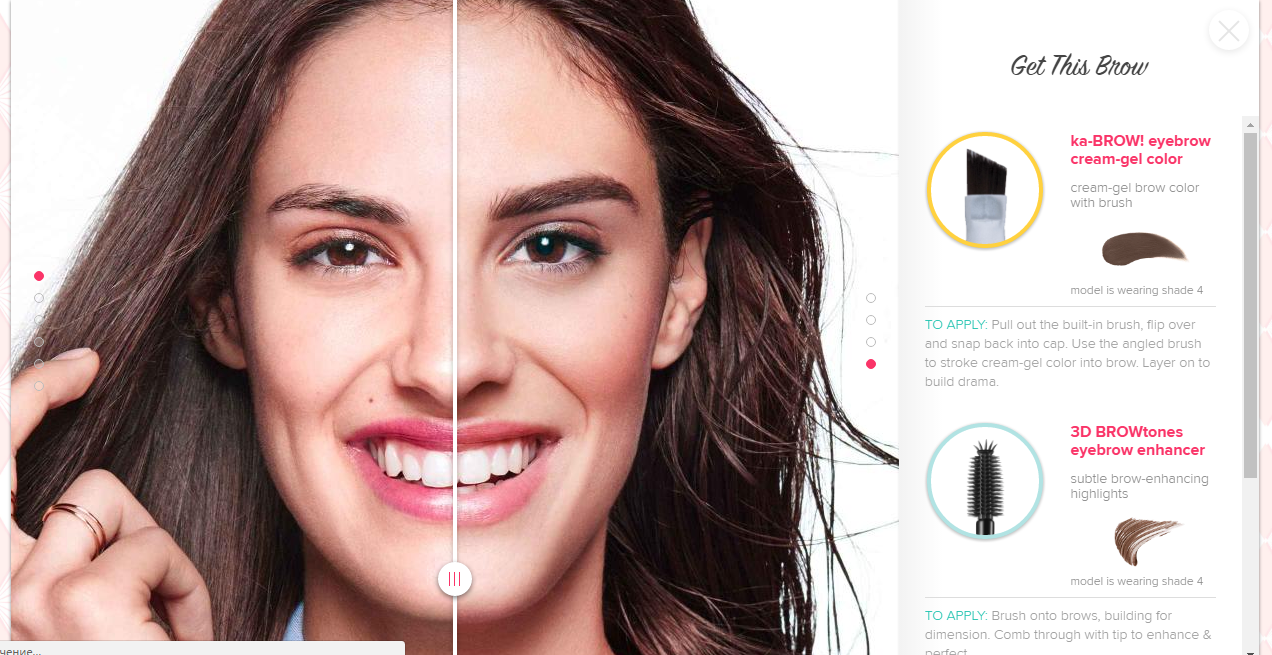
Tout le monde aime les photos avant et après. Ils permettent aux clients potentiels de voir le résultat obtenu par votre produit.
Finalisez la commande Benefitcosmetics.com. L'image est divisée en deux parties et vous pouvez faire glisser la règle d'un côté ou de l'autre pour voir comment

Lorsque vous cliquez sur le nom du produit, vous êtes redirigé vers la page du produit, à partir de laquelle vous pouvez facilement effectuer l'achat.
Voici quelques outils qui jouent avec les images interactives :
- Thinglink permet de rendre interactifs des images, des vidéos ou du contenu 360°/VR. Vous pouvez l'utiliser pour ajouter des balises, des sons et des liens. Ils offrent un
14 jour(s) essai gratuit. - Attirer l'attention est un plugin WordPress gratuit qui vous permet de créer des zones cliquables en surbrillance sur vos photos. Il est parfait pour présenter de nouvelles collections ou des caractéristiques de produits.
- Visme est un excellent outil qui vous aide à créer du contenu interactif et à l'intégrer à votre site Web. Voici un exemple rapide (cliquez sur les catégories pour accéder à la boutique de démonstration Ecwid) :
5. Constructeur
Constructor permettra aux clients de créer le produit de leurs rêves sur votre site Web. Si vous vendez des vélos comme Monproprevélo.de, essayez de permettre aux clients de choisir la couleur, le type de siège, les roues et autres pièces.

Il s’agit d’une option avancée qui peut nécessiter un développeur, mais si vous êtes assez courageux pour l’essayer, vous étonnerez vos clients.
6. Défilé
Defile est un excellent moyen de présenter des vêtements sous tous les angles et de démontrer comment un vêtement se comporte lorsque vous bougez. Filmez de courtes vidéos et ajoutez-les à vos descriptions de produits, comme le fait Asos.com.
Vous pouvez ajouter des fichiers vidéo dans la section description du produit :

7. Critiques vidéo
Cette méthode est plus
Découvrez quelques idées ici :
Théorie11.com vend des accessoires pour magiciens et tourne des vidéos étonnantes sur les tours réalisés avec leurs produits.
Bottlecutting.com fait un
Flowmovement.net a tourné une vidéo d'entraînement avec des mannequins portant leurs vêtements.
En savoir plus ici: Comment vendre en utilisant YouTube : A
***
Espérons que ces idées vous inciteront à expérimenter et à ajouter un nouveau look à votre magasin !
- Comment réparer la navigation de votre magasin
- Tout ce que vous devez savoir sur le merchandising des produits
- Merchandising en ligne : comment présenter des produits dans une boutique en ligne
- Qu’est-ce que le merchandising de mode et pourquoi est-il si important ?
- 10 erreurs de conception des boutiques en ligne
- 15 combinaisons de polices parfaites pour votre site Web de commerce électronique
- Théorie des couleurs : tout ce que vous devez savoir sur les thèmes de couleurs
- 7 idées créatives pour votre page produit de commerce électronique
- Le pouvoir d'une image de héros dans la conception Web
Doit avoir Principes UX à suivre dans une boutique en ligne- Audit de conception de site Web
- Libérer la puissance de la conception UX pour le commerce électronique
- Quelle est la différence entre UI et UX dans le commerce électronique ?









