Arra gondol, hogy 75 millió WordPress-felhasználóhoz csatlakozzon új webhelyének elkészítéséhez, de nem akarja beszennyezni a kezét a kódolással?
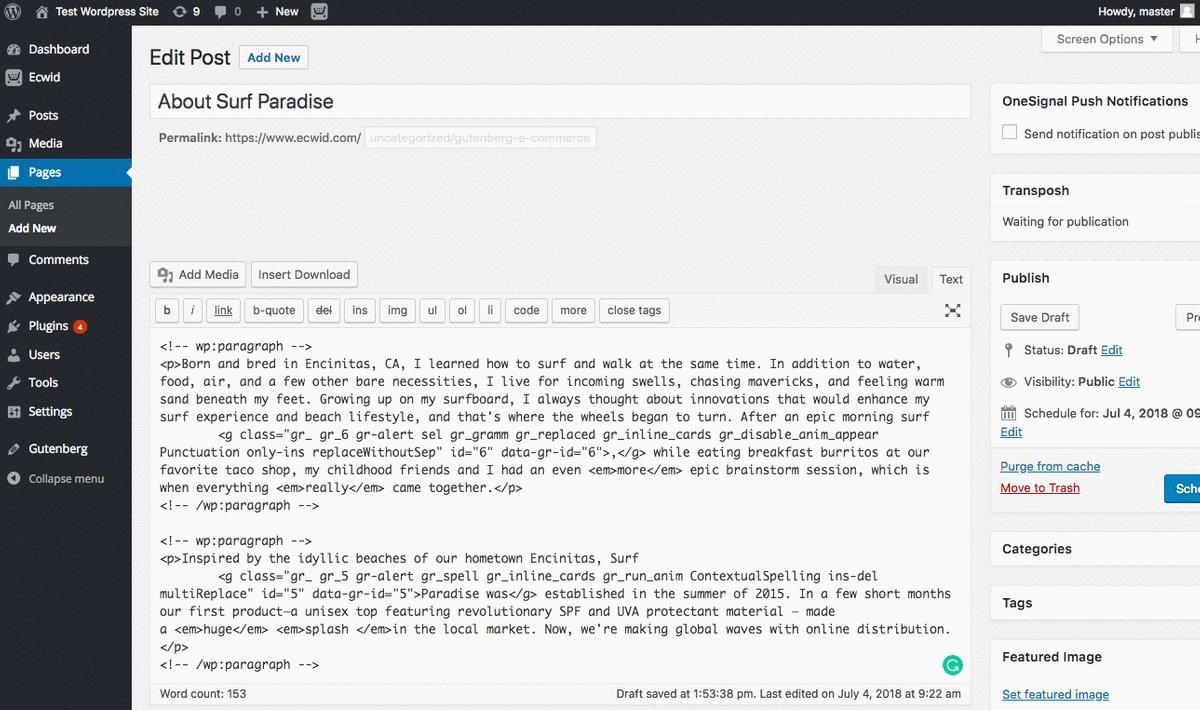
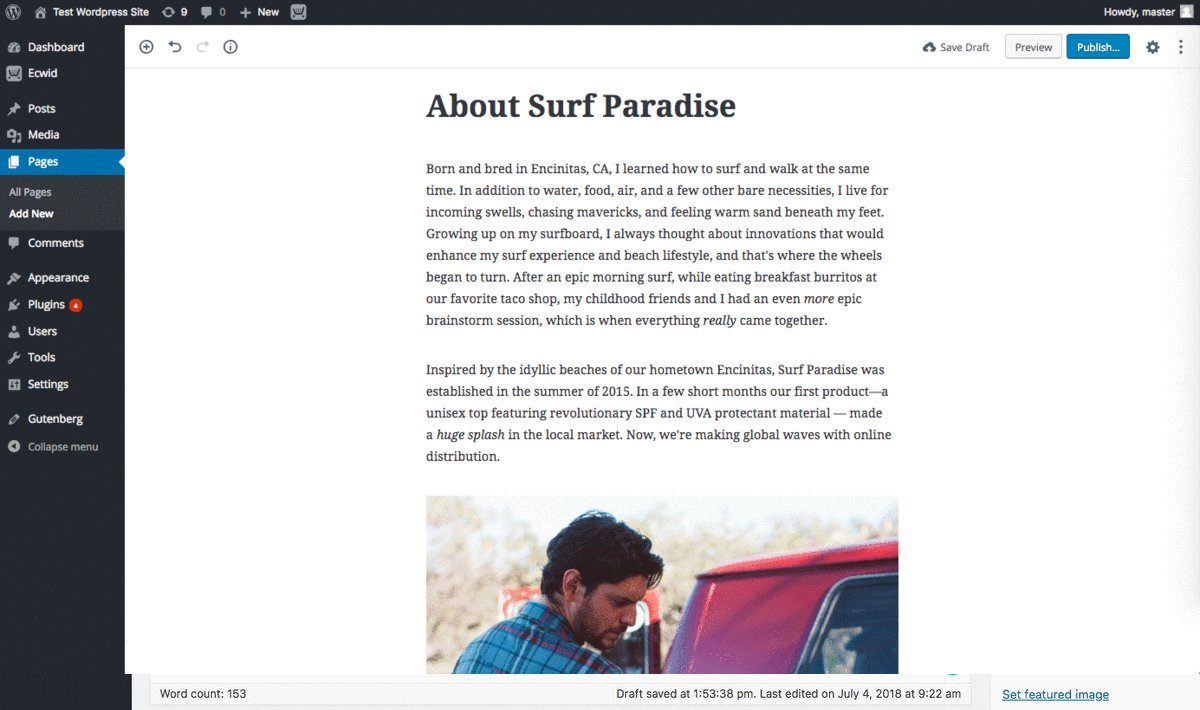
A WordPress 5-ös verziója az elmúlt évek legnagyobb változását hozta a platformon: új alapértelmezést

Ecwid
10 E-kereskedelem A webhely oldalaihoz hozzáadandó blokkok
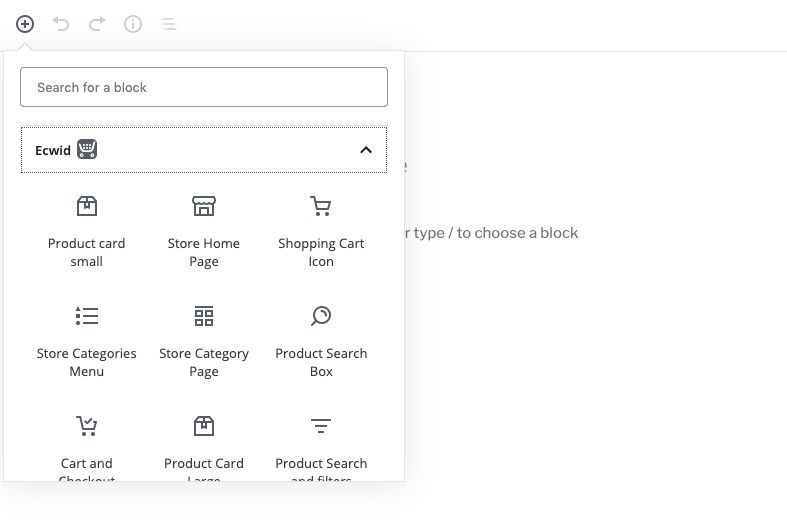
Most, hogy megvan a lehetősége arra, hogy egyszerűen létrehozza saját gyönyörű WordPress-webhelyét, itt az ideje, hogy gondolkodjon a bevételszerzésen. Az Ecwid telepítésével

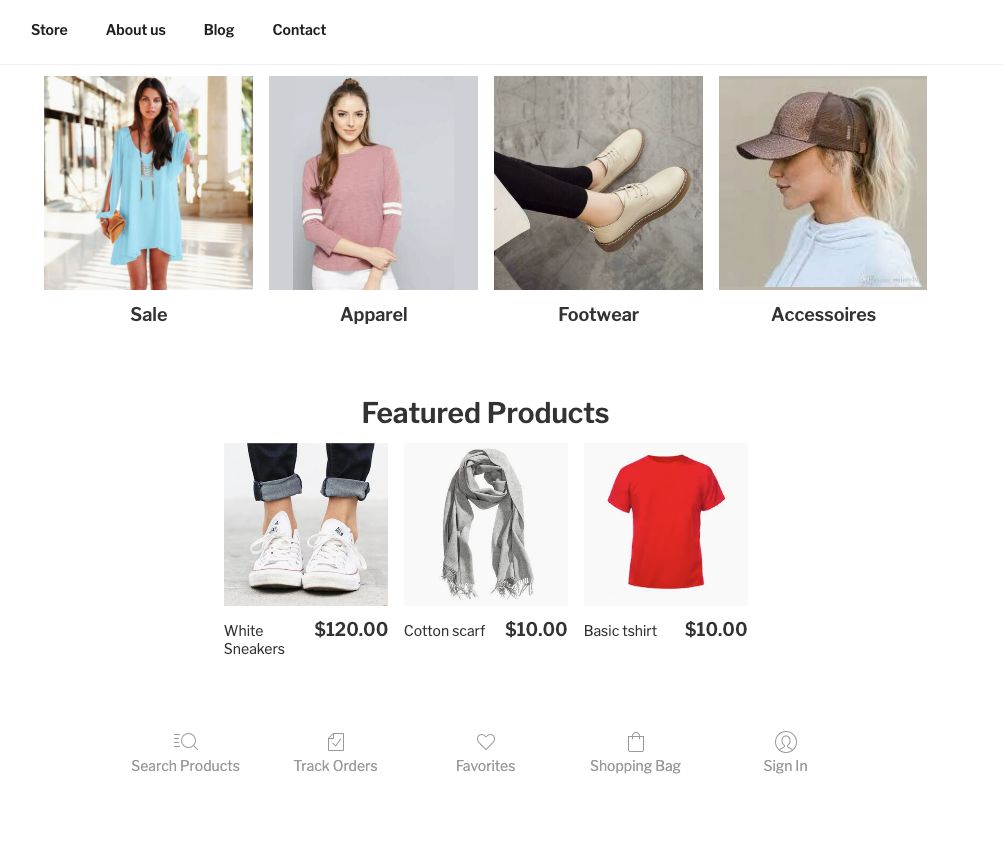
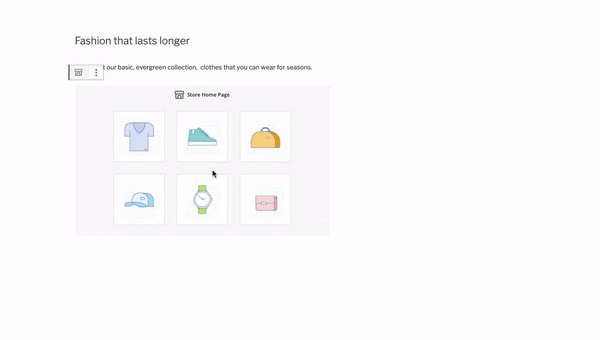
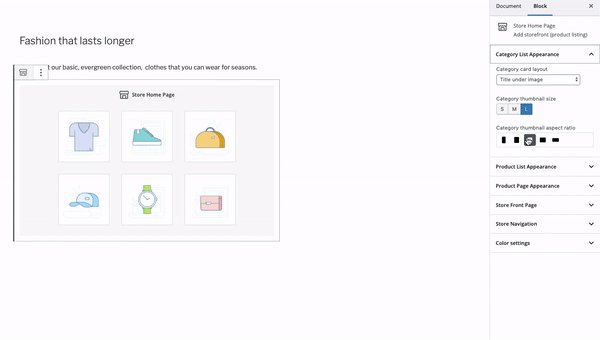
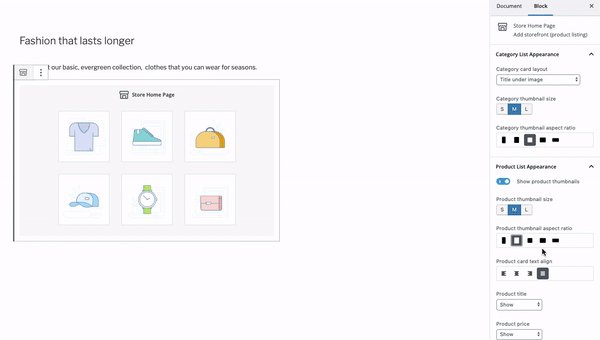
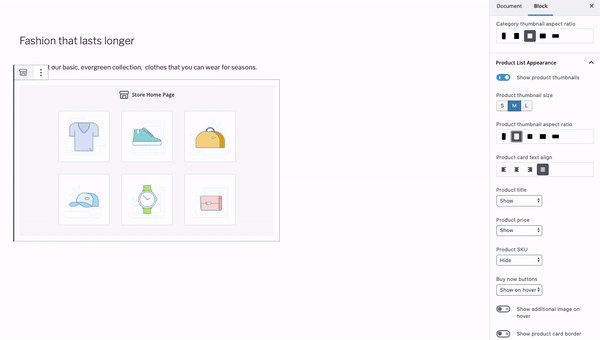
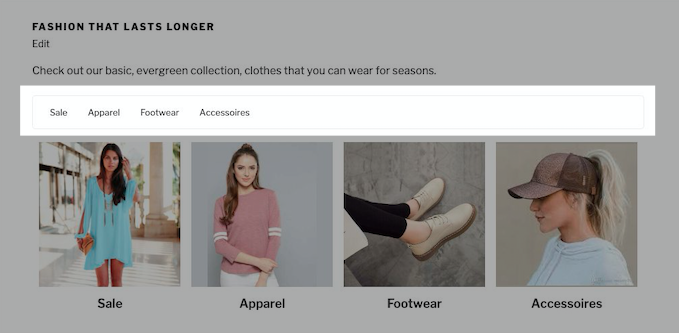
1. Az üzlet kezdőlapja
Jelenítse meg teljes kirakatát bármely oldalon, beleértve a kezdőlapot is. Például összekapcsolhatja üzletét a webhely főmenüjének „Üzlet” lapjával.

Kezelje kirakatának megjelenését a szerkesztőben: válassza ki az indexkép méretét, a kirakaton megjelenítendő termékinformációkat, a navigációs elemeket és egyebeket.
2. Az üzlet kategória oldala
Adjon hozzá termékeket egy adott kategóriából bármely webhely oldalára. Használja ezt a blokkot, ha kategóriákat szeretne kiemelni a webhely menüjében.

3. Store kategóriák menü
Emlékeztesd ügyfeleit, hogy van még látnivaló: jelenítsen meg egy bolti kategóriák menüt az oldal tetején vagy alján, hogy ügyfelei gyorsan navigálhassanak közöttük.

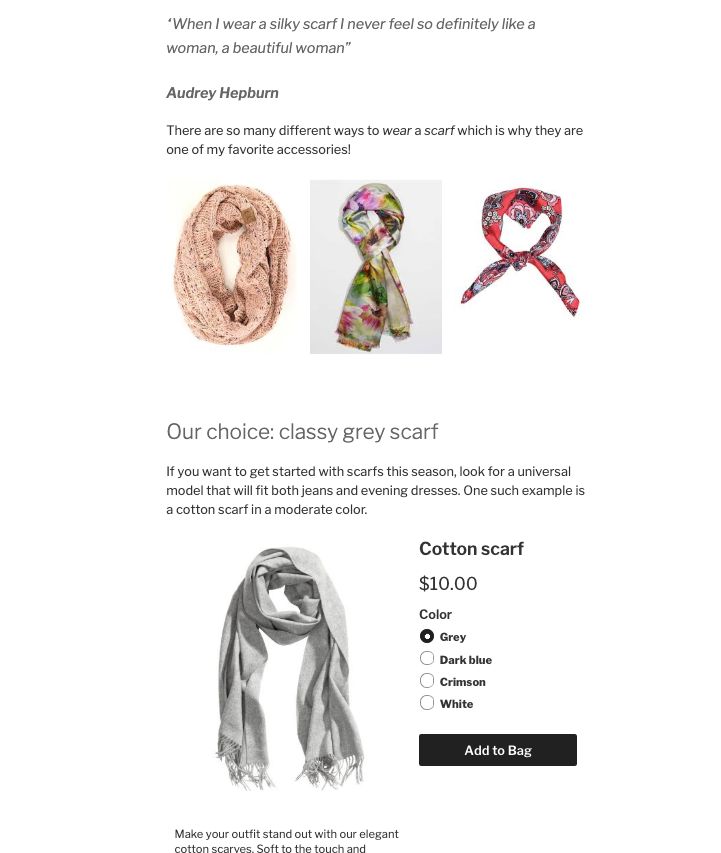
4. A nagy termékkártya
Ezzel a blokkal olyan oldalt hozhat létre, amely egy adott terméket, például egy bestsellert vagy a

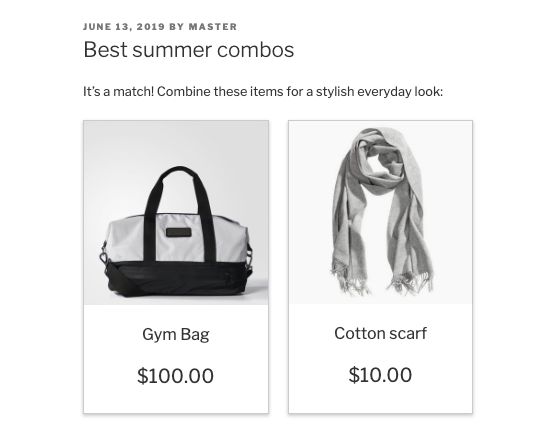
5. A kis termékkártya
Adjon hozzá egy vagy több terméket a blogbejegyzésekhez, a kezdőlapjához és bárhová, ahol szíve vágyik. Ez a blokk tökéletes azoknak a kereskedőknek is, akiknek csak néhány terméket kell eladniuk.

6. A „Vásárlás most” gomb
Minden weboldal jobb a

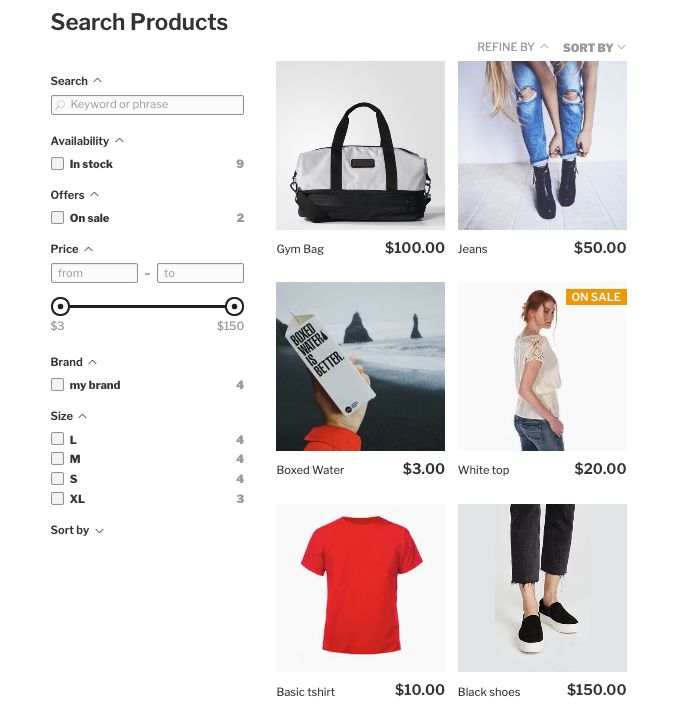
7. Keresés és szűrők oldal
Ha olyan weboldalra van szüksége, amely az összes termékét megjeleníti, ragaszkodjon ehhez a blokkhoz, ahol az ügyfelek szűrhetik a termékeket a gyorsabb vásárlás érdekében.

Tanul hogyan állíthat be termékszűrőket az Ecwidben.
8. A keresési beviteli blokk
Ne kényszerítse látogatóit az Ön keresőmezőjére – adja hozzá az összes fontos oldalához a jobb navigáció érdekében.

Tipp: ha azt szeretné, hogy a keresőmező minden oldalon megjelenjen, lépjen a Megjelenés → Widgetek menüpontra, és adja hozzá a Termékkereső widgetet az oldalsávhoz.
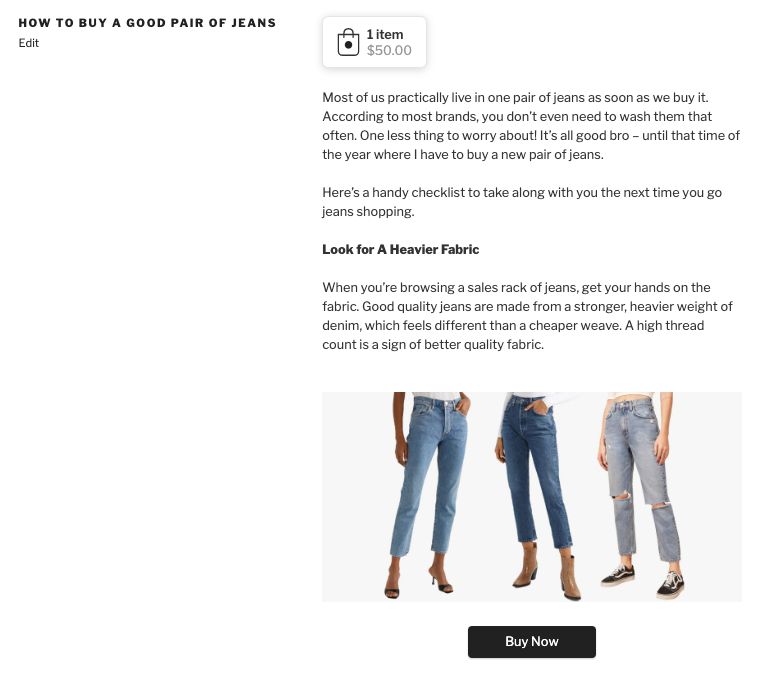
9. A bevásárlókosár ikon blokk
Tekintettel arra, hogy az online bevásárlókosarak 50–80%-a elhagyott (az ügyfél termékeket helyezett a kosarába, de vásárlás nélkül maradt), fontos, hogy a kosarat félkövér és könnyen megtalálható legyen. Ezzel a testreszabható blokkal bevásárlótáska ikont helyezhet el az oldal tetején, alján és bárhol a kettő között.
![]()
Tipp: ha szeretné, hogy az összes oldalon megjelenjen a bevásárlókosár ikon, lépjen a Megjelenés → Widgetek menüpontra, és adja hozzá a Bevásárlókosár widgetet az oldalsávhoz.
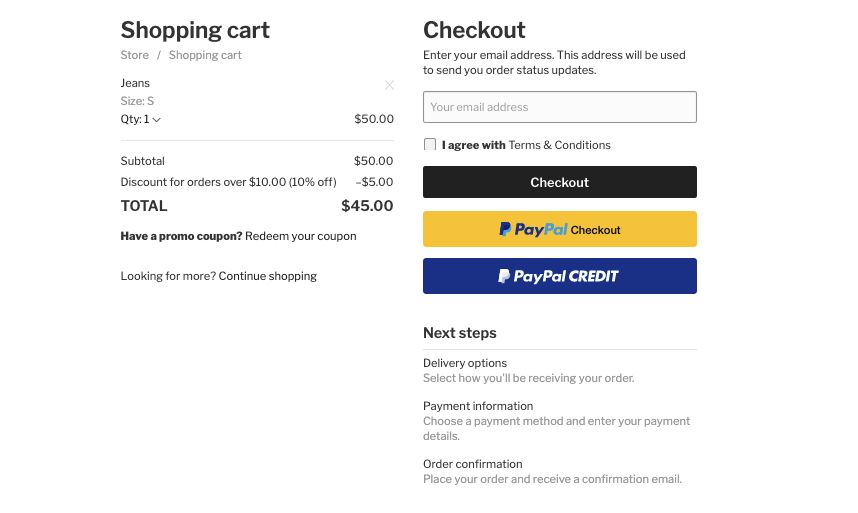
10. A kosár és a pénztárblokk
Tegye még elérhetőbbé a kosár oldalát, ha a webhely főmenüjében hivatkozik rá. Hozd létre az oldaladat, és add hozzá ezt a blokkot.

Kezdje el az értékesítést egy WordPress webhelyen – és azon túl – az Ecwid segítségével
Az Ecwid és az új WordPress vizuális szerkesztő remek párost jelent a fejlesztésben
A WordPress beépülő modulunk csak egy része az Ecwid omnichannel történetének. Bárhol is szeretne eladni, Ecwid üzlete magával viszi: terjessze ki online jelenlétét az Amazonra, az Instagramra, a Facebookra és a Google-ra, mindezt egyetlen irányítópulton.
Boldog eladást!








